シンプルなランディングページを手軽に作れる「launchaco」

新しいプロダクトをローンチする時、一番手っ取り早く見せられるものがランディングページですよね。でも、あまりにも見た目がお粗末なものになってしまうと、よいものもあまりよく伝わらないのではと思ってしまうのが常。
そんな不安要素を解消してくれそうなのが、今回ご紹介するサービスです。
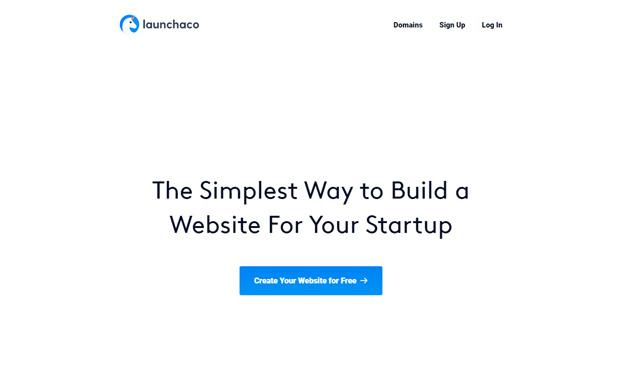
シンプルなランディングページを言われたとおりに手軽に作れる「launchaco」
「launchaco」は、手順に沿ってテキストや画像、動画などを追加していくだけで、シンプルなランディングページを作成することができるサービス。
無料でページを作ることができるうえにGoogle Analyticsの計測タグを設置することも可能。FAQなどのコンテンツも容易に追加できるようになっています。
サンプルランディングページ
ちょうど準備を進めているプロジェクトがあったので、ランディングページを作成してみました。
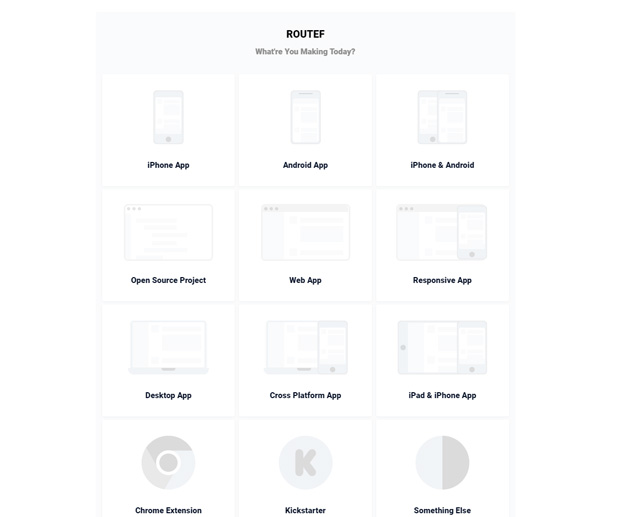
プロダクトの種類ごとにテンプレートを選べる

iPhoneアプリ、ウェブアプリ、キックスターター(クラウドファンディング)などからテンプレートを選択。
iPhone、Androidアプリやウェブアプリ、オープンソースプロジェクトにキックスターター(クラウドファンディング)等々、どういったものをローンチするのかによってテンプレートを選べるようになっています。
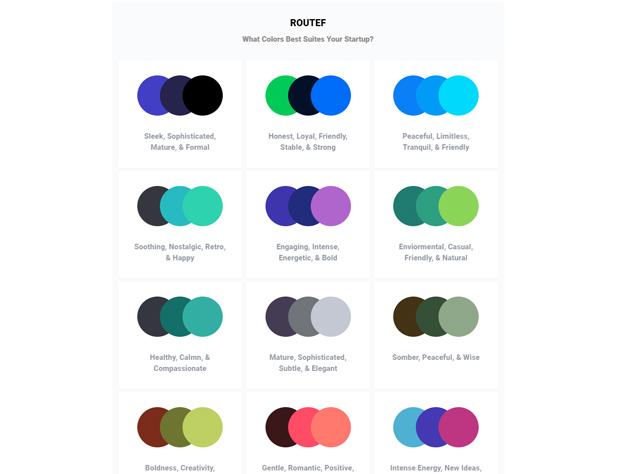
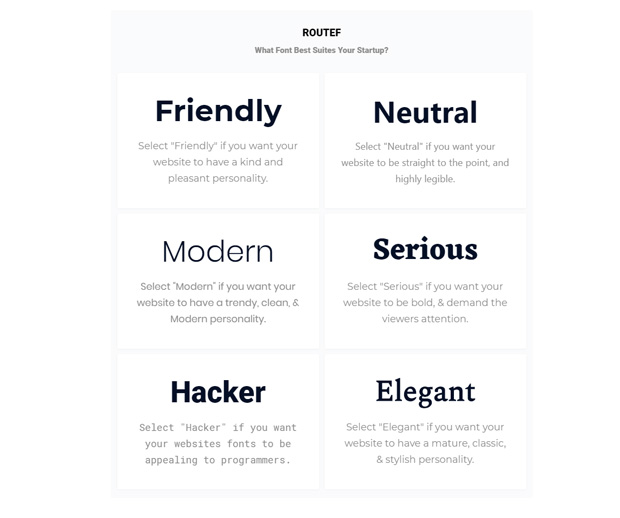
プロダクトのイメージから色味やフォントを決められる

フォーマル、ピースフルなどといった漠然としたプロダクトのイメージから最適な色味を選択できる。
プロダクトのイメージを色に反映するのはいろいろと悩むところが多いと思いますが、このサービスではそのイメージからサイトの色味(色相)を選べるようになっているのが便利です。

英語ベースのサービスなので日本語だと限界はあると想いますが、プロダクトのイメージからフォントも選べます。
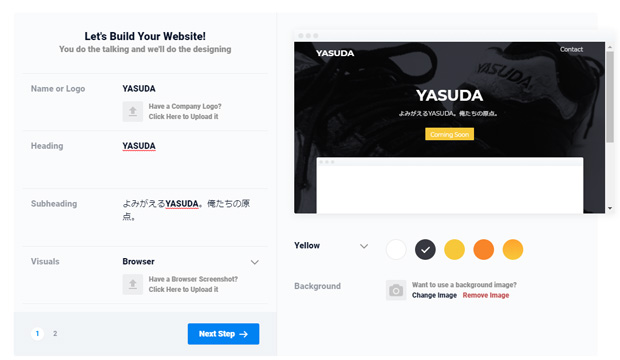
質問に答えながらページを作成

質問に答えを入力したり画像をアップしたりしながらページを作成。
見出しやサブキャッチ、画像などを手順に沿って追加していくことができます。これがあるだけでも相当ランディングページ作成が楽になりますね。

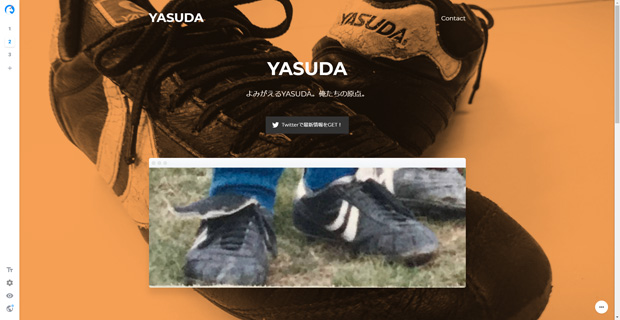
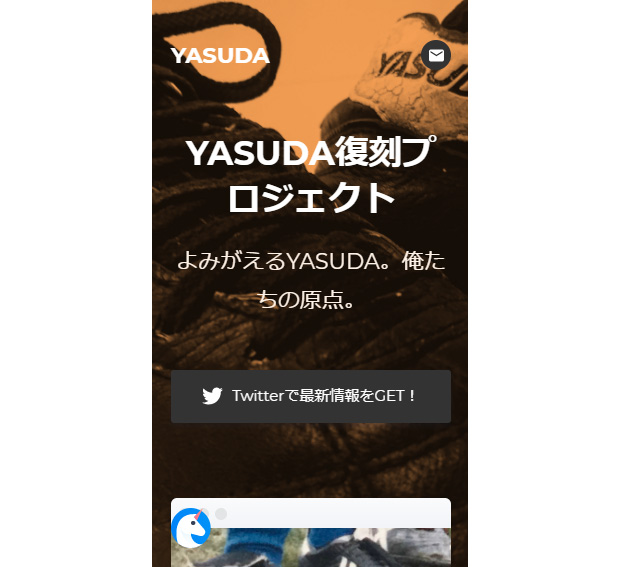
できあがったページをプレビュー。
作成したらプレビューも可能です。

レスポンシブも対応しています。

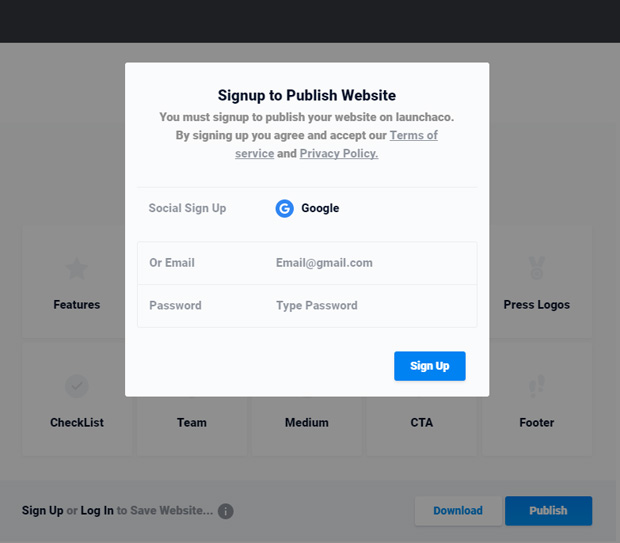
公開時または保存時に無料ユーザー登録をおこないます。
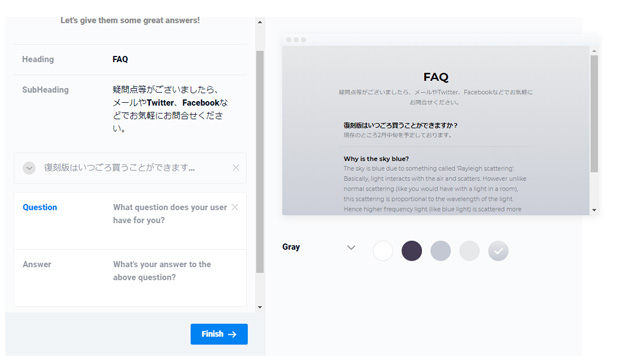
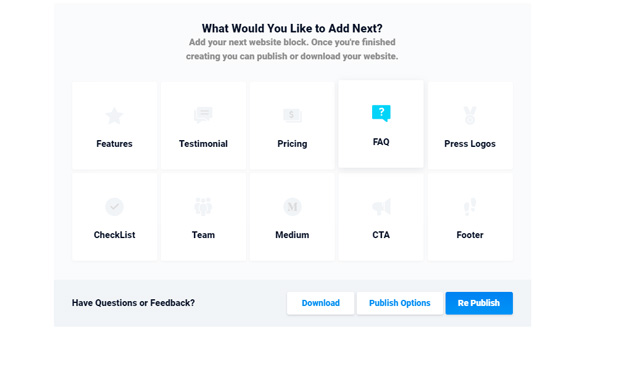
FAQやプレスキット、機能やチームの紹介欄などもボタンを押して内容を質問に答えながら入力することで容易に追加編集できるようになっています。

FAQの追加編集画面、意外と使いやすいです。
プレビュー画面で編集したい部分をクリックすると、自動的に編集画面の該当箇所が開くようになっています。ここでコンテンツの位置を上下に移動することで調整することも可能です。

FAQや機能紹介、チーム紹介やフッターなどを追加編集できる。
作成したランディングページを保存、または公開する先に無料ユーザー登録をおこないます。ユーザー登録はGoogleアカウントを使用可能です。
興味があるかたはlaunchacoへどうぞ。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: HTML5のリッチな広告を自分で作れる「Madyourself」
- 次の記事: 登録不要のリアルタイム・オンライン・ホワイトボード「Witeboard」
- ジャンル: サイト制作