スマホアプリのモックアップでテストやフィードバックをしやすい「Mockup.io」

アプリのUIを作成する過程で、モックアップを作った段階ではUIの動きは想像するだけになり、実装してみて初めて動きや遷移のおかしい部分に気づき、修正が発生することも多いかと思います。
できることなら、モックアップの段階でそういった修正は済ませておきたいところ。今回ご紹介するサービスは、そんな問題を解決してくれるものになるはずです。
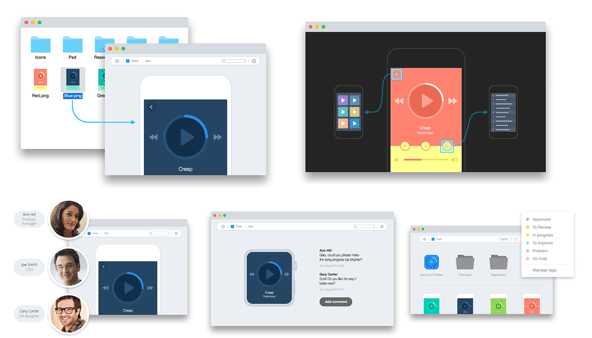
スマホアプリのモックアップをリッチにする「Mockup.io」
「Mockup.io」は、iOSやAndroidなどのスマホアプリのモックアップを、より実物に則した状態で見ることができるようにするサービス。
他のページヘのリンクや、ページ遷移時の動きも再現できるので、ユーザー視点で体験しながらモックアップに対してフィードバックをおこないやすくなります。
より実物に近い形で体感できる

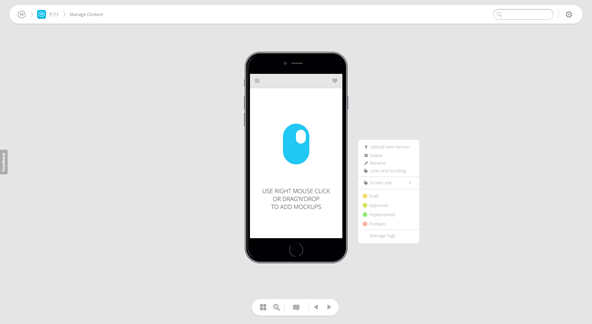
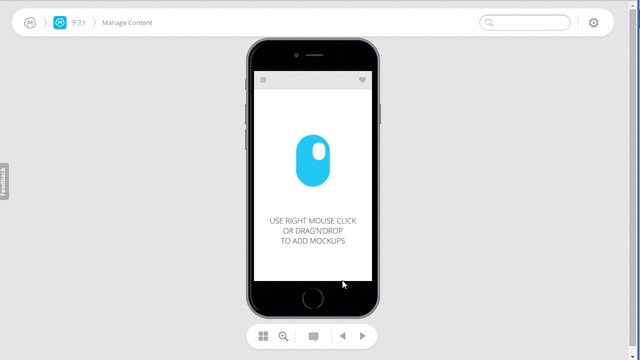
モックアップの画像をアップしたもの。
まず、モックアップの画像をアップロードすると、指定した端末の画面の枠にはめ込まれた状態で表示されます。iPhoneアプリまたはAndroid アプリを使ってスマホで動きを見ることも可能です。(ただし画面サイズピッタリに表示するものではありません。)
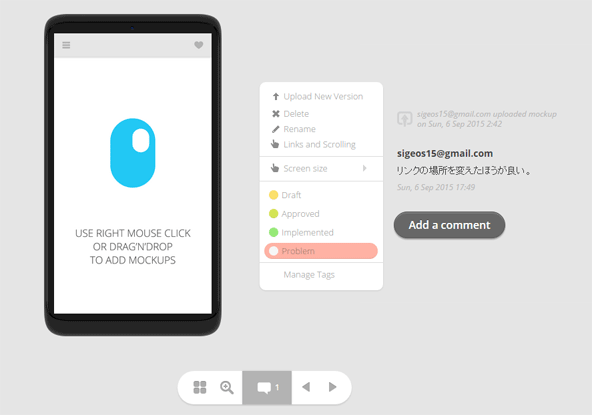
コメントでフィードバック

フィードバックのコメントを入れて、ステータスをProblemにしたところ。
画面ごとにコメントを付けられるようになっており、かつその画面のステータスを設定できるようになっています。
ステータス(Tags)は、Draft、Approved、Implemennted、Problemの4つを指定できるようになっており、自分なりにこのステータス名を編集することも可能です。(右クリックメニューの「Manage Tags」から編集可能。)

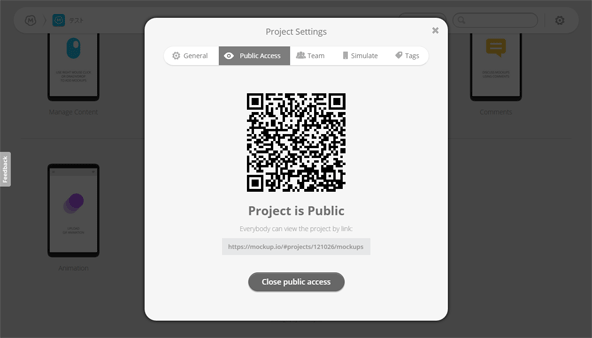
プロジェクトを「公開」状態にしたもの。
また、プロジェクトを公開に設定すれば、URLでモックアップを共有し、メンバーやクライアントからフィードバックを受けることができます。
アップルウォッチやタブレットにも対応

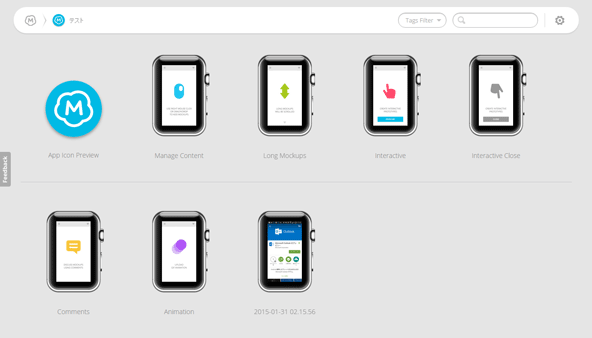
Apple Watchにはめ込んだもの。
iPhone、Android(Nexus)だけでなく、Apple WatchやNexus 7,9,10、iPad、その他カスタムサイズにも対応。さまざまな端末での体験を想像しやすくしてくれます。
他のページヘの遷移やスクロールなどの動きも再現

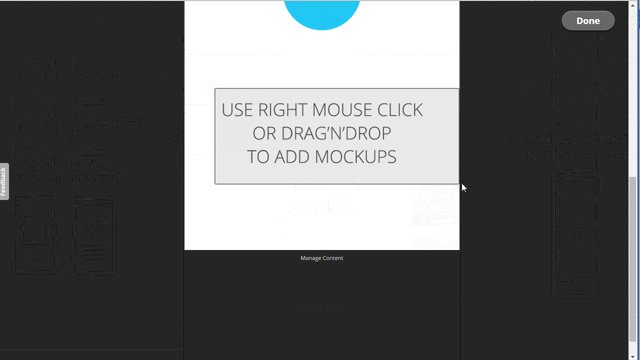
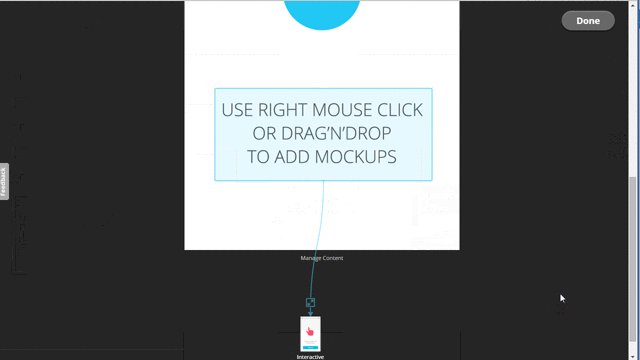
他のページヘのリンクを追加。
他のページヘの遷移やその遷移時の動きなどを簡単な操作で設定することができます。これらの設定は基本右クリックメニューからおこなえるようになっています。
デモ動画
無料版では1プロジェクトのみ10個のモックアップを登録できるようになっています。興味があるかたはMockup.ioへどうぞ。
iPhoneアプリ
Androidアプリ
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: グロースハックツールを分野ごとにオススメしてくれる「Growth Tools」
- 次の記事: ユーザー数を増やすためのバイラルキャンペーンを簡単に打てる「KickoffLabs」
- ジャンル: モックアップ