サイトに簡単なブログ機能をつけるのに便利なCMS「Dropplets」

WEBサイトにちょっとしたブログ機能を付けたいけれど、Wordpressのようなものではちょっと大掛かり過ぎる。ということもあると思います。
本当に1ページの一部分だけにブログ機能のようなものを持たせないのならばWEBサイトの一部分を簡易CMS(編集可能)にできる「Copybar」でも良いと思いますが、記事ごとにページを生成したいという場合ならば、今回ご紹介するCMSも便利です。
WEBサイトにちょっとしたブログ機能を付けられる「Dropplets」
「Dropplets」は、初期設定も更新も容易なサーバーインストール型のオープンソースCMS。
データベースも不要で、サーバーにファイルをアップロードするだけでCMSの利用を開始することができます。
カンタンにシンプルなCMSを構築できる

サービスサイトからdropplets.zipをダウンロードして解凍し、サーバーにアップロードするだけでほぼセットアップ完了。サーバーによっては、ファイルのパーミッションを一部変更する必要はあるものの、あっという間に使いはじめることができます。
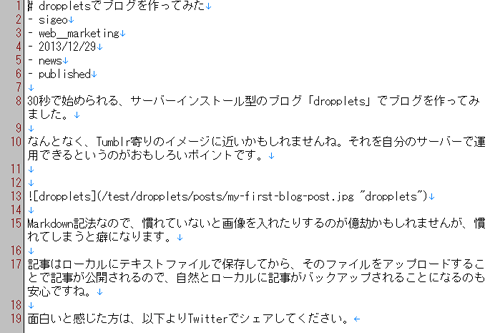
ちなみに、ブログ上に表示されているアイコンはTwitterアカウントを指定することで表示しています。
→ テストサイト

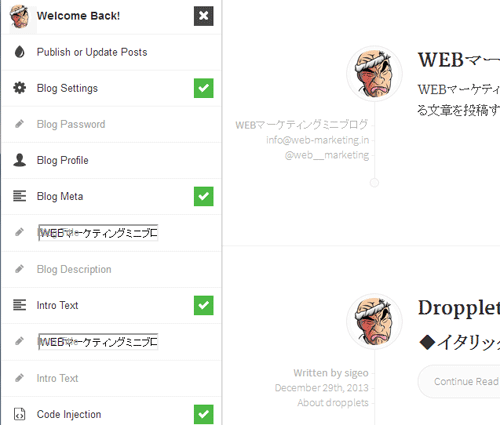
ブログのページを開いて左上の黒いボタンを押すと、ブログ管理用のメニューが開きます。このメニューで最初に設定したパスワードを入力すると、ブログ名や説明文などを設定することができます。この設定画面から、Head内やフッターにアクセス解析タグなどを入れることも可能です。

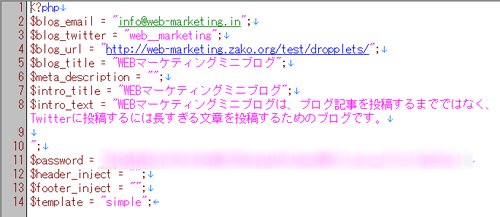
config.php を直接編集することでブログのタイトルなどを変更することになります。
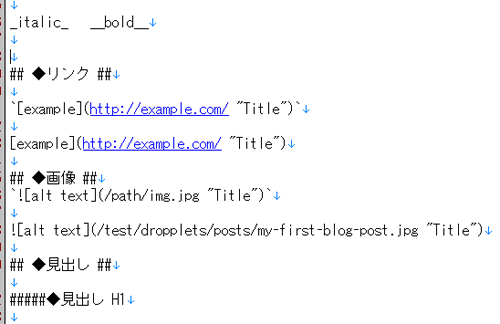
Markdownで記事を書ける

記法についての詳細は、以下のページをご覧ください。
Markdown Syntax Guide · circa75/dropplets Wiki · GitHub
ファイルアップロードで記事を公開

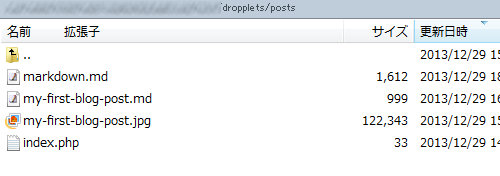
冒頭の6行がタイトルやカテゴリなどを指定する定形部分となっていて、その後に文章を書いたテキストを、.md 形式で保存し、/posts/ フォルダにアップロードすると記事が公開されます。
記事のURL(ファイル名)は、アップロードした .md ファイルの名前がそのまま使われます。
ファイル上書きで更新できる

記事の内容を更新するときも、ページを開くことなく、サーバー上のファイルを上書きするだけで内容を更新することができます。
興味があるかたはDroppletsへどうぞ。
テキストエディタでブログの記事を書いて、それをサーバーにアップロードするだけで記事を更新できてしまう、というのも手軽で良いですね。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ボストン中のバスの走行スピードを視覚化したマップ「MBTA Bus Speeds」
- 次の記事: どちらの国がどれくらい大きいのか一目瞭然になる「MapFight」
- ジャンル: CMS