CSSでInstagramのフィルターを画像に追加できる「Instagram css」

インスタ映えなんて言って、いつのまにやらフォトジェニックという言葉がメディアから消え去っている昨今。 それならブログやサイトだって、写真がインスタっぽくなっていても良いじゃないか。なんてことになりますね。 というわけで今回は、CSSでインスタのフィルターを画像に付けられるものをご紹介します。
CSSでインスタのフィルターを画像に付けられる「Instagram css」
「Instagram css」は、サイトに掲載する写真にインスタで使えるようなフィルターをかけられるCSSのセット。 画像を囲むブロック要素に特定のクラスをつけてあげるだけでフィルターをかけることができるようになっています。
サンプル
フィルターなし

Gingham

X-Pro II

Willow

Classをつけたブロックで画像を囲んでいるだけなので実装も非常に楽です。
実装サンプル
たとえばGinghamのフィルターだとこんなcss
// Gingham Filter
.filter-gingham {
-webkit-filter: contrast(1.1) brightness(1.1);
filter: contrast(1.1) brightness(1.1);
}
.filter-gingham::before {
background: #e6e6e6;
content: "";
mix-blend-mode: soft-light;
}
HTMLは以下のようなものが基本。instagram.cssをダウンロードしてサイトに読み込ませて、画像の外側のブロック要素に「filter-✕✕」のクラスをつけてあげればOKです。
<div class="filter-gingham">
<img src="assets/img/✕✕✕.jpg">
</div>
たったこれだけで写真にお気に入りのインスタ フィルターをかけることができてしまいます。
フィルターは全部で42種類
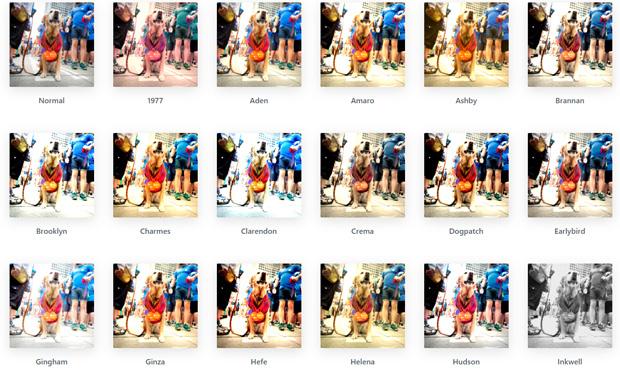
フィルターの名前とクラス名の一覧は以下。今後さらにフィルターの種類を増やしていく予定なのだそうです。
- 1977
filter-1977 - Aden
filter-aden - Amaro
filter-amaro - Ashby
filter-ashby - Brannan
filter-brannan - Brooklyn
filter-brooklyn - Charmes
filter-charmes - Clarendon
filter-clarendon - Crema
filter-crema - Dogpatch
filter-dogpatch - Earlybird
filter-earlybird - Gingham
filter-gingham - Ginza
filter-ginza - Hefe
filter-hefe - Helena
filter-helena - Hudson
filter-hudson - Inkwell
filter-inkwell - Kelvin
filter-kelvin - Kuno
filter-juno - Lark
filter-lark - Lo-Fi
filter-lofi - Ludwig
filter-ludwig - Maven
filter-maven - Mayfair
filter-mayfair - Moon
filter-moon - Nashville
filter-nashville - Perpetua
filter-perpetua - Poprocket
filter-poprocket - Reyes
filter-reyes - Rise
filter-rise - Sierra
filter-sierra - Skyline
filter-skyline - Slumber
filter-slumber - Stinson
filter-stinson - Sutro
filter-sutro - Toaster
filter-toaster - Valencia
filter-valencia - Vesper
filter-vesper - Walden
filter-walden - Willow
filter-willow - X-Pro II
filter-xpro-ii
興味があるかたはInstagram cssへどうぞ。リンク先のページですべてのフィルタのサンプルもご確認いただけます。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 吹き出し調のボックスを作れる「CSS ARROW PLEASE!」
- 次の記事: 直感的なCSS3のグラデーションジェネレーター「GradPad」
- ジャンル: CSS