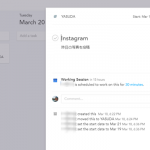
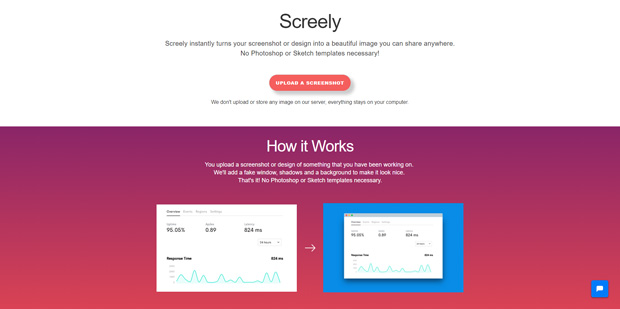
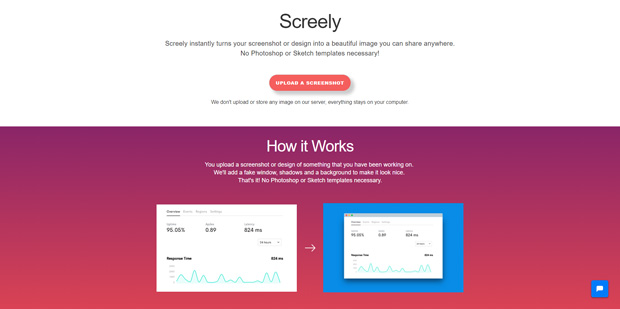
スクリーンショットをフェイクブラウザの枠に収めた画像にする「Screely」

スクリーンショットを撮った画像をサイトに掲載するとき、ブラウザで開いているかのように見せるため、Photoshopで加工するなどといった作業を行うことがあると思います。 今回ご紹介するのは、その画像加工作業をサイトにアップロードするだけで済ませることができるサービスです。

スクリーンショットを撮った画像をサイトに掲載するとき、ブラウザで開いているかのように見せるため、Photoshopで加工するなどといった作業を行うことがあると思います。 今回ご紹介するのは、その画像加工作業をサイトにアップロードするだけで済ませることができるサービスです。

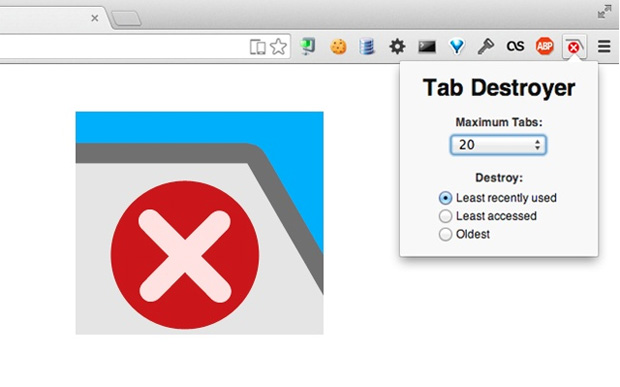
関わる仕事が複数にわたっていると、どうしてもブラウザのタブが際限なく増えてしまいがちですよね。 そのタブの開き過ぎのせいでブラウザが固まってしまったり、突然ブラックアウトして落ちてしまうこともあります。
そんなタグを開きすぎてしまう状況を防いでくれるのが、今回ご紹介するChrome拡張機能です。

打合せをしていて、地図をもとに議論をすることもあるかと思います。そういったときに各個人がマップを見ながら話をすることが多いと思いますが、それだとそれどこ?だとか地図のURLを共有したうえで、どのへん?だとか、生産性の悪い議論になってしまいがち。
そんな地図を必要とするような議論をオンラインで効率的に、かつ視覚的におこなえるようにしてくれるのが今回ご紹介するサービスです。