Googleツールバー5のカスタムボタンのアイコンを変えてみる
FirefoxでGoogleツールバー5が使えるようになったのですが、Googleツールバー5用カスタムボタンのアイコンがみんな一緒でどうにも混乱してしまう。。。 そのため早速アイコンを変更してみました。
Googleツールバー5のカスタムボタンのアイコンを変更する

↑このように青い球体になっているGoogleツールバー5のカスタムボタンのアイコン。 1個だけなら良いのですが、何個も並んでしまうと分かりづらくて仕方ないですよね。 なのでアイコンを付けてしまいます。
WindowsではカスタムボタンのXMLファイルはそれぞれ以下の場所にあります。
- VISTAの場合
- C:\Users\ユーザー名\AppData\Local\Google\Custom Buttons
- Windows 2000/XPの場合
- C:\Documents and Settings\ユーザー名\Local Settings\Application Data\Google\Custom Buttons
そしてGoogleツールバー5のGoogleガジェットが開くタイプのカスタムボタンは toolbar.google.com_ から始まる名前になっています。 ここではそのうちのいくつかのサンプルを交えてご紹介します。
文中にファイル名を記載しておりますが、変更される可能性がございますので、ファイルをテキストエディタで開く際に必ず <title> や <description> で確認するようにしてください。
Google カレンダーの例

ファイル名は toolbar.google.com_BQCOH4ELV9T4720670Q3.xml です。
Googleドキュメントの例

ファイル名は toolbar.google.com_2MO0DPPOGBP70UFN2X79.xml です。
いずれも元のXMLファイルに <icon> ~ </icon> を追加しています。 これはアイコンをBase64エンコーディングしてASCIIテキストにしているものです。
オリジナルのアイコンを設定する手順
- 1. アイコンの素材を取得する
- Googleサービスにもほとんどの場合Faviconが設定されていますし、ソースを見れば大抵は
<link rel="shortcut icon" href="http://web-marketing.zako.org/favicon.ico" />といったようにURLが記載されているのでURLを叩けばダウンロードすることができます。 - 記載がない場合で、尚且つドメインのトップディレクトリ、またはサブドメインのトップディレクトリの場合は以下のようなURLをブラウザで開くと取得できます。
- サンプル:Googleドキュメントの場合
http://www.google.com/s2/favicons?domain=docs.google.com - 確認用サンプル:http://www.google.com/s2/favicons?domain=docs.google.com
- domain= 以降の部分に http:// と / を抜いたドメインを付加するとfaviconを画像として表示させることが出来ます。
- 2. アイコンをテキストに変換する
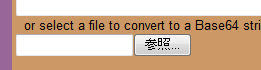
- Base64 Onlineのページを開き、下記画像の部分で保存しておいたファイルを選択します。

- そして右側にある「convert the source data」というボタンを押すと、変換されるので、冗談の大きなテキストエリアに生成されたコードをコピーします。
- 3. カスタムボタンのXMLファイルに貼り付ける
- コピーしたコードを <icon> と </icon> の間に囲まれるようにXMLファイルへ追加し、ファイルを保存します。
- この際、 </button> よりも前に追加するようにしてください。
- 4. Firefoxを再起動する
- 保存したことを確認したら、Firefoxを再起動します。 するとカスタムボタンが設定したアイコンになっています。
なぜゆえに最初からアイコンが付与されていないのかが疑問ですが、こうしないと分かりずら過ぎて使えたものじゃないですよね。 速く治ってくれると嬉しいところです。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Firefox用のGoogleツールバー5 ベータ版 配布開始
- 次の記事: Googleドキュメント スプレッドシートのインターフェースが変わるらしい
- ジャンル: "Google ツールバー", Google 全般