CSS3 関連の記事

- 直感的なCSS3のグラデーションジェネレーター「GradPad」
- CSS3のグラデーションを生成してくれるジェネレーターは多く存在しますが、これまでのジェネレーターはそこまで直感的に設定できるとは言い難いものが多かったと思います。 今回ご紹介するのは、そのCSS3のグラデーションを直感的な操作で生成できるようにしているツールです。 直感的にCSS3» 詳細を見る

- 迫力のあるCSSテキストシャドウのサンプル集「Trendy CSS Text Shadows」
- CSS3で実装されたテキストシャドウ(text-shadow)を使って、まるで画像のような効果をテキストに加えることができるようになり、まるで漫画に出てくるような効果をつけることも増えてきましたよね。 今回はそのテキストシャドウを使って、迫力のあるテキストを実現したサンプル集をご紹介し» 詳細を見る

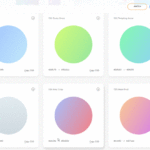
- 180種類ものCSS グラデーションを取得できる「Fresh Background Gradients」
- CSS グラデーションは、配色さえうまく組み合わせることができれば美しい背景色を実現できるものですよね。 しかしながら、その配色が難しいことこの上ないわけです。 そこで今回は、180種類ものCSSグラデーションのパターンを配布しているサイトをご紹介します。 180種類のCSSグ» 詳細を見る

- 至れり尽くせりなCSS3 グラデーション ジェネレーター「Gradient Generator」
- CSS3のグラデーションを思い通りに作りたいとき、便利なジェネレーターを使うのがもっとも効率よいのですが、意外とどのツールも細かい部分で融通がきかないというケースが多いと感じます。 今回ご紹介するグラデーション ジェネレーターは、そういった細かい部分でも融通がきくものになっていて、思い通りのグ» 詳細を見る

- CSS3で画像のドロップシャドウを簡単に作成できる「CSS3 Drop Shadow Generator」
- 画像にドロップシャドウを付けるには、Photoshopなどの画像編集ソフトで画像にエフェクトをかける必要がありますが、そのようなことをしなくても、CSSを使ってドロップシャドウの効果をつけることもできるようになりました。 ただ、できるとは言っても、自分のやりたいように0からその効果をつける» 詳細を見る