パノラマ写真などの大きい画像をサイトへ埋め込むのに便利な「BigImg」

パノラマ写真などの大きなサイズの画像をブログやサイトに掲載するとき、画像のサイズを小さくせざるを得なかったりしますよね。
そういった場合には、60度パノラマ写真を埋め込める360citiesや、拡大・縮小機能付で埋め込めるClosr.itのようなサービスを使う手もありますが、今回はもっとシンプルに、大きな画像をコンパクトに埋め込みつつ、大きなサイズでも見せることができるサービスをご紹介します。
大きな画像をサイトに掲載するのに便利な「BigImg」
「BigImg」は、大きなサイズの画像を、指定したサイズでサイトに設置。画像をクリックするとマウスを動かすことで上下左右に移動しながら見られるようにするサービスです。
ログインなしで利用でき、画像のURLを指定するだけでタグを発行してくれるので、パノラマ写真などの大きな画像を手軽に公開することができます。
サンプルパノラマ写真
↑このようなパノラマ写真を、コンパクトに表示。画像をクリックすれば、左右を見渡すことができます。
設置手順

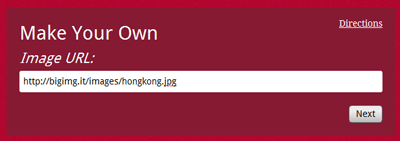
↑BigImgのページを開き、画像のURLを入力して「Next」ボタンを押します。

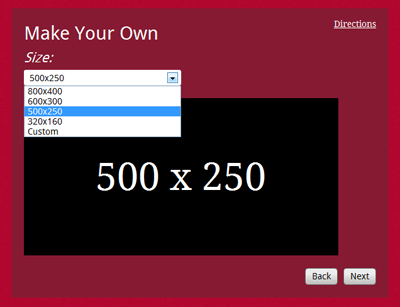
↑次に、埋め込む際の画像サイズを選択します。カスタムサイズで自由にサイズを設定することも可能です。サイズ選択が完了したら「Next」ボタンを押します。

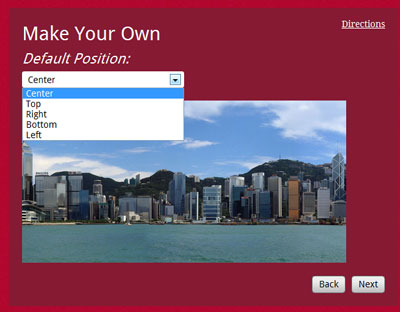
↑そして、画像のどの部分をデフォルトで表示させるかを選択します。選択が完了したら「Next」ボタンを押します。

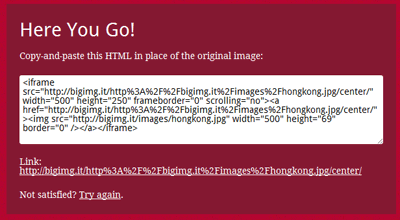
↑すると、サイトに埋め込むためのタグが発行されます。これをブログやサイトの表示させたい部分に貼りつければ完了です。
興味のある方はBigImgへどうぞ。
冒頭でご紹介したような、画像の拡大・縮小機能を持ったリッチなビューワーではないけれども、シンプルに大きな画像を公開できる点で良いですね。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ルーチンワークの作業チェックリストに便利な「Daily Todo」
- 次の記事: Flickrへアップした画像やタグで絞った画像をブログパーツにできる「Flickriver badge creator」
- ジャンル: パノラマ写真, 埋め込み