
自分のサイトの情報を、ユーザーがいつも開くブラウザに表示できるのは、サイト運営者としては実に魅力があるものです。
それを実現するには、ブラウザの拡張機能を作成すれば良いのですが、ある程度知識や技術がなければ作成できませんし、そもそも機能に魅力がなければ使われることもありません。
今回は、そういったハードルを一気に低くしてくれるサービスをご紹介します。
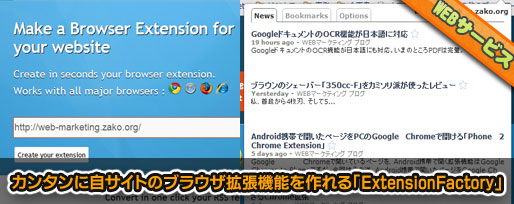
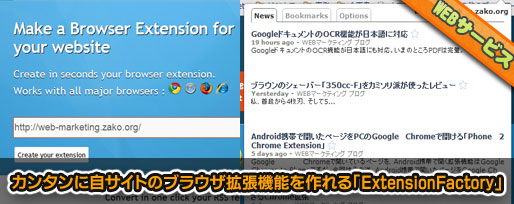
「ExtensionFactory」は、URLを指定するだけで、カンタンにGoogle Chromeなどのブラウザ拡張機能を作成するサービス。
ただ単に新着記事を表示するだけでなく、新着記事通知やお気に入りといった機能も持ち合わせているのも良いところです。
4つのブラウザの拡張機能を生成

↑Chrome, Safari, Firefoxそして Internet Explorerの拡張機能を同時に生成します。
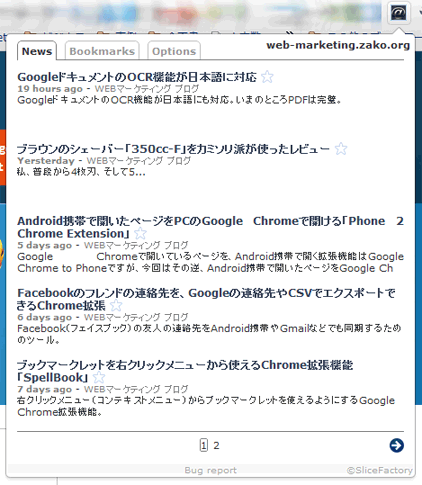
ここでは4つのブラウザのうちGoogle Chrome 拡張機能についてご紹介します。
開いたブラウザ向けに自動的に変換
SliceFactory Extension Factory
↑拡張機能を作成すると、拡張機能をインストールするためのボタンが生成されます。このボタンは、ユーザーが開いたブラウザによって、最適なものに自動的に変更されるようになっています。
例えばGoogle Chromeでボタンが設置されたページ開くと、Chrome拡張機能をインストールするイメージボタンになり、Firefoxで開くと、Firefoxアドオンのインストールボタンになります。

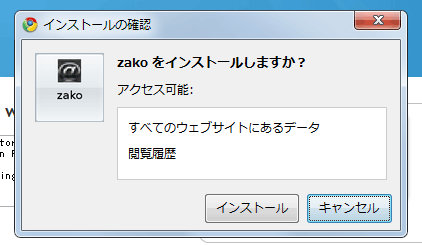
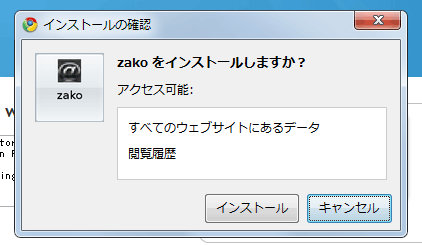
↑ユーザーがインストールボタンを押すと、通常のChrome拡張同様に、インストールの手順が進められます。
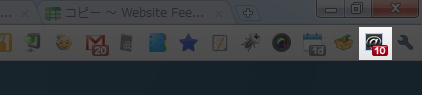
アイコンに未読数を表示

↑新着記事が更新されると、アイコンに未読数を表示します。
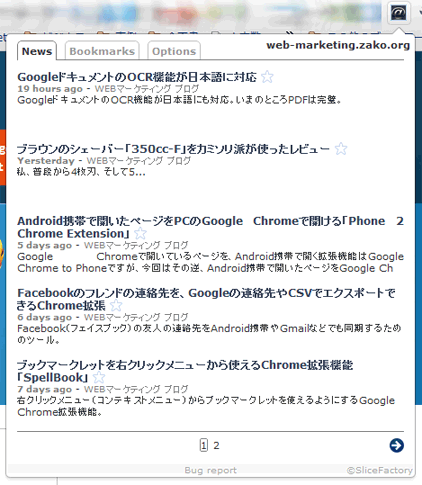
サイトの新着記事をブラウザでチェックできる

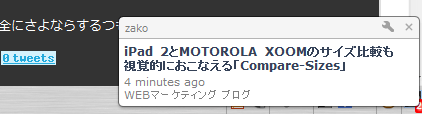
↑直近の新着記事10件を吹き出しに表示します。これを作成する手間を省いてくれるのは素晴らしい。
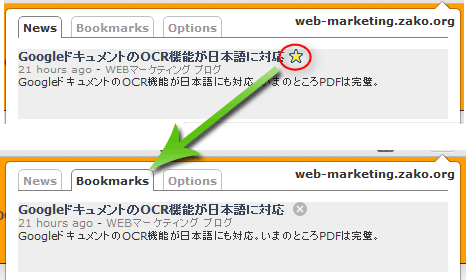
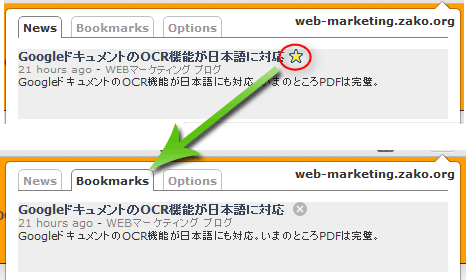
お気に入り追加・管理機能

↑新着記事でスターボタンを押すと、Bookmarkタブにお気に入りとして保存することができます。
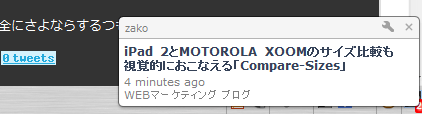
新着のデスクトップ通知機能

↑新着エントリが公開されると、デスクトップに通知されます。
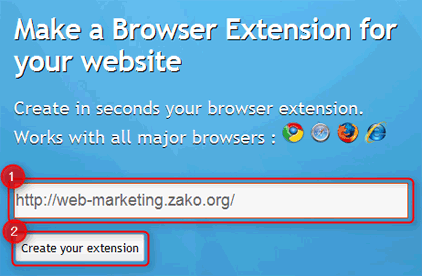
拡張機能の作成方法

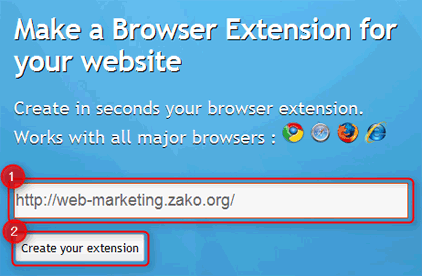
↑まずextensionfactory.comのページで、作成したいサイトのURLを貼り付け、「Create your extension」ボタンを押します。

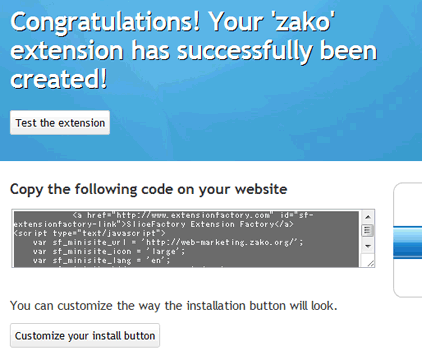
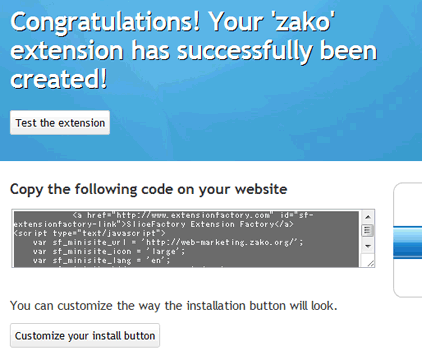
↑すると、拡張機能を試用できる「Test the extension」と、インストールボタンのタグが発行されます。

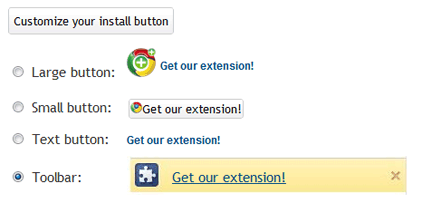
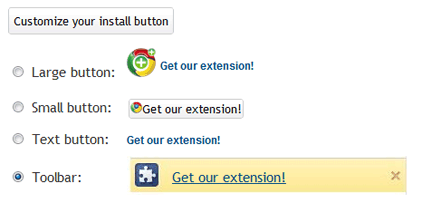
↑ここで「Customize your install button」を押すと、ボタンのデザインを選択することができます。
あとは、インストールボタンを表示させたい場所へタグを貼りつければ完了です。
興味のある方はextensionfactory.comへどうぞ。
少し敷居が高くて、取っ付きづらいことでも、ここまでカンタンにしてくれるとトライしやすくなりますね。
Via:delicious
- Webサイト制作・運営に役立つ! ホームページ担当者が最初に覚える100の基本

- 価格:¥ 1,575
- 平均評価:★★★★★
- 納期:在庫あり。
- Amazon で詳細を見る by iPhoneで会社を活性化
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
フレッド ボーゲルスタイン 新潮社 2013-12-18
たなか: 2011-03-04 11:03
sigeo: 2011-04-03 15:56