180種類ものCSS グラデーションを取得できる「Fresh Background Gradients」

CSS グラデーションは、配色さえうまく組み合わせることができれば美しい背景色を実現できるものですよね。
しかしながら、その配色が難しいことこの上ないわけです。
そこで今回は、180種類ものCSSグラデーションのパターンを配布しているサイトをご紹介します。
180種類のCSSグラデーションを配布している「Fresh Background Gradients」
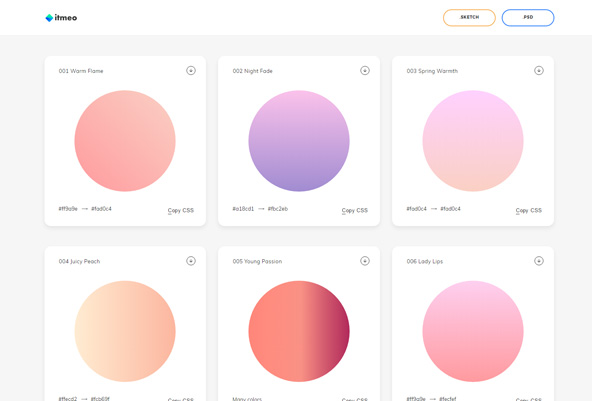
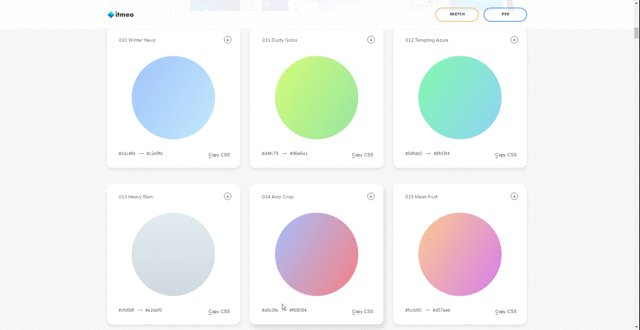
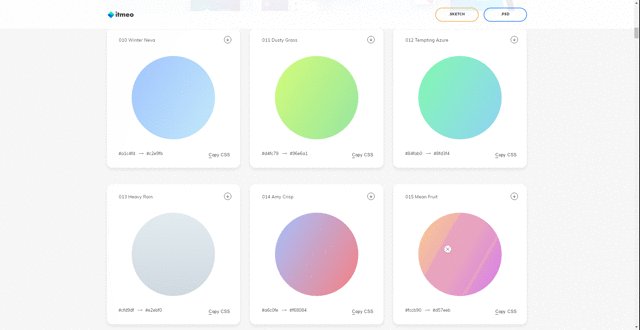
「Fresh Background Gradients 」は、約180種類のCSS グラデーションのパターンを配布しているサイト。
気に入った配色をクリックするだけで、背景グラデーションのCSSをコピーすることができるようになっています。
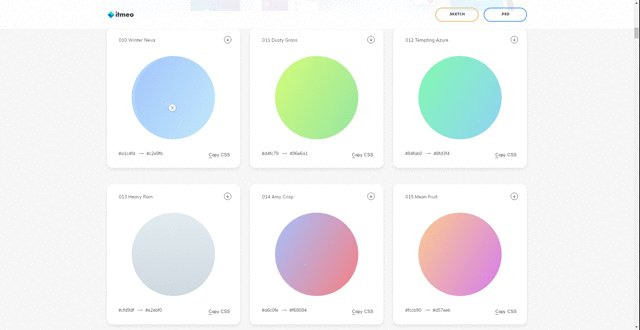
グラデーションをプレビュー

気に入った配色をクリックすると、その場で拡大表示して背景色に使ったときのイメージをプレビューすることができます。
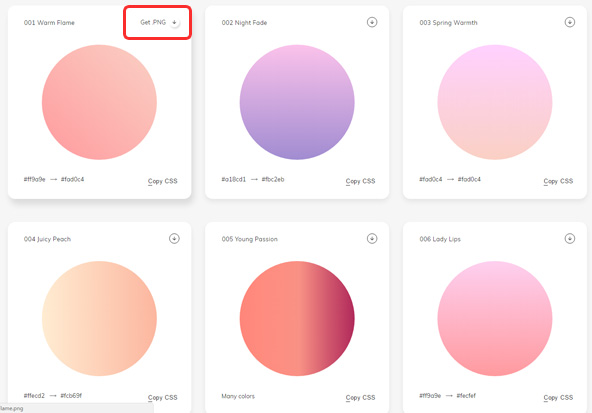
背景用のPNG画像を取得できる

配色の右上にある矢印ボタンを押すとPNG形式の画像をダウンロード。
気に入った配色があったら、それをPNG形式でダウンロードすることができます。

ダウンロードしたPNG画像(都合上リサイズした上に半分に分割しています。)
ダウンロードできるPNG画像は2400×2000pxのサイズです。
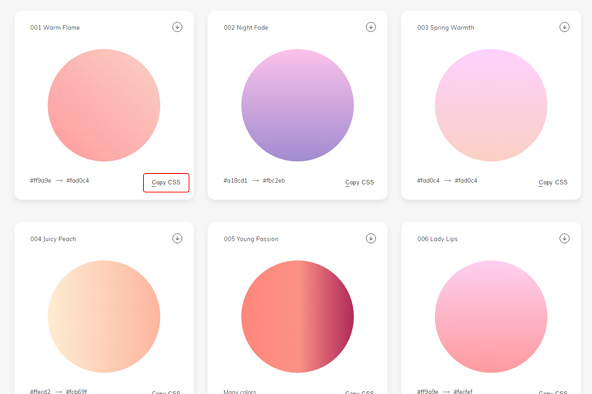
背景用のCSSを取得できる

Get CSSを押すとCSSをコピーします。
CSS グラデーションとして気に入った配色をコピーすることも可能です。
Get CSSを押すと、
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
といったようにCSSをコピーできるようになっています。
興味がある方はFresh Background Gradients へどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: データから26種類以上のグラフを作成してサイトに埋め込める「Datamatic」
- 次の記事: 公開することが前提のタスクリストを手軽に作れる「Taskade」
- ジャンル: CSS3