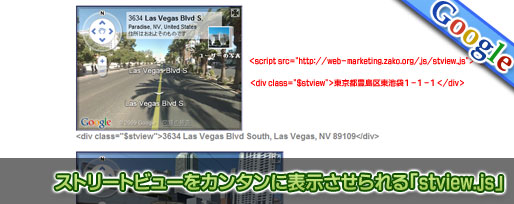
ストリートビューをカンタンに表示できるJavascript ライブラリ「stview.js」

Google マップのページから、ストリートビューの埋込みタグを取得するという手段もありますが、もっとシンプルに埋め込みたいと感じることもありますよね。
今回は、Google Maps API key の取得も不要で、住所やランドマーク名などをカンタンなタグで表記するだけでストリートビューを表示できる Javascript ライブラリをご紹介します。
ストリートビューをカンタンに表示させられる「stview.js」
「stview.js」は、住所やランドマーク名、緯度・経度を指定するだけで、カンタンにストリートビューをブログやサイトへ表示させられる Javascript ライブラリ。
日本語で海外のランドマークを指定することもでき、繰り返しストリートビューを表示するようなサイトでの効率化も期待できます。
東京スカイツリー
↑今日(2010年1月10日現在)は、まだ建設中のスカイツリーが写っていませんが、【ユーザーの写真】で見ることができます。
このストリートビューは、以下のようなコードで表示させています。
<div class="$stview" width="522" height="300">東京スカイツリー</div>
<script> $stview.parse(); </script>
Scriptの部分は、1ページに一箇所だけ、最後のストリートビューの後ろに記述してください。(複数記述すると表示されなくなります。)
旭山動物園
↑旭山動物園や、高台寺、ディズニーランド パリなど、パートナープログラムを利用している施設も名称で表示させることができます。
<div class="$stview" width="522" height="300">旭川市旭山動物園</div>
<script> $stview.parse(); </script>
タイムズスクエア
↑こちらはタイムズスクエアを日本語で指定して表示させたもの。すべての建物が日本語で指定できるわけではないようですが(六本木ヒルズは表示されず。)これは便利ですよね。
<div class="$stview" width="522" height="300">タイムズスクエア</div>
<script> $stview.parse(); </script>
東京都豊島区東池袋1-1-1
↑住所での指定も可能。
<div class="$stview" width="512" height="300">東京都豊島区東池袋1-1-1</div>
<script> $stview.parse(); </script>
stview.js の利用方法
stview.js ファイルの取得
ToGo Software Street View Libraryのページからstview.jsをダウンロードして、任意のディレクトリへアップロードします。
head 内にコードを記述
<head> から </head> の間に、下記コードを記述します。
<script src=”JSファイルをアップしたディレクトリ/stview.js”></script>
ストリートビュー表示タグの記述
ストリートビューを表示させたい部分に、下記のようなコードを記述
<div class=”$stview” width=”■幅を指定■” height=”■高さを指定■”>■住所など■</div>
■に囲まれた部分を任意のものに変更してください。
ストリートビューの後ろにコードを記述
ストリートビューを表示させるコードの後ろに、下記コードを記述します。ストリートビューを複数表示させる場合は、最後のストリートビューの後ろに一回だけ記述してください。
<script>
$stview.parse();
</script>
Googleマップから埋込みタグを取得した際には表示させられない、【ユーザーの写真】を表示できるのも良いですね。また、埋め込んだ数の割に、読込みが軽く感じられるのも利点となりそうです。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ユネスコ世界遺産をストリートビューで見られる「UNESCO World Heritage Sites in Street View」
- 次の記事: ストリートビューがスウェーデンとデンマークにも対応
- ジャンル: JavaScript, ストリートビュー