モバイルのUIをアニメーションで見られるまとめサイト「appealing」

さまざまなサイトのUIをスクリーンショットで見ることができるサイトは多くあるものの、モバイルサイトのUIで特に重要な「動き」を参考にするようなサイトはなかなかないものですよね。
今回ご紹介するのは、そのモバイルUIの「動き」を参考にできるサイトです。
代表的なサイトのモバイルUIの「動き」を見られる「appealing」
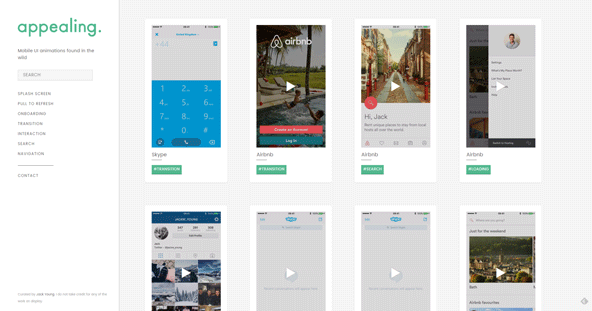
「Appealing」は、代表的なサイトのナビゲーションやpull to refreshなど、モバイルサイト特有のUIの動きをアニメーションで見ることができるUIまとめサイト。
SPLASH SCREEN、TRANSITION、INTERACTIONなどといったカテゴリで整理されており、UIを検討する際の参考にすることができます。
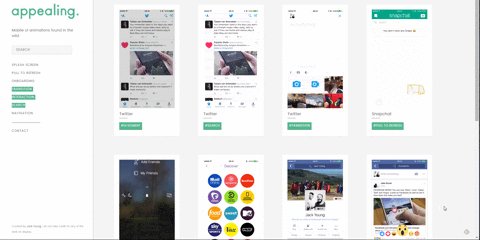
代表的なサイトのモバイルUIをアニメーションで確認

さまざまなサイトの機能別のUIを動画で確認できます
わざわざサイトを開かなくても、PCの画面で動きを見て比較することができます。動画はもちろん全画面で再生することも可能。HD画質にして再生することもできるようです。
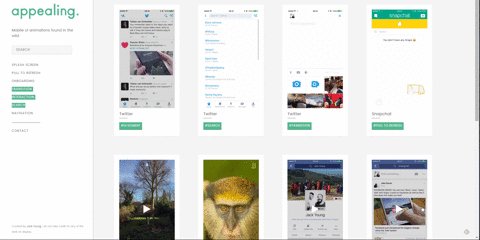
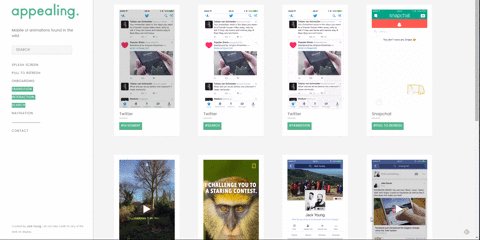
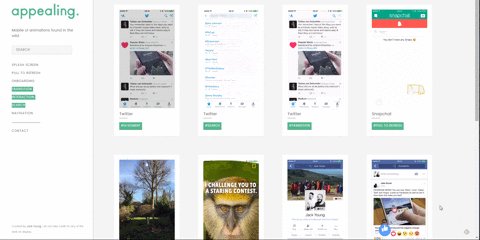
掲載されているサイトはTwitterやGoogle系サービス、FacebookにAirbnb、Instagramなどなど、モバイルに力を入れている代表的なサイトがそろっています。
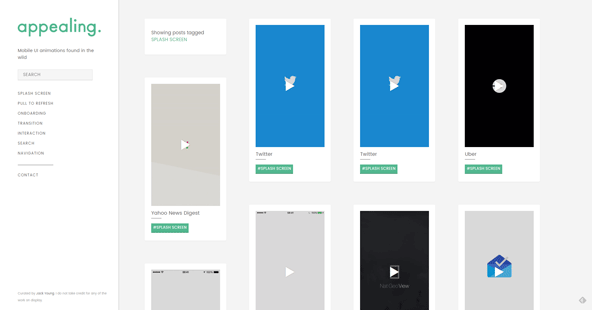
スプラッシュスクリーンなどのカテゴリで絞って閲覧可能

カテゴリを絞った検索結果画面
各サイトのナビゲーションだけに着目して比較したい、Twitterのサイトの動きを参考にしたいなどといったときにも、タグで絞り込んだり、検索をすることで一覧性を高めてくれます。
興味があるかたはAppealingへどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: [書評]「アンバサダー・マーケティング」で自社のファンを戦力に変える思考を
- 次の記事: 紹介プログラムでユーザーの獲得を成功した事例をまとめた「Best Referral Programs」
- ジャンル: UI