CSS 関連の記事

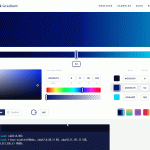
- リアルタイムに多彩なグラデーションCSSを生成できる「CSS Gradient Generator」
- たまたまかもしれませんが、最近この手のツールも次々に良いものが出てくるなと感じています。つい先日も直感的なCSS3のグラデーションジェネレーター「GradPad」をご紹介させていただきましたが、今回のツールはさらに細やかなグラデーションの設定を、手軽におこなえるようになっています。 多» 詳細を見る

- CSSでInstagramのフィルターを画像に追加できる「Instagram css」
- インスタ映えなんて言って、いつのまにやらフォトジェニックという言葉がメディアから消え去っている昨今。 それならブログやサイトだって、写真がインスタっぽくなっていても良いじゃないか。なんてことになりますね。 というわけで今回は、CSSでインスタのフィルターを画像に付けられるものをご紹介します。» 詳細を見る

- SVG画像を背景画像として呼び出すCSSを生成する「Hero Patterns」
- CSSの背景として呼び出せるSVG画像のパターン集はいくつもあると思いますが、今回ご紹介するのは、配布されているパターンを元に、色や背景色を指定してCSSで書き出すことができるパターンの配布サイトです。 SVG形式の背景画像を呼び出すCSSをパターンから手軽に生成できる「Hero Pa» 詳細を見る

- サイトのフォントを変えたらどうなるかシミュレーションできる「Font Fit」
- もしもウェブサイトのフォントスタイルやサイズ、あるいは文字色を変更したらどうなるのか。言ってしまえばブラウザの開発者ツールでいじればなんとかなるのでしょうけれども、CSSの影響範囲を鑑みながらシミュレーションしていくのは意外と面倒ですよね。 今回は、日本語特有のフォントはないものの、その作業を» 詳細を見る

- 吹き出し調のボックスを作れる「CSS ARROW PLEASE!」
- WEBサイト上に会話調のコンテンツを作ろうとするとき、吹き出しのデザインを使いたいなんてこともありますよね。 しかし、0から作ろうとするとなかなか面倒なのが現実。テンプレがあればサクッと作れるものなんでしょうけれども。そこで今回は、吹き出し調のデザインを簡単に作ることができるサービスをご紹介し» 詳細を見る

- CSSのテキストシャドウをカンタンにかけられる「Css Text Shadow」
- 以前にブロック要素にCSSのドロップシャドウを付けるサービスをご紹介しましたが、CSSを使った高度なテクニックをカンタンにおこなえるオンラインサービスが増えていますよね。 今回は、テキストにシャドウなどのクールなエフェクトをCSSでかけられるサービスのご紹介です。 CSSのテキストシャドウを» 詳細を見る

- CSS3で画像のドロップシャドウを簡単に作成できる「CSS3 Drop Shadow Generator」
- 画像にドロップシャドウを付けるには、Photoshopなどの画像編集ソフトで画像にエフェクトをかける必要がありますが、そのようなことをしなくても、CSSを使ってドロップシャドウの効果をつけることもできるようになりました。 ただ、できるとは言っても、自分のやりたいように0からその効果をつける» 詳細を見る

- インラインCSSで書かれたHTMLを一撃でCSSファイルと分割する「Cascader」
- とある理由から、インラインでCSSが書かれているHTMLを、綺麗にCSSファイルと分割させたいというときもありますよね。 しかし、これを手作業で進めるのはとても手間がかかり、0から作り直したほうが速いことがほとんど。 今回は、そんなときに一撃でCSSファイルと分割できるサービスをご紹介します» 詳細を見る

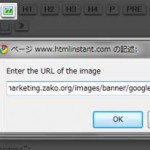
- オンラインでHTMLを編集、リアルタイムにプレビューできる「HTML Instant」
- Dreamweaverなどの専用ソフトがあれば事足りますが、そういった環境がない場合に、HTMLソースの出来栄えを確認したいことだってありますよね。 今回はそんなとき、オンラインでHTML編集でき、かつリアルタイムにプレビューできるエディタをご紹介します。 リアルタイムにプレビューできる» 詳細を見る

- CSSだけのグラデーション背景をカラーピッカーで作れる「CSS Gradient Editor」
- 見出しや段落などに、クロスブラウザで動作するグラデーションをかけたい時、サイズを合わせた背景画像を用意して、CSSで指定したりとなかなか煩雑ですよね。 そんなグラデーションをCSSでも表現できるわけですが、今回はツールを使ってカンタンにCSSを生成できてしまうものをご紹介します。 CSSのグ» 詳細を見る

- サイトのCSSをリアルタイムにいじれるChrome拡張「CSS Tester」
- サイトのCSSをテストできるブラウザの拡張機能は、すでにいくつかあるのですが、どれも大量の機能を持っていて、ちょっとデザイン変更をしたいときに使うには不便だったりもします。 そのようなわけで、今回はCSSだけを、その場でリアルタイムに変更できるGoogle Chrome 拡張機能をご紹介します» 詳細を見る

- スタイリッシュなフォームをオンライン上で作れる「Faary」
- サイトを作る際に、できれば見た目もスタイリッシュであってほしいのがお問い合わせフォーム。しかし、そのデザインを0から作るのは、なんだかんだ時間がかかってしまいますよね。 そこで今回は、カンタンにスタイリッシュなフォームを作れるサービスをご紹介します。 スタイリッシュなフォームを作れる「F» 詳細を見る

- クールかつ軽量なCSSメニューを作れる「MenuBuilder.me」
- かっこいいCSSメニューを作れるサービスは数えきれないほど存在します。 そのなかでも、今回ご紹介するサービスは、デザインがクールな上に、シンプルかつ軽量なCSSメニューを作成できるサービスです。 クールで軽量なCSSメニュー ジェネレーター 「MenuBuilder.me」は、クールで» 詳細を見る

- クールなドロップダウンメニューをオンラインで作成 ダウンロードして使える「Pure CSS Menu」
- かっこいいドロップダウンのCSSメニューを作りたいというとき、色々なところで作り方を調べたりするかと思います。そんなときに手っ取り早くクールなCSSメニューを作れてダウンロードして使えるサービスをご紹介。オンラインでクールなCSSメニューを作れる「Pure CSS Menu」「Pure CSS Me» 詳細を見る

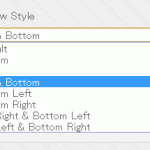
- テキスト部分のスタイルシートをサクッと一括で作成できる「Easy CSS Styler」
- WEBデザインに慣れていないと、テキスト部分のデザインをバランス良く行うのになかなか苦労するのでは?今回は、そんなテキストのスタイルを一括でプレビューしながら作成できるサービスをご紹介。テキストのCSSをカンタンに一括で作れる便利サービス「Easy CSS Styler」は、ヘッダーや見出し、そして» 詳細を見る