デザインのレビューとフィードバックをするのに便利な「DesignDrop」

バナーやサイトのデザインを起こして、レビューをする手段は多くあると思います。
しかしながら、選択肢が多いゆえにひとによって手段が違ったり、それがとても効率の悪いものだったりもしますよね。
今回は、そんなデザインのレビューをする際に便利なツールをご紹介します。
オンライン上でデザインのレビューをおこなえる「DesignDrop」
「DesignDrop」は、視覚的にレビューのフィードバックをおこなえるサービス。
どうしても効率が悪くなりがちなデザインのレビューを、オンライン上で効率的におこなうことが可能です。
画像データをアップロードして共有

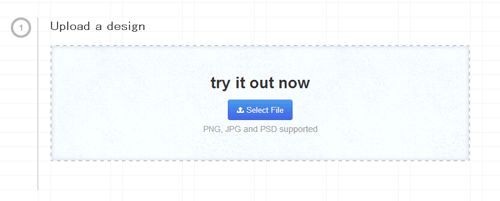
↑画面上からPNG、JPGあるいはJPEG形式のファイルをアップロードします。アップロードする際に、ファイルをドラッグ・アンド・ドロップしてもOK。
画面上にはPSDもサポートと表記されていますが、現時点では対応していない様子。対応予定ではあるのでしょうかね。

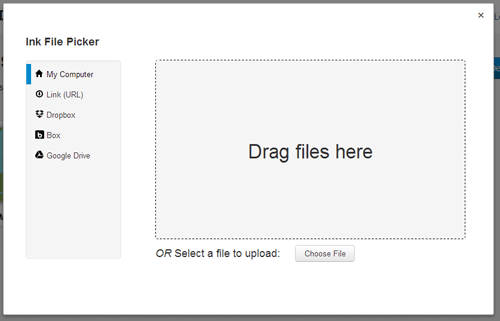
↑アカウントを作成してから以降は、画像をURLやDropbox、Googleドライブから指定することもできます。

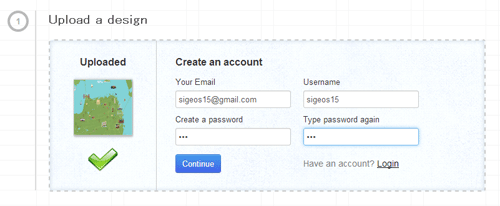
↑ファイルのアップロードが完了するとユーザー登録を促す画面が表示されます。ここでメールアドレスとユーザー名、そしてパスワードを設定します。

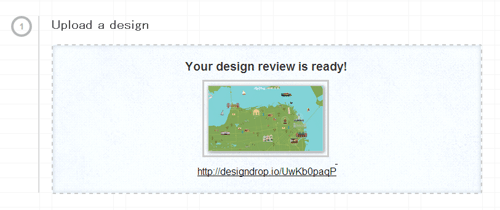
↑ユーザー登録が完了すると、その場に画像を共有するためのURLが表示されます。これで準備は完了です。デザインのレビューをおこなうために、メンバーにURLを共有します。
メンバーからレビューのフィードバックをもらう

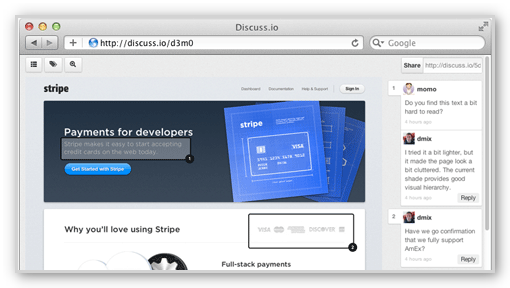
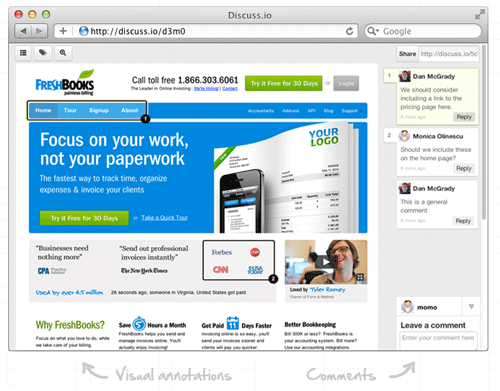
↑レビュー画面には、左側に画像が表示され、右側にコメントが付けられるようになっています。画像内にマウスでアノテーションを付け、そのアノテーションにコメントを紐づけるようになっています。

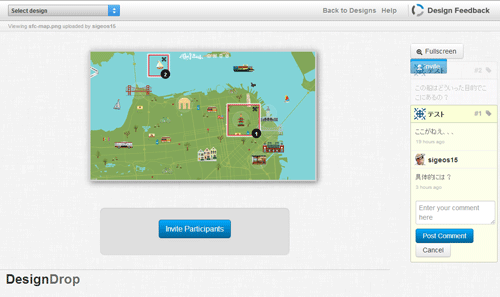
↑実際にやってみるとこうなります。コメントはアノテーションに紐づくものと、紐づけられないフリーなものを投稿できます。

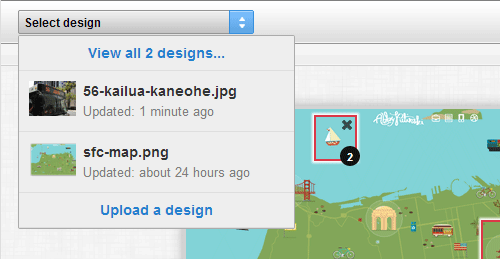
↑画面上から他の画像に切り替えることも可能。

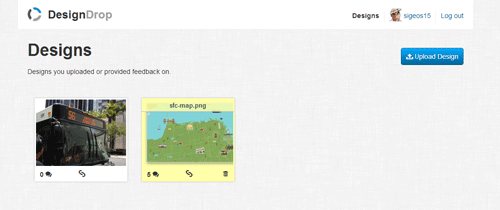
↑これまでにレビューした画像の一覧を表示する管理画面もあります。
興味がある方はDesignDropへどうぞ。
Googleドライブなどでもコメントをつけることはできますが、操作感がいまいちだったり、クリックするアクションが多かったりしていまいちに感じていたのですが、これならば効率よくレビューとフィードバックをおこなえそうですね。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 検索順位が上がった時のアクセス増加数を予測できる「Search Rank 」
- 次の記事: メモやライティングをより早く良いアウトプットに仕上げるための「Gingko Tree」
- ジャンル: WEBデザイン