Googleサイトをモバイルサイトに最適化できる新機能が追加された

Google Appsを会社で利用し、Googleサイトにルールやマニュアル、プロジェクトの情報などをまとめていると、スマートフォンなどの携帯デバイスで閲覧・編集したいケースも出てくるはず。
しかし、Googleサイトのページを携帯から見ると、PCと同様のものが表示されてしまうために閲覧性が低くなっていました。
そのGoogleサイトが、自動的にモバイルサイトへ変換するオプション機能を追加したようなので、早速試してみました。
Googleサイトを携帯サイトに自動変換する新機能
今回Googleサイトに追加された携帯端末への自動調整機能は、設定することで有効化されるオプション機能。
設定すると、iPhoneやAndroidなどの携帯端末に最適化されたサイトが表示されるようになります。
ちなみに、Googleサイトでモバイルサイトを構築するテンプレート、Google Sites – Mobile Templatesもあります。
携帯版サイトのサンプル

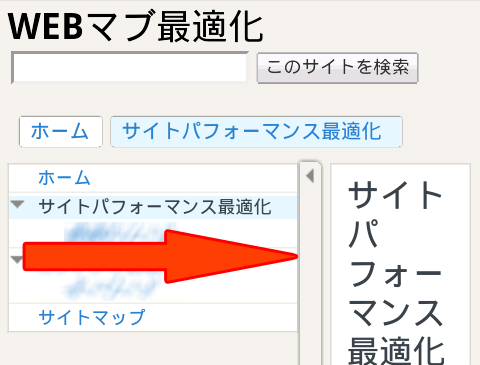
↑こちらが設定前、設定後のGoogleサイトを比較したもの。モバイルに最適化されたサイトは、サイドメニューがデフォルトで畳んだ状態になっています。

↑サイドメニューは、左側をタップすれば開くようになっています。

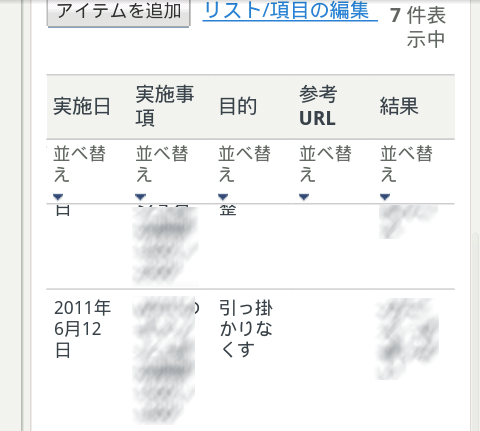
↑リストのタイトル部分を残してスクロールするといった見やすさを重視した機能も追加されます。

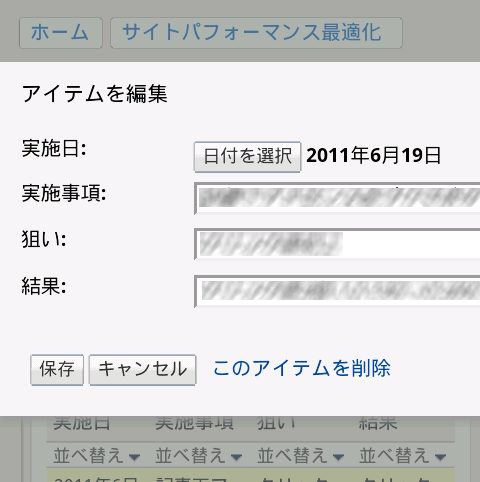
↑リスト項目の追加や編集も可能です。
モバイルサイト設定手順

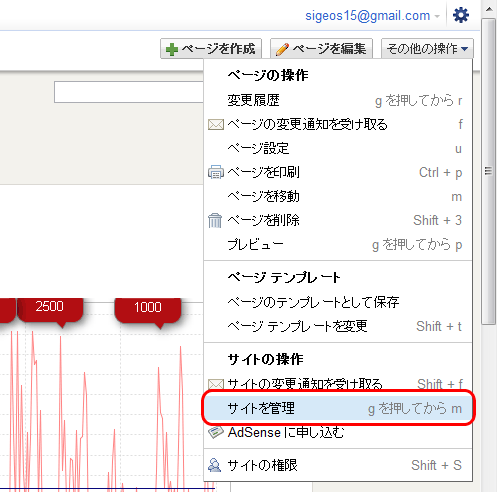
↑まず、モバイル版を表示させたいサイトを開き、【その他の操作】→【サイトを管理】の順に選択します。

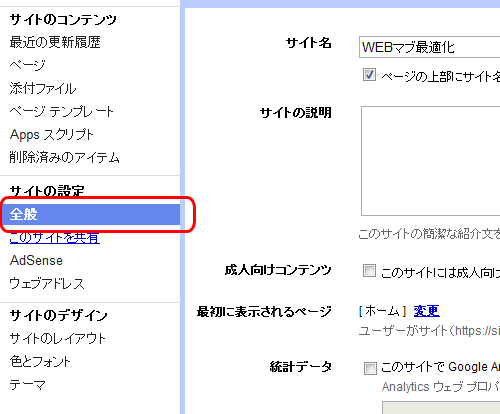
↑設定画面が開いたら、サイドメニューの【全般】をクリック。

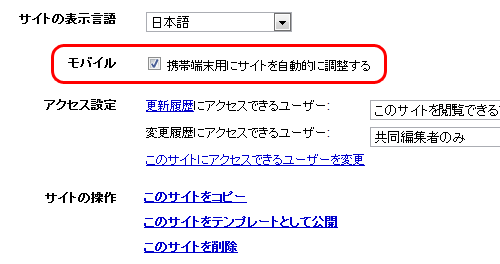
↑次に、「モバイル」欄の【携帯端末用にサイトを自動的に調整する】にチェックを入れ、【変更を保存】ボタンを押せば、設定完了です。
興味がある方はGoogle サイトへどうぞ。
外出先から細かいところを確認したり、ログを残したりできるようになるだけに、よりスキマ時間を有効活用できそうですね。
Via:Automatic mobile rendering for Google Sites – Docs Blog
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Googleカレンダーを無料の予約システムとして使う新機能「予約の時間枠」を使ってみた
- 次の記事: アクセス解析機能付きのGoogle+プロフィール用短縮URLサービス「Plusya.com」
- ジャンル: Google Apps, Googleサイト