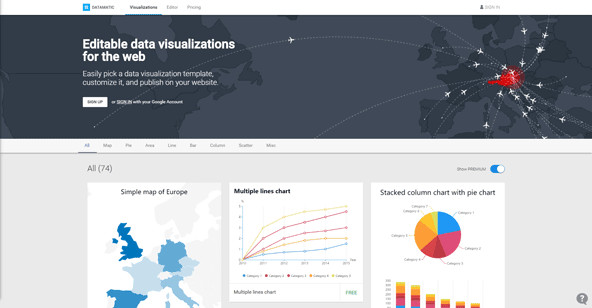
データから26種類以上のグラフを作成してサイトに埋め込める「Datamatic」

グラフを手軽に作成して画像にしたり、そのままサイトに埋め込んだりできるフリーのサービスは多くありますが、ちょっと変わったグラフを使いたいとなると、その数は限られてしまいますよね。
今回ご紹介するサービスは、無料で26種類、有料版も合わせるとなんと74種類もの豊富なグラフを作成できるサービスです。
あらゆる種類のグラフを作成できる「Datamatic」
「Datamatic」は、少し変わった表現のグラフを作成できるサービス。
Googleスプレッドシートなどでは表現しづらい視覚化をおこないたいときに便利です。
作成したグラフの例
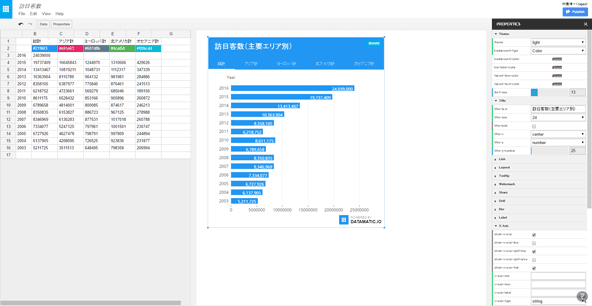
こちらは主要エリア別にタブで整理した訪日客数の推移グラフです。デフォルトのグラフは総計を表示し、各タブでアジア、ヨーロッパ、北米、オセアニアの小計をグラフにしています。サイト上に埋め込めるグラフで、ここまでわかりやすく表現できるものはなかなかないですよね。
グラフにマウスオーバーすることで数値を表示させることもできますし、右上にShareボタンを設置することも可能です。
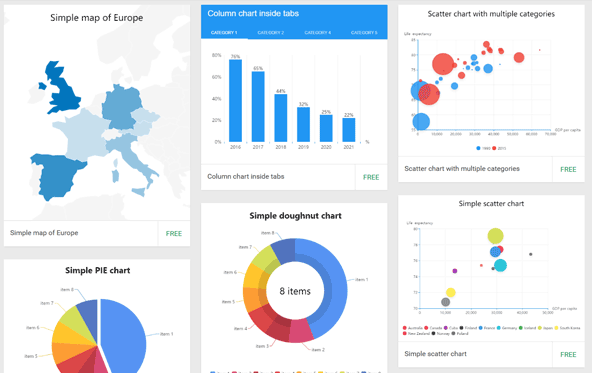
無料で26種類のグラフを作成できる

タブで複数表示できる縦棒、横棒グラフや散布図、ドーナツグラフなど。
すべてのグラフ(74種類)を使えるようにするには月額10ユーロ(約1,200円)以上のプランにする必要がありますが、無料でも26種類のグラフを使えます。
主なグラフの種類
- 縦、横棒グラフ(タブで複数のグラフを表示できるものあり)
- エリア別のマップチャート
- 散布図(バリエーション複数あり)
- 円グラフ
- ドーナツグラフ
- 進捗グラフ
- エリアチャート(単一、複数、タブで複数のグラフを表示できるものあり )
- 折れ線グラフ(単一、複数、タブで複数のグラフを表示できるものあり )
- ツリーマップ
- ファネル
ここでは主なものを挙げましたが、ベーシックなグラフでちょっと変わった表現をしたいときにも対応できます。
編集画面でプレビューしながらグラフ作成

3ペイン表示のグラフ編集画面。
グラフの編集画面では、3ペイン表示でデータとグラフの見栄えを、プレビューで確認しながら作成することができます。
右側のグラフプロパティ設定では、かなり詳細までこだわってグラフの見栄えを調整することが可能です。
また、左側のデータ入力部分はエクセルやGoogleスプレッドシートと同じような使い勝手で、グラフの色味の設定もセルで色を指定することでできるようになっています。
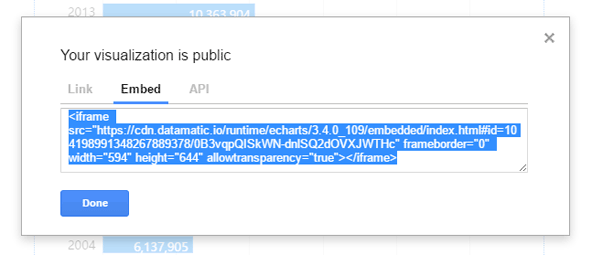
複数の手段から選べるグラフの埋め込み方法
グラフをサイトに表示させるときは、いくつかの選択肢から手段を選ぶことができます。

iframeの埋め込みタグ発行。
1つめの手段はiframeでの埋め込み。もっとも楽な方法で、かつグラフに変更を加えてもそのまま反映されるのが便利ですね。

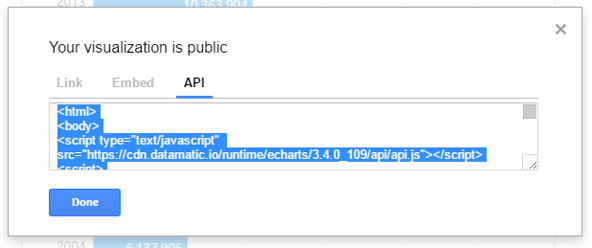
JavascriptとAPIを使ったグラフの呼び出しタグ発行。
2つめはiframeを使わずにJavascriptを使ってグラフを呼び出すもの。表示させたい場所にScriptのタグを設置します。
こちらはJavascriptのタグにデータの数値がすべて入っているので、Datamaticの画面に行くことなく、Javascriptタグ内の数値を変更することでグラフを編集できるようになります。

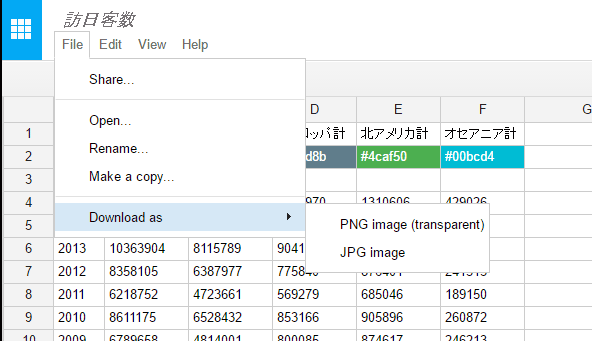
グラフを画像でエクスポート。
3つめの手段は画像。グラフを編集すると都度差し替える必要がでてしまいますが、もっとも軽量なグラフの表示を実現できるものです。
頻繁にグラフを編集しないのであれば画像を使うのが良いかもしれませんね。
興味がある方はDatamaticへどうぞ。
Datamatic
-
sigeoの評価
コメント
タブで複数のグラフを表示できるなど、一風変わったグラフをサイトに埋め込めるのが良いですね。グラフのカスタマイズも詳細までおこなえるので、思い通りのグラフがプレビューを見ながら手軽に作れる点も気に入っています。
User Review
( votes)この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ブログもできるホームページ作成ツール「Wix」でブログを作ってみた
- 次の記事: 180種類ものCSS グラデーションを取得できる「Fresh Background Gradients」
- ジャンル: グラフ作成