スクリーンショットをフェイクブラウザの枠に収めた画像にする「Screely」

スクリーンショットを撮った画像をサイトに掲載するとき、ブラウザで開いているかのように見せるため、Photoshopで加工するなどといった作業を行うことがあると思います。 今回ご紹介するのは、その画像加工作業をサイトにアップロードするだけで済ませることができるサービスです。
スクリーンショットの見栄えを良くしてくれる「Screely」
「Screely」は、スクリーンショットで撮ったページの画像を、ブラウザで見ているかのような見栄えに加工してくれるサービス。 スクリーンショット画像をアップロードして、背景色を指定するだけで加工した画像をダウンロードすることができます。
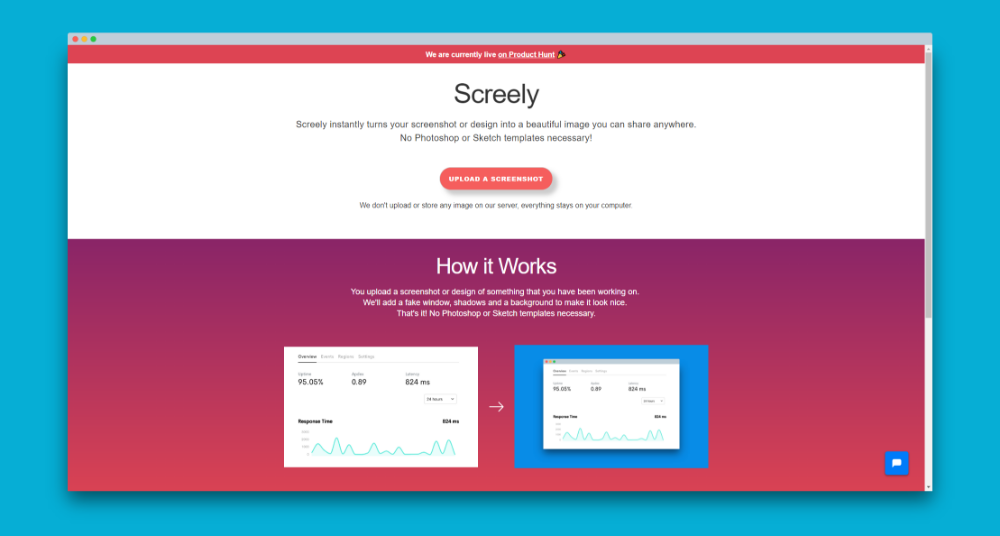
加工された画像

ブラウザの枠を付け、背景色を入れてくれます。1,980pxの幅があったサイズも幅1,000pxにリサイズされています。
Screelyにアップロードして加工を施された画像。良い感じにブラウザの枠が付けられ、背景から浮き出しているようになっています。
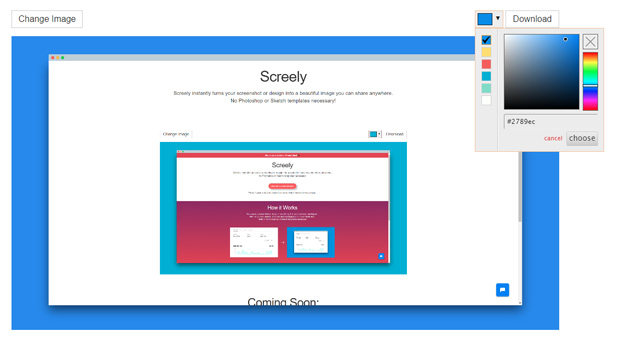
背景色を指定するだけ

画像の編集画面。
画像をアップロードしたら、背景色を指定するだけで加工が完了します。背景色はカラーコードで指定することも可能です。
今後も機能追加予定
- 背景色のグラデーション設定
- スクリーンショット画像からのカラーピック
- ブラウザ拡張機能
- フェイクブラウザウインドウのON/OFF
- 背景画像の設定
等々、機能追加も行われていく予定だそうです。
興味があるかたはScreelyへどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 地図がオンライン・ホワイトボードになる「MapBoard」