受け取ったファイルをDropboxへ自動保存できるアップローダ作成・管理ツール「Dropbox Form」

複数の人からファイルを受け取りたい時、個別にファイル転送サービスを使ってもらっても良いのですが、一番効率が良いのは一箇所に設置されたファイルアップローダーから送ってもらうことですよね。
しかし、プログラムに詳しければ良いものの、ファイルアップローダーを使ってファイルを保管することは、あまりカンタンではありません。
今回は、そのようなファイルアップローダーをカンタンに構築でき、そのうえ使い勝手の良いDropboxに蓄積することができるサービスをご紹介します。
フォームからアップロードしたファイルをDropboxに自動保存
「Dropbox Forms」は、ファイルアップローダーのフォームを作成、管理し、そのアップローダーから受け取ったファイルをDropboxへ自動保存できるサービス。
ファイルが保存されるフォルダ名は、フォームに入力された名前が自動的に付けられるので、受け取ったあとの整理も不要です。
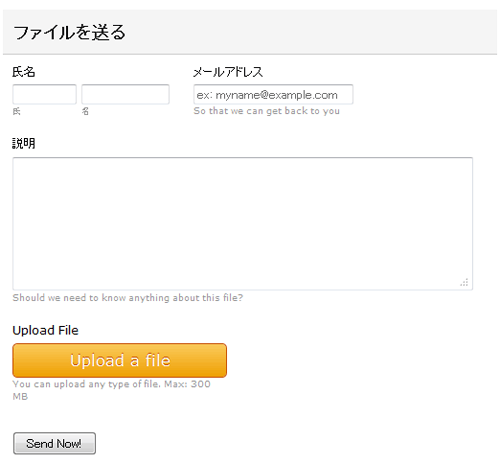
サンプルフォームの画像

↑フォームを設置すると本当に送ることができてしまうのでここでは画像になりますが、このように本格的なファイルアップローダーをカンタンに設置することができます。
ここからファイルをアップロードすると、アカウントを連携させたDropboxに、ファイルが蓄積されます。
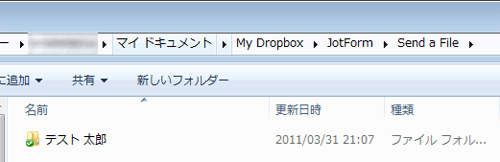
Dropboxに保存されたファイル

↑ファイルが保存されるフォルダは、フォームに入力された氏名が反映されます。

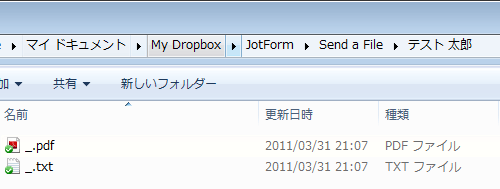
↑たとえばテキストファイルをアップロードすると、PDFと元のテキストファイルが保存されます。(ここに保存されたPDFファイルは、日本語が文字化けしてしまう様子。)
試してみたいかたはDropbox Formsへどうぞ。
フォームの作成、設置方法
※この手順をGoogle Chromeでおこなうと、ポップアップブロックによって先に進めないことがあります。そのためFirefoxなどのブラウザで手順を踏むことをオススメします。

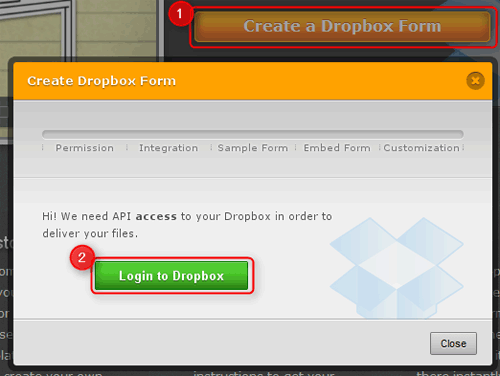
↑まず、Dropbox Formsのページを開き、「Create a Dropbox Form」ボタンを押し、その場にポップアップする画面の「Login to Dropbox」ボタンを押します。

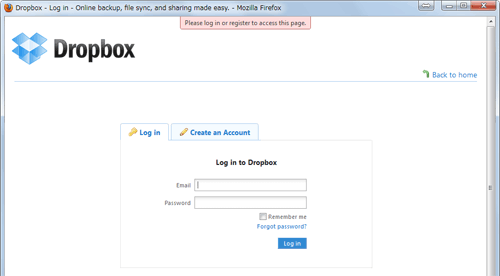
↑Dropboxのログイン画面がポップアップ表示されるので、ログインします。

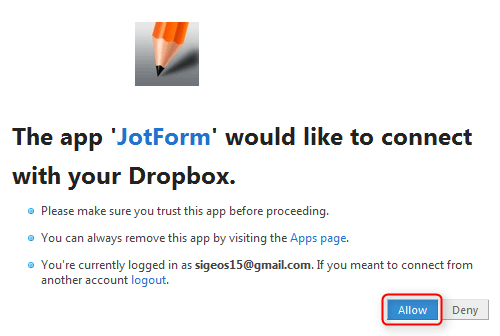
↑次にJotForm(今回利用するサービス)との連携を求められるので、「Allow」ボタンを押します。

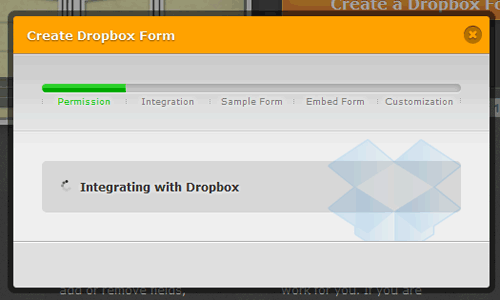
↑すると、Dropboxとの連携作業が自動的に始まるので、しばし待ちます。

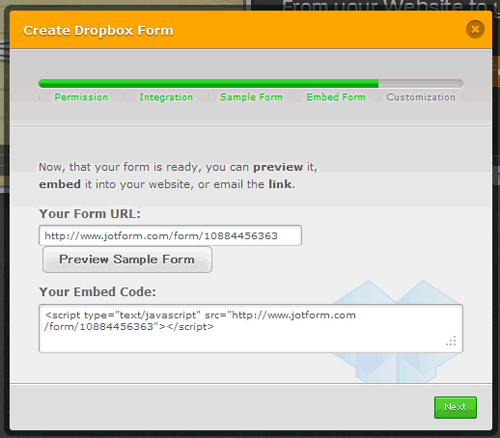
↑しばらく待つと、Dropboxと連携されたフォームのタグが発行されるので、このタグをどこかにコピペしておきます。(※このタグはあとからでも取得可能です。)

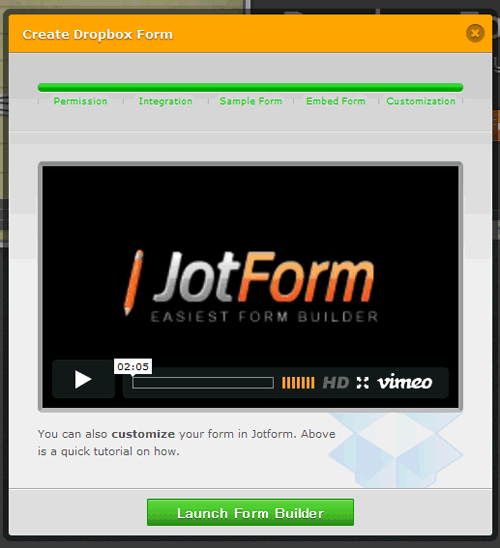
↑連携作業が完了したら、「Launch Form Builder」を押して、フォームの作成、管理画面を開きます。

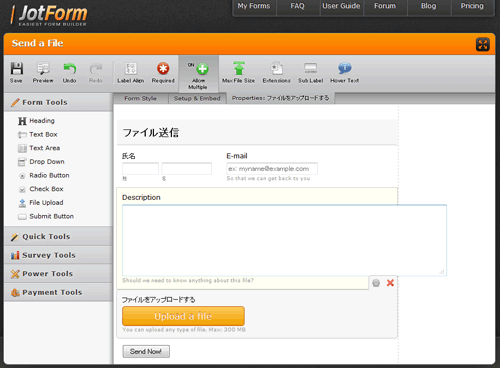
↑フォームの編集画面が開いたら、分かりやすく編集して保存します。あとはタグを、フォームを表示させたい場所へ貼りつければOKです。
上場企業ではこういった組み合わせを使うのはコンプライアンス的にも難しそうですが、スモールビジネスであれば、このようなものでも十分に効率化を図ることができそうですね。
Via:delicious
- クラウドHACKS! ―同期と共有でラクチン・ノマドワークスタイル

- 価格:¥ 1,575
- 平均評価:★★★★☆
- 納期:通常2~5週間以内に発送
- Amazon で詳細を見る by iPhoneで会社を活性化
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: RSSを評価の高い記事だけに絞り込んでくれる「RSS Replay」
- 次の記事: InstagramをWEBで楽しく利用できる「Extragram」
- ジャンル: Dropbox, ファイル転送