ショートカットキーを紹介するときに便利なコマンド図解作成ツール「key command generator」

ブログやサイトでショートカットキーを紹介するときに、テキストで書くのも良いけれど、一番わかりやすいのはキーボードの図解を入れることですよね。
とはいえ、その都度図解するのはなかなか手間がかかるものです。
今回は、そんなショートカットキーの図解をカンタンに生成してくれるサービスをご紹介します。
ショートカットキーのコマンド図解作成ツール
「key command generator」は、ショートカットキーのコマンドの図解を、CSSとHTMLタグで生成するサービス。
たとえば “Ctrl + Shift + a” を紹介したい時には、”Ctrl”と”Shift”にチェックを入れ、数字とアルファベットを入力する欄に ”a” と入力すれば、図解用のタグが発行されるようになっています。
コマンド図解のサンプル
ctrl
+
⇧ shift
+
a
↑このようなコマンドの図解をカンタンに生成することができます。(Macの⌘ Command にも対応)
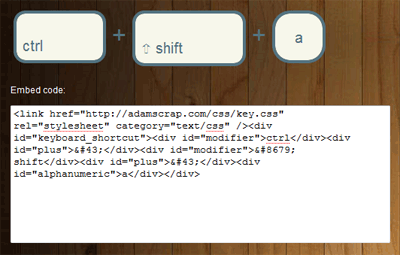
今回生成されたコード
↑生成されるコードもなかなか美しいもの。こういったものがサクっと作れてしまうのはとても便利ですね。
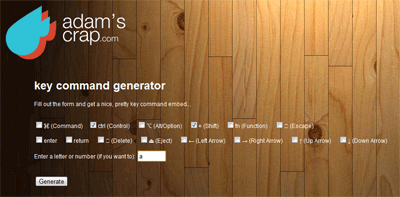
ツールの使い方

↑まずkey command generatorのページで、コマンドを設定します。

↑そして「Generate」ボタンを押すと、図解のプレビューと図解を表示させるタグが生成されるので、表示させたい場所へ貼り付ければOKです。
(CSSを読み込む<link で始まる部分は、可能であれば<head>の中に貼り付けると良いかも。)
興味のある方はkey command generatorへどうぞ。
こういったものを定期的に使うのであれば、本当は自分で作るべきなんでしょうけれど、今回のようなツールでサクッとできてしまうと非常に嬉しいものです。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Google AnalyticsやTwitter、Facebookなどの解析データを一箇所で確認できる「Metricly」
- 次の記事: Tシャツデザインのモックアップをカンタンに作れる「ShirtMockup」
- ジャンル: ブログツール, 図解