吹き出し調のボックスを作れる「CSS ARROW PLEASE!」

WEBサイト上に会話調のコンテンツを作ろうとするとき、吹き出しのデザインを使いたいなんてこともありますよね。
しかし、0から作ろうとするとなかなか面倒なのが現実。テンプレがあればサクッと作れるものなんでしょうけれども。そこで今回は、吹き出し調のデザインを簡単に作ることができるサービスをご紹介します。
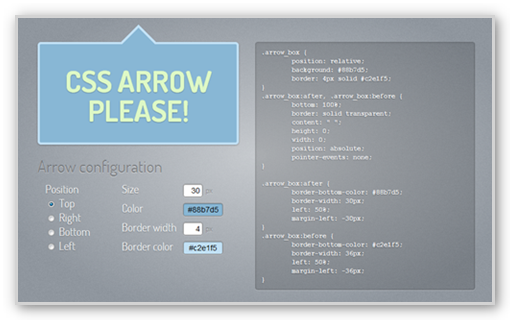
こんな感じの吹き出しを作ることができます。
吹き出しの方向も4方向から指定して作成することが可能です。
吹き出し調のボックスを簡単に作れるジェネレータ
「cssarrowplease」は、フキダシ調ボックスのCSSを生成するオンラインジェネレータ。
フキダシの方向や色などを指定すると、それぞれに合わせたCSSを生成してくれるので、設置したいサイトのCSSに追加し、簡単なHTMLを記述するだけでフキダシのボックスを利用することができます。
吹き出しのデザインを設定

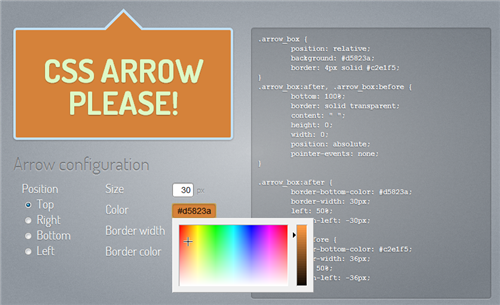
吹き出しの方向やサイズ、そして吹き出し内と外枠の色、サイズを指定すると右側にCSSが生成されます。
サイトにCSSとHTMLを追加
生成されたCSSと、下記CSSを設置したいサイトにあわせて調節し、サイトに記述します。このCSSがあると、角丸(丸角)や影がうまく表示されます。
.arrow_box{
padding:40px;
width:400px;
height:100px;
border-radius:6px;
box-shadow:0 1px 4px rgba(0,0,0,0.3)
}ジェネレータで生成されたCSSにも .arrow_box があるので、詳しい方であれば上記CSSとマージしたほうがよさそうですね。
そしてフキダシを表示させたい部分に下記HTMLコードをコピペして完了です。
<div class="arrow_box">
ここにテキスト
</div>試してみたい方はcssarrowpleaseへどうぞ。
FAQや「とは?」系コンテンツを会話調で表現したい時などに、手間をかけずにデザインできるので便利ですね。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 次の記事: CSSでInstagramのフィルターを画像に追加できる「Instagram css」
- ジャンル: CSS, WEBデザイン