リンク切れをその場でポップアップ通知するjQueryプラグイン「Catch404」

「サイトで紹介していたリンク先のページが、いつのまにやら404エラーになってしまっていた。」
そういったことはよくあることですよね。このようなリンク切れは、管理が大変な上に、訪問者にとっても迷惑この上ないものです。(すみませんm(_”_)m)
今回ご紹介するのは、そういったリンク切れのページへ遷移する前に、サイト内で404エラーを通知してくれるjQueryプラグインです。
404エラー(リンク切れ)を事前に教えてくれるjQueryプラグイン
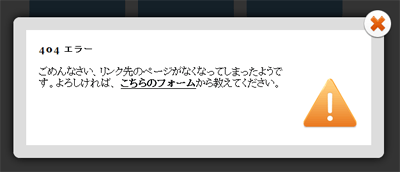
「Catch404」は、リンク切れしてしまったリンクをクリックすると、その場で吹出しをポップアップさせて教えてくれるjQuery プラグイン。
サイト訪問者にとって迷惑な、リンク切れページへの遷移を自サイト内でとどめてくれる、ユーザビリティ向上ツールです。
飛び先ページのリンク切れをポップアップで通知

↑リンク先のページが404エラーでも、エラー画面に遷移する前に教えてくれます。
ポップアップのメッセージは、下記のようなソース部分を編集することで、自由に変えることができます。
試してみたい方は、Catch404のページからソースをダウンロードしてご利用ください。(※jQueryをすでにお使いの場合、バージョンによっては動作しませんのでご了承ください。)
WordPressのプラグインにも、リンク切れを通知してくれるものはあるのですが、なにせサーバー負荷がハンパないのです。
以前に使っていたときは、それがサーバーエラーの原因のひとつになってしまいました。
そういったことからも、jQueryで、サーバーに負荷をかけることなく、ユーザビリティを上げられるのは嬉しいですね。
- スタイルシート スタンダード・デザインガイド―SEO/ユーザビリティ/アクセシビリティを考慮した実践的HTML&CSSデザイン術

- 価格:¥ 2,730
- 平均評価:4.5
- 納期:通常2~4週間以内に発送
- Amazon で詳細を見る by iPhoneで会社を活性化
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 画像編集機能が充実した 高機能画面キャプチャーソフト「Screenpresso」
- 次の記事: ショートカットキーを紹介するときに便利なコマンド図解作成ツール「key command generator」
- ジャンル: 404, jQuery