グーグルアースをブログに貼り付けてみました
Google Earth Blogでグーグルアースプラグインをダウンロードすることでブラウザ上でグーグルアースを表示できるようになると紹介されていたので早速試してみました。
ブログにグーグルアースを埋め込む
大きい画面で見る
いや、これはすごい、一見の価値ありです。通常のグーグルアースで見るのと何ら変わりないように感じられます。
ここで見てみたい方は、プラグインダウンロードのボタンを押して専用プラグインをダウンロードしてください。
グーグルアースの貼り付け手順
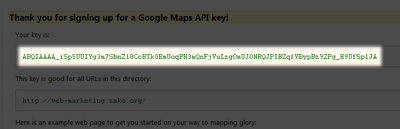
- Google Maps API keyを取得します。使うのは↓の画像で強調している部分のコードです。

- 下記サンプルコードを参考に(面倒であればそのまま)ファイルを作成
- 私の場合はこのページにiframeを使って↓のように埋め込んでいます。
<iframe width="500" height="666" src="http://web-marketing.zako.org/google/google-earth/Embedding-Google-Earth.html" scrolling="no" frameborder="0"></iframe>
 ちなみに様々なオプションをつけた際の追加コードを生成してくれるサイトもありました。
ちなみに様々なオプションをつけた際の追加コードを生成してくれるサイトもありました。
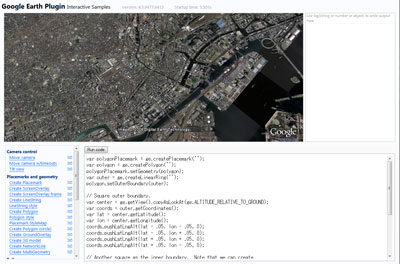
Google Earth Plugin – Interactive Samples
さらに詳しい開発者用情報などを知りたい方はGoogle Earth APIへどうぞ。
プラグインをインストールする必要があるものの、ここまで気軽にグーグルアースをサイト上で楽しめるとなると、マッシュアップサービスの機能がさらにすごいものになっていきそうですね。いろいろと楽しみです。
77のキーワードで知る図解 インターネットで稼ぐブログ・メルマガ・Webサイト構築の基本
価格:¥ 1,470
平均評価:5.0
納期:通常24時間以内に発送
平均評価:5.0
納期:通常24時間以内に発送
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: iPhone版グーグルアース!?「iPhone Earth」が何気にクール
- 次の記事: グーグルアースを埋め込んでいるWEBサービス4つ
- ジャンル: API
