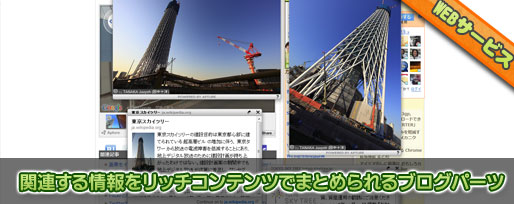
関連する動画や画像、地図やWEBページなどをまとめるブログパーツ「Create Embed」

自動的に関連する情報を表示させるのであれば、検索からの流入ユーザーに対して多くの情報を表示するpopInを利用すればよいのですが、自分で指定した画像や動画などをまとめて見られるようにしたいというケースもあるはず。
そういったときにオススメのブログパーツをご紹介します。
関連する情報をリッチコンテンツでまとめられる「Create Embed」
「Create Embed」は、関連する動画や画像、地図やWEBサイトなどの情報をひとつのブログパーツに集約し、クールなポップアップで内容を表示してくれるブログパーツ。
ひとつの情報を、より深く伝えたいときに役立ちそうなものになっています。
サンプル – スカイツリー
↑ストリートビューをメインに表示させつつ、その場所に関連する情報を、ブログパーツにまとめることができます。
たとえばこんなことも
↑時の人を紹介したいときにも、その背景や、関連情報をリッチに伝えることができます。
ブログパーツの作り方
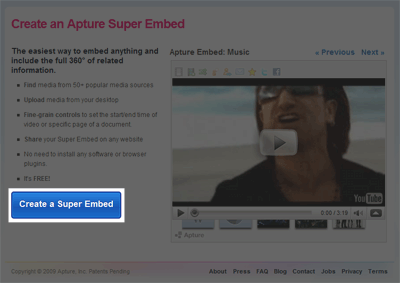
 ↑Create Embedのページを開き、「Create a Super Embed」ボタンを押します。
↑Create Embedのページを開き、「Create a Super Embed」ボタンを押します。
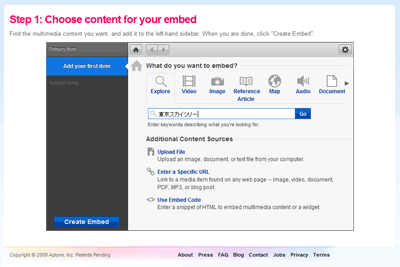
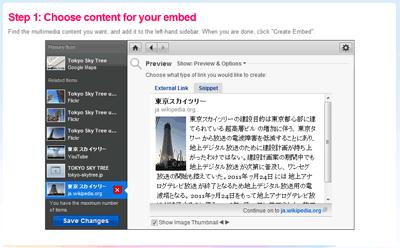
 ↑次に、キーワードを指定して検索、メニューから表示させたいコンテンツの種類を選ぶと、それぞれの検索結果が表示されます。
↑次に、キーワードを指定して検索、メニューから表示させたいコンテンツの種類を選ぶと、それぞれの検索結果が表示されます。
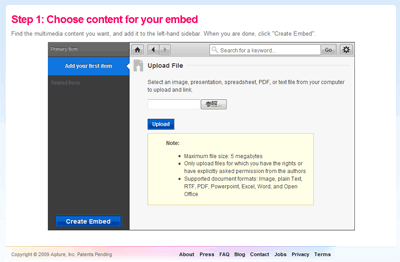
 ↑ファイルのアップロードや、URLの指定でブログパーツへ表示させることも可能です。
↑ファイルのアップロードや、URLの指定でブログパーツへ表示させることも可能です。
 ↑左にある「Add Related Items」ボタンを押して、コンテンツを追加していきます。
↑左にある「Add Related Items」ボタンを押して、コンテンツを追加していきます。
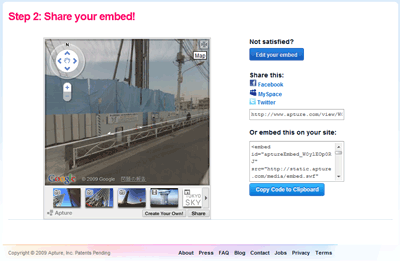
 ↑「Create Embed」ボタンを押して、埋込みタグを取得し、表示させたい場所へ貼りつければ完了です。
↑「Create Embed」ボタンを押して、埋込みタグを取得し、表示させたい場所へ貼りつければ完了です。
興味のある方はCreate Embedへどうぞ。
ファイルをアップするか、URLを指定することで、MP3やPDFなどもブログパーツへ表示できてしまうなんて、本当になんでもありなブログパーツなのでは。。。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: MP3 の不要な部分をカットできるオンライン編集ツール「Online Audio Cutter」旧Mp3Cut
- 次の記事: RSS非対応サイトを一番便利にRSS変換できるサービスを比較検証
- ジャンル: ブログパーツ, 埋め込み