Googleブック検索のプレビューデータをブログへ貼れるようになった

以前からGoogleブック検索のデータの一部をブログへ貼れる様になっていましたが、今回はプレビュー自体をブログへ貼れるようにしてしまったそうです。 早速試してみました。 って、いきなり本の表紙がひっくり返しなんですけど。。。
早速Googleブック検索のプレビューを貼ってみる
最初にお伝えしておきますが、この貼り付けたデータ、どうやらGoogle Chromeでは閲覧できないようですのでご了承ください。
もちろんGoogleブック検索のプレビューのすべてを表示しているわけではないようですが、「内容」を押せば目次へ飛び、書籍内検索も出来るようになっていて、さらには購入ボタンまで。 この先のことを考えるとAMAZONも黙ってはいられないようなものになっています。
プレビューの貼り付け方
- 1. まず、プレビューさせる本のISBNかBook Search IDが必要になります。
- BOOK SEARCH IDは下記のようなGoogleブック検索の結果URLの中にあります。
http://books.google.co.jp/books?id=EptLNEusUD4C&printsec=backcover&dq=%E3%82%A2%E3%82%A4%E3%83%87%E3%82%A2&lr=&as_brr=3&source=gbs_summary_s&cad=0#PPT225,M1- この中の「id=」以降、つまりここでは
EptLNEusUD4がBOOK SEARCH IDになりますので、これをコピーしておきます。 - 2. ウィザードを使って貼り付けコードを生成
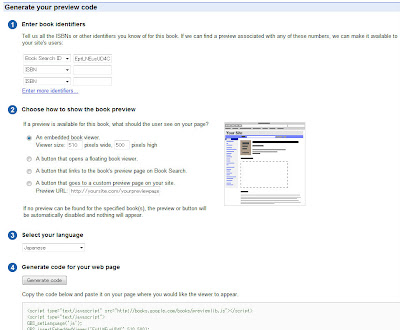
- Preview Wizard – Google Book Search APIs – Google Codeのページを開き、「1.Enter book identifiers」で先ほどのIDをテキストボックスに貼り付けます。

- 「2.Choose how to show the book preview」でサイズを決定し、「3. Select your language」で言語「Japanese」を選択。
- 「4.Generate code for your web page」で「Generate code」のボタンを押すとコードが生成されるので、後は表示させたい場所へ貼り付けるだけです。
より詳しい情報はGoogle Book Search Book Viewability APIへどうぞ。
APIのページには他にもいろいろな表示方法が紹介されています。 これはAmazonにとってかなり脅威なのでは? まだまだ問題も生まれそうですが今後の動きに注目。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Google検索結果ページを分かりやすいURLで共有できる「Look.Fo」
- 次の記事: Google10年の歴史を表すタイムラインがなかなかおもしろい
- ジャンル: Googleブック検索, ブログパーツ