サイト設計時のワイヤーフレームをサクッと作って画像も生成できる「MockFlow」

サイトのモックアップ作成ツールと言えば、身近なところでFirefoxアドオンのPencilなどもありますが、それよりもパーツひとつひとつがリアルに再現されているところが特徴。しかし日本語が通らないところはとても残念。
サイトのワイヤーフレームを作成し、画像でエクスポートできる「MockFlow」
「MockFlow」は、ウェブサイト設計時のワイヤーフレームをサクッと作成して共有できるオンラインソフト
日本語は通らないものの、Firefoxアドオンと違って、どのブラウザでも対応できるところが便利です。
ワイヤーフレームの作り方
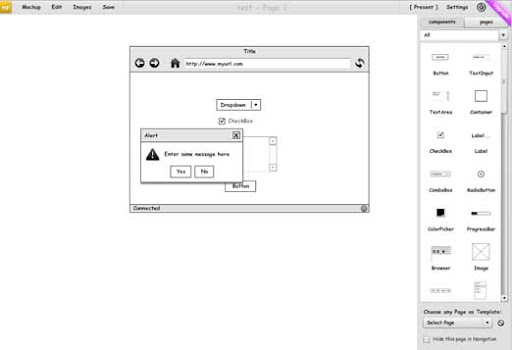
 ↑これがワイヤーフレーム作成のUI。右メニューからパーツをドラッグで持ってくるだけで配置できます。
↑これがワイヤーフレーム作成のUI。右メニューからパーツをドラッグで持ってくるだけで配置できます。
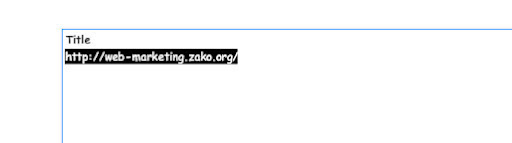
 ↑文字が入っている部分をダブルクリックすると、その部分のテキストの編集画面が開きます。
↑文字が入っている部分をダブルクリックすると、その部分のテキストの編集画面が開きます。
ワイヤーフレームの作り方 デモ動画
ワイヤーフレームを共有する
モックアップを共有するには、共有ページのリンクを発行する方法と、PNG形式の画像をエクスポートする二つの手段があります。

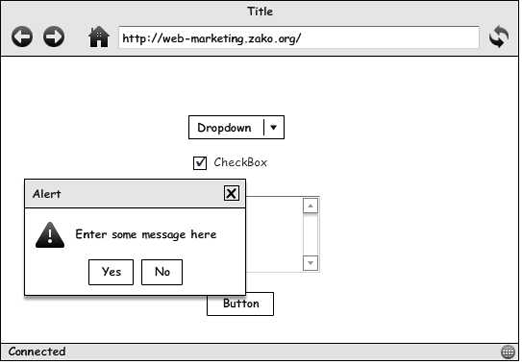
↑これが生成したPNG形式の画像。ページ毎に生成できます。
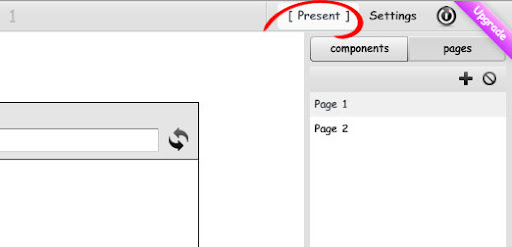
 ↑共有する場合には右上の「Present」ボタンを押します。
↑共有する場合には右上の「Present」ボタンを押します。
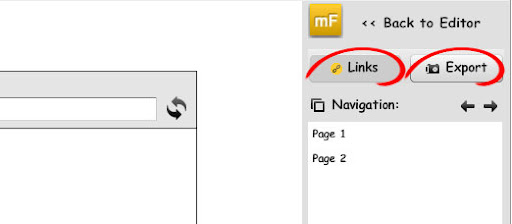
 ↑開いたページで共有ページのリンクを生成する「Links」か、PNG形式の画像をダウンロードできる「Export」を押します。
↑開いたページで共有ページのリンクを生成する「Links」か、PNG形式の画像をダウンロードできる「Export」を押します。
興味のある方はMockFlowへどうぞ。
無料で作成できるのは1アカウント1サイトまでになっていて、それ以降は月額3.25ドル必要となりますが、うまく使いこなせばかなり便利ですよね。Gmailなら+~~@とか。
Via:delicious
- WEBデザインメソッド-伝わるコンテンツのための理論と実践

- 価格:¥ 2,520
- 平均評価:
- 納期:通常24時間以内に発送します。
- Amazon で詳細を見る by Twitter(ツイッター)まとめ
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: シューマッハがGoogleマップでドライビングする「Vidmap」
- 次の記事: YouTube 動画を流れるようなアニメーションGIFに変換する「GifSoup」
- ジャンル: サイト設計, モックアップ, ワイヤーフレーム