サイト上の画像にFlickrのノートのようなツールチップをつけられる「Taggify」

Flickrのサイト上で、画像にメモが出てくることがありますよね。それを自分のサイト上でもできるようにしてしまうのが「Taggify」です。
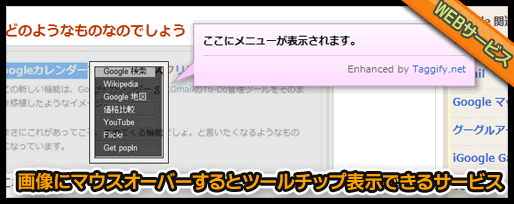
画像にマウスオーバーするとツールチップ表示できるサービス
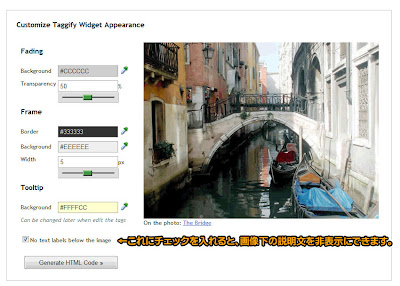
「Taggify」は、サイト上の画像にツールチップをつけられるサービス。表示の設定をして生成されるJavaScriptタグをページに設置するだけで利用可能になります。
ただし、ツールチップを付けられるのは記事を公開してからになります。
ツールチップはこのように表示されます

↑この画像にマウスオーバーしても表示されます。
ツールチップの登録はブックマークレットから

↑サービスサイト上にあるブックマークレットを
ブックマークに追加して使用します。

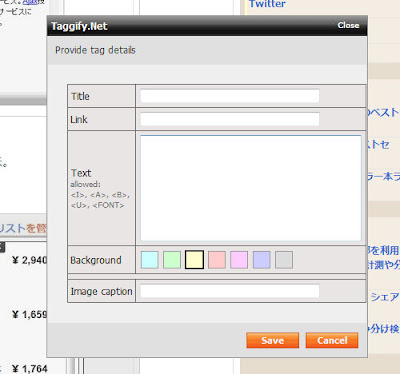
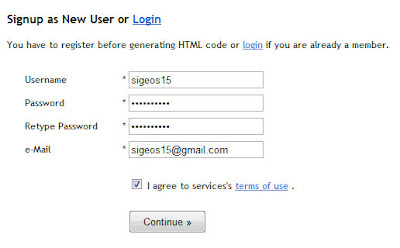
↑ツールチップの登録・編集にはログインが必要。

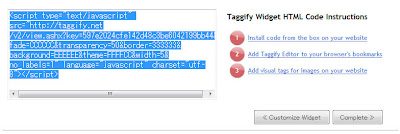
↑これがツールチップ登録画面。 リンクの指定も可能になっています。
利用手順
- Taggifyのページを開き、画像のようなボタンを押します。

- ツールチップのデザインを設定します。

- 次の画面で無料登録。

- スクリプトタグが発行されるので、</body> タグの前に貼り付けます。

- サービスサイト上にあるブックマークレットをブックマークに追加して完了

試してみたい方はTaggifyへどうぞ。
お手軽ツールチップという感じで良いですね。ブックマークレットから登録を行うという方法も良いアイデア。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ブログパーツ版の popIn を試験的に設置 ブログの離脱率改善なるか!?
- 次の記事: 画像をスライスしてロールオーバーさせるHTMLも生成する「Online Image Splitter」
- ジャンル: Ajax, 画像, 画像系ブロガー