Googleドキュメントのデザインを自由に変更できるようになったので試す

「CSSがいじれるようになった」とは言ってもあまり目新しさも感じないようにも。。。しかしサンプルを見せられた瞬間に「これは!」と感じざるを得ませんでした。なので早速試してみました。
CSSをいじれるようになったGoogleドキュメント
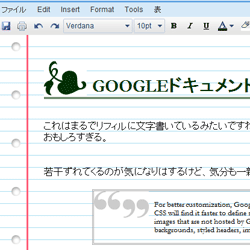
 いろいろやってみた文書です。(WEBページで見ると文字の背景が白くなってしまいます→サンプル文書)
いろいろやってみた文書です。(WEBページで見ると文字の背景が白くなってしまいます→サンプル文書)
CSS設定手順
- Google Docs – Documentsを開く
- Document(文書)を新規作成
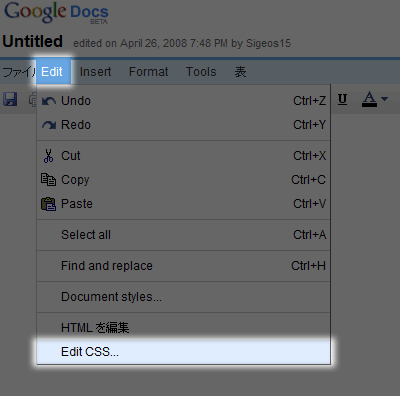
- メニューの「Edit(編集)」をクリックし、「Edit CSS(CSSを編集)」を選択

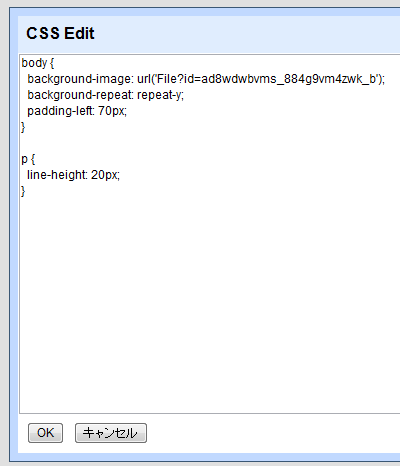
- CSS編集画面が開くのでCSSを書き込む

- 「OK」ボタンを押すとデザインが反映される
Google GroupsでいくつかCSSサンプルが用意されていたのでご紹介。
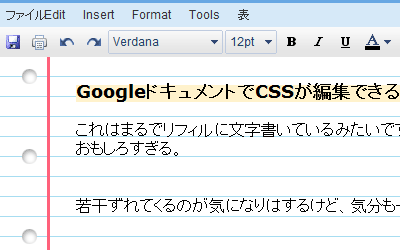
リフィルデザイン
 リフィルやルーズリーフのようなデザイン。
リフィルやルーズリーフのようなデザイン。
リフィル用CSS
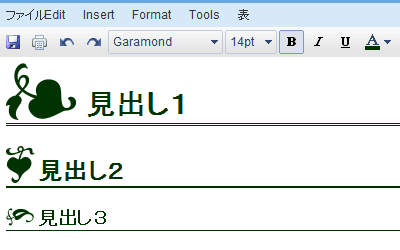
スタイリッシュヘッダー
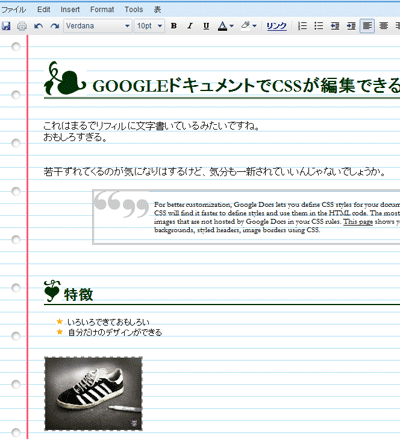
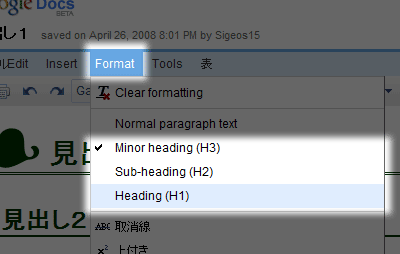
 見出しにデザインを適用しているもの。見出しの挿入は↓のメニューからできます。
見出しにデザインを適用しているもの。見出しの挿入は↓のメニューからできます。

スタイリッシュヘッダー用CSS
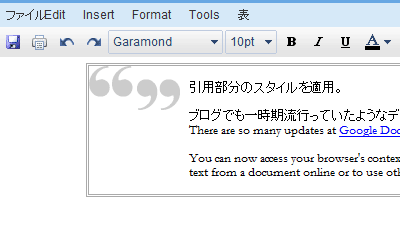
引用スタイル
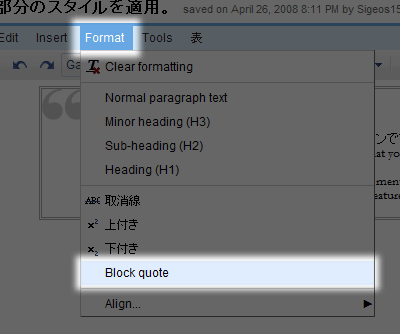
 ブログでもこのようなスタイルを良く見かけますよね。引用タグの挿入は↓のメニューから
ブログでもこのようなスタイルを良く見かけますよね。引用タグの挿入は↓のメニューから

引用スタイル用CSS
リストアイコン
 リストアイコンを変更することができます。いずれかひとつを選択して使うみたいです。
リストアイコンを変更することができます。いずれかひとつを選択して使うみたいです。
リストアイコン用CSS
いずれかひとつしか適用されません。どうして使いたい場合はclass属性をつけてHTML編集する必要がありそうです。
背景画像
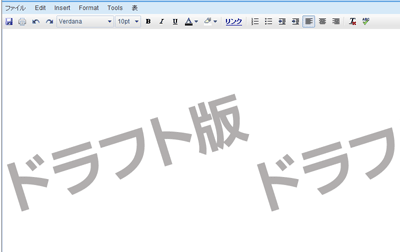
 自作の画像をアップロードして背景画像にもできます。手順は以下の通り。
自作の画像をアップロードして背景画像にもできます。手順は以下の通り。
背景画像設定手順
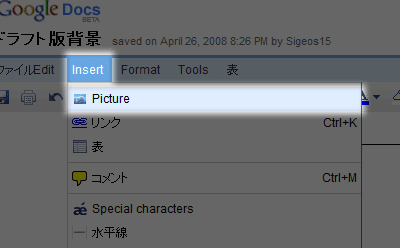
- まず背景画像をアップロードするためにドキュメントを開き、「挿入」から「画像」を選択

- 画像を参照してアップロード

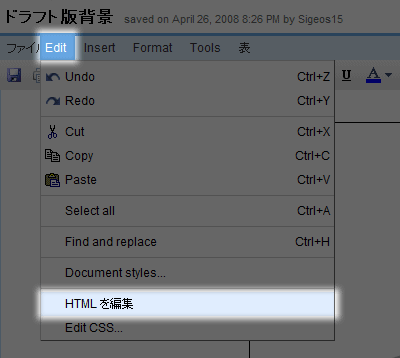
- 次に画像のURLを取得するために「編集」から「HTMLを編集」を選択

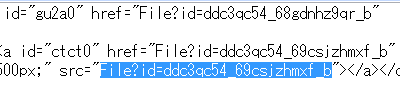
- HTMLから画像のアドレスを探してコピー、下記のようなコードを探してください。

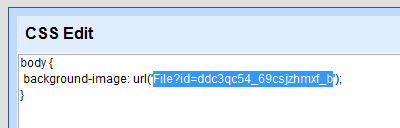
- 「CSS」の編集で下記CSSの”取得した画像アドレス”の部分を先ほど取得したアドレスに置き換えて貼り付ける
- 貼り付けると↓のようになるので「OK」ボタンを押して完了

これはいろいろおもしろい。プレゼンテーションのようにサイトへ埋め込めるようになればさらに楽しめそうですね。
興味のある方はGoogle Docs – Documentsへどうぞ。
Via:New in Google Docs: Insert Videos, Edit CSS
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: モバイル版アドセンスがイメージ広告に対応
- 次の記事: Googleのロゴ変更をRSSで素早くキャッチする方法
- ジャンル: CSS, Google ドキュメント