サイトのデザインをカンタンにカスタマイズできるjQueryのWYSIWYGサイトエディター「stiqr」

ブログやサイトのデザインで、画像が横にはみ出しているとカッコよく感じたりすること、ありますよね。
しかし、それを実現するには割と高度なCSSの知識が必要になってきます。
今回は、それをカンタンに実現できてしまう機能を実装出来るjQueryプラグインをご紹介。
「stiqr」は、HTMLサイトだけでなく、WordPressやBlogger、Tumblrを、カンタンにWYSIWYGサイトエディターで編集出来るようにしてしまうjQueryプラグイン。
2行のコードをテンプレートに追加し、アカウントを設定するだけで利用可能になってしまいます。
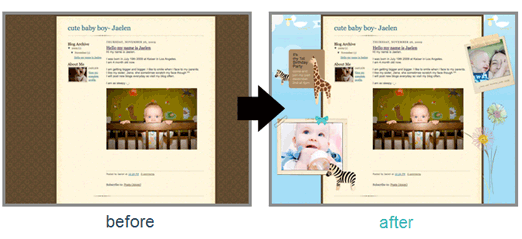
ビフォーアフター

↑このようなデザイン変更を、ページを開いた状態でカンタンにおこなうことができます。
ページ上にエディターを設置

↑2行程度のコードをブログやサイトのテンプレートに追加するだけで、ページ上に、ショートカットキーで開くサイトデザインのエディターを付けることができます。
 ↑メニューから画像やテキスト、シェイプなどの追加がおこなえます。
↑メニューから画像やテキスト、シェイプなどの追加がおこなえます。
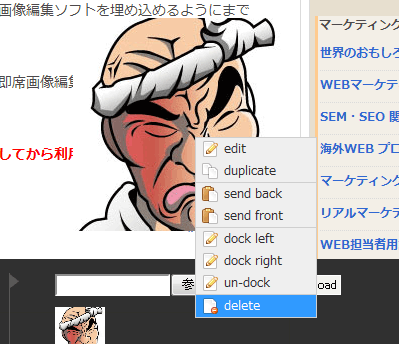
 ↑追加した画像を、右クリックメニューで編集することも可能。
↑追加した画像を、右クリックメニューで編集することも可能。
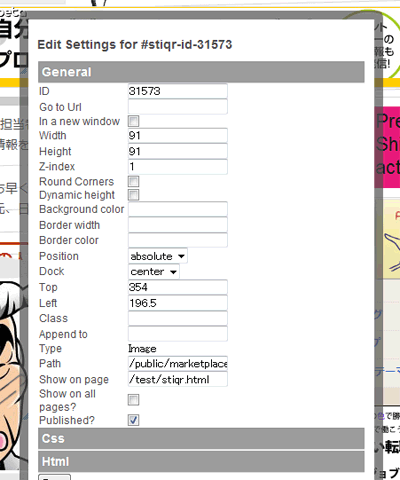
 ↑より詳細にCSSの設定もできるようになっています。リンク先の設定も可能。
↑より詳細にCSSの設定もできるようになっています。リンク先の設定も可能。
エディターの設置方法
まず、下記のコードをサイトテンプレートの </body> タグの直前に追加します。WordPressやBlogger、Tumblrをお使いの方はこちらのページでコードを取得してください。
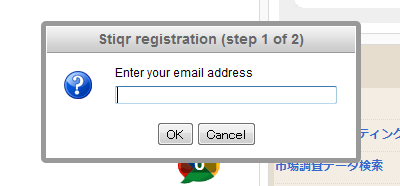
設置したあとに、ページを開いて、 Shift + F2 を押します。するとメールアドレスとパスワードの設定を求められるので、それぞれ設定します。
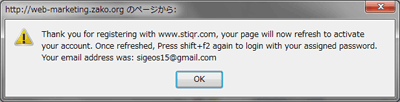
設定が完了すると、下記画像のようなダイアログボックスが開くので、OKを押します。
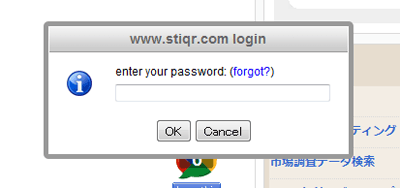
Shift + F2を押して、パスワードを入力し、「OK」を押すと、エディターが起動します。
興味のある方はstiqrへどうぞ。
だんだんと、サイトのデザインをカンタンにする技術が進化してきていますよね。それでもまだまだ難しく感じる人は多いのも事実。今後もっと便利なものが出てくることにも期待したいところです。
Via:delicious
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ブログやサイトに高機能な画像エディターを設置できる「picmeleo」
- 次の記事: 年間365日、日替わりでフリーのPSDファイルをダウンロードできる「365psd」
- ジャンル: jQuery, WYSIWYG, エディター, デザイン