直感的なCSS3のグラデーションジェネレーター「GradPad」

CSS3のグラデーションを生成してくれるジェネレーターは多く存在しますが、これまでのジェネレーターはそこまで直感的に設定できるとは言い難いものが多かったと思います。 今回ご紹介するのは、そのCSS3のグラデーションを直感的な操作で生成できるようにしているツールです。
直感的にCSS3のグラデーションを生成するジェネレータ「GradPad」
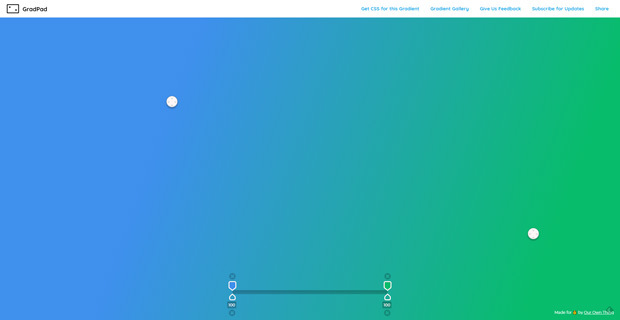
「GradPad」は、画面上でレバーの位置を操作することによって、あらゆる角度のグラデーションを直感的に生成できるようにしてくれるグラデーションジェネレータ。
クリックとドラッグだけでグラデーションを指定

直感的な操作でグラデーションを設定。
画面上にあるレバーとスライダを調整し、カラーパレットで色を指定することでグラデーションを直感的な操作で作成することが出来ます。

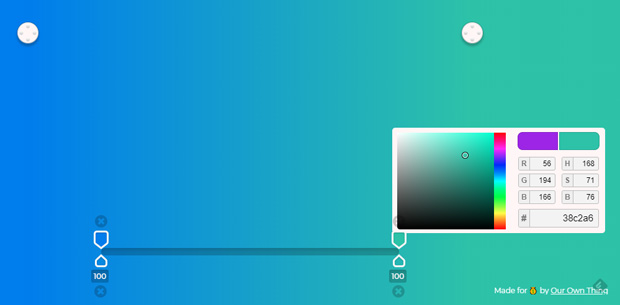
スライダ上に複数のポイントを設定できる。
スライダ上に複数のポイントを設けて、色の切り替わりのポイントを変更したり、透過度を指定したりすることも可能。
ワンクリックでCSSを生成

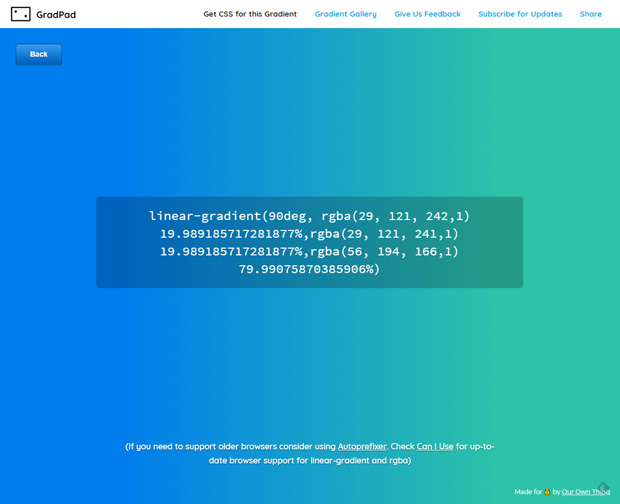
ワンクリックでCSSグラデーションを生成。
グラデーションを作成したら、画面上部の「Get CSS for this Gradient」をクリックすればCSSが生成されます。これをコピーすればOKです。
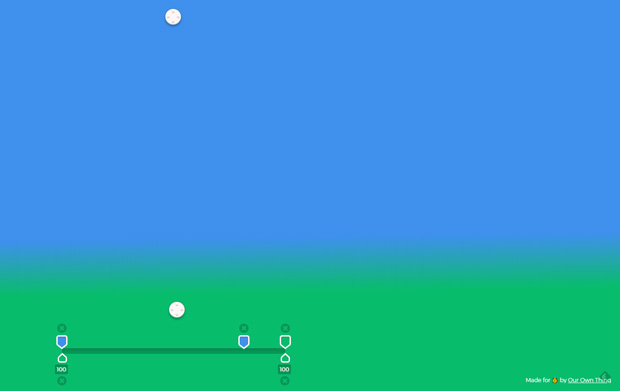
グラデーションサンプル
取得したCSSグラデーションをブロック要素の背景に設定したものです。設定したときのグラデーションがそのまま反映されていることがお分かりいただけると思います。
ちなみに以下は取得したCSSグラデーションを反映する際に設定した例です。
// div.gradient
.gradient{
background:linear-gradient(90deg, rgba(29, 121, 242,1) 19.989185717281877%,rgba(29, 121, 241,1) 19.989185717281877%,rgba(56, 194, 166,1) 79.99075870385906%);
}
興味があるかたはGradPadへどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: CSSでInstagramのフィルターを画像に追加できる「Instagram css」
- ジャンル: CSS3