“星型の評価ボタンをサイトへ手軽に導入できる「SetRating」”へのコメント1つ
ブリ: 2012-01-05 20:08
こういうレーティングって自分も貼ってみたのだけど如何せん場末ブログなので誰も☆付けてくれませんw。なので外しまちた。
これはアルファブロガーとかなら有効かもしれませんねw。

WordPressなどで、スターレイティング(星型)の評価ボタンを設置するには、一般的にプラグインやAjaxを使う必要があります。
ただ、設置するのは意外とカンタンなものの、動作が安定しなかったり、設定が複雑だったりするものですよね。
そこで今回は、スターレイティングなどの評価ボタンを、タグを貼り付けるだけで導入できてしまうサービスをご紹介します。
「SetRating」は、サービスサイト上で発行されているタグを貼り付けるだけで、サイトに評価機能を導入できてしまうサービス。
ユーザー登録も不要で、ページごとの評価履歴を残すことも可能になっています。(※ただし管理画面はありません。)
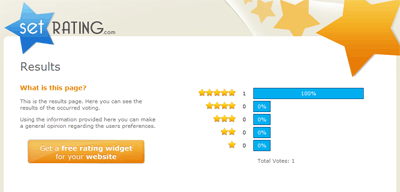
↑定番の星の数で評価するスターレイティング。

↑星の数を決めてクリックすると、その記事の評価履歴を見ることができます。
↑二択で評価できるGood or Badボタン。こちらも評価履歴をチェック可能です。

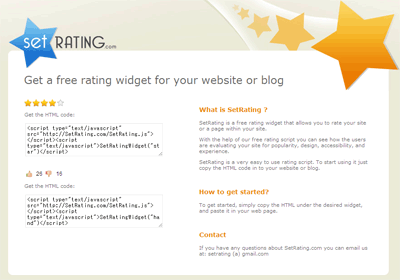
↑評価機能の設置はかなりカンタン。サービスサイトを開くと、いきなりタグが発行されているので、それを表示させたい場所へ貼り付けるだけです。
すべての記事で表示させたいなら、テンプレートに貼り付けておけば、自動的にページごとの評価を表示させることができます。
興味のある方はSetRatingへどうぞ。
「評価の管理まではしなくても良いけれど、とにかく手軽に評価機能を付けたい。」というサイト運営者にとっては、とても便利なものになりそうですね。
Via:delicious
こういうレーティングって自分も貼ってみたのだけど如何せん場末ブログなので誰も☆付けてくれませんw。なので外しまちた。
これはアルファブロガーとかなら有効かもしれませんねw。