テキスト部分のスタイルシートをサクッと一括で作成できる「Easy CSS Styler」

WEBデザインに慣れていないと、テキスト部分のデザインをバランス良く行うのになかなか苦労するのでは?
今回は、そんなテキストのスタイルを一括でプレビューしながら作成できるサービスをご紹介。
テキストのCSSをカンタンに一括で作れる便利サービス
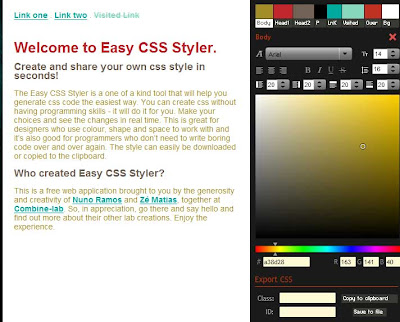
「Easy CSS Styler」は、ヘッダーや見出し、そしてテキストリンク部分のCSSをバランスを見ながら一括で作成できる便利サービス。
カラーピッカーで色を探りつつ、その場でテキストのプレビューに反映されるので、バランスの調整が便利に行えます。ピッカー上でダブルクリックすれば、色を確定できます。

↑カラーピッカーで色を変更すると、リアルタイムにプレビューへ反映されます。

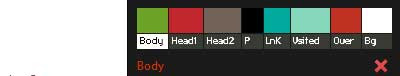
色を変更する部分をここで変更できます。↑

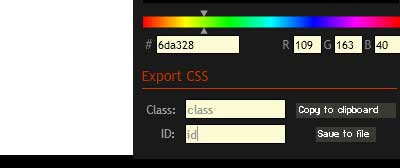
↑最後に class と id を変更してクリップボードにコピー、またはダウンロードすれば取得できます。
興味のある方はEasy CSS Stylerへどうぞ。
テキストのプレビュー用フォーマットが用意されている分、ホームページビルダーや、Dreamweaver などを使うよりも、バランスを考えながら色を決めることが出来るのではないでしょうか。こういった手軽なツールはうれしいですね。
Via:delicious
- 現場のプロから学ぶXHTML+CSS

- 価格:¥ 2,940
- 平均評価:5.0
- 納期:在庫あり。
- Amazon で詳細を見る by マーケティングリサーチのデータなら
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: クールな縦ストライプの背景画像や壁紙をカンタンに作れる「Striped Backgrounds」
- 次の記事: スケジュール帳を兼ね備えたメールリマインドサービス「Superminder」
- ジャンル: CSS, WEBデザイナー, ジェネレータ