高解像度の画像を拡大・縮小機能付でブログへ埋め込める「Closr.it」

jQuery等を使って、画像をサイト上で拡大・縮小できるようにすることは可能ですが、「もっとサクッとやりたい」「自分のブログサービスではAjaxが使えない。」そんな人にオススメなのが、画像表示する際にズーム機能を付けてくれるこのサービスです。
高解像度の画像をズーム機能付で埋め込める「Closr.it」
「Closr.it」は、画像をアップすると、ズーム機能付の埋め込みタグを発行してくれる、画像共有サイト。
iGoogleガジェットやデスクトップガジェットにも対応。似たようなサービスには「画像にコメントも付けられるPhlook」があります。
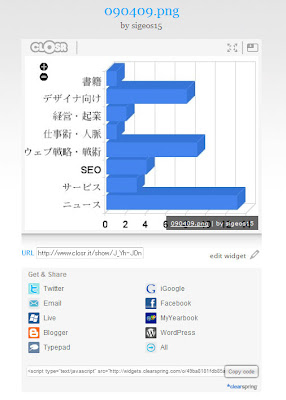
- サンプル画像1
- 画像左上に拡大・縮小のボタン、右上には「画面に合わせる」「最大化」のボタンが付きます。
- サンプル画像2
- ↑こういったものを共有したい場合も便利ですよね。
試してみたい方はClosr.itへどうぞ。
画像埋め込みの手順
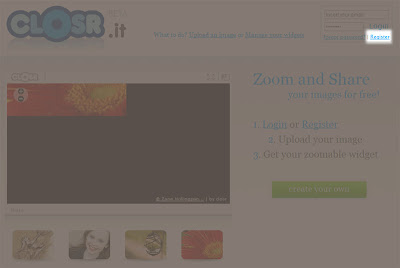
無料ユーザー登録

↑Closr.itのページ右上の「Register」から登録画面に入り、登録。その後、有効化のメールが届くので、有効化のリンクをクリック。画像を選択して、「upload」ボタンを押す
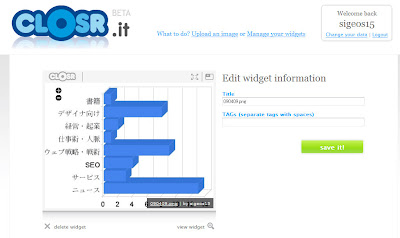
画像の設定を保存

↑タイトルとタグを入力して「save it!」ボタンを押す。埋め込みタグの取得
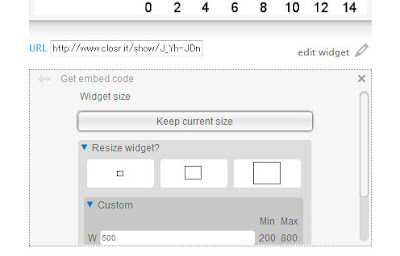
埋め込みサイズの変更

↑サイズ指定をするには、「Get & Share」の一覧から右下の「All」をクリック、今度は左下の「embed」をクリックして、「Resize widget?」をクリックすると、サイズ変更が出来ます。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 英語のドキュメンタリー番組が見放題の「factualTV」
- 次の記事: WordPressの人気記事 プラグインが心もとないので「PostRank」に変えてみた
- ジャンル: ブログパーツ, 画像共有