グラデーションの背景画像ジェネレーター「Gradcolor」

自分のサイトをちょちょっと作りたいとき、背景画像やヘッダー画像にグラデをかけたいけど、フォトショップを使いこなすのは面倒だ。そんな方も多いのでは?
そんな人に便利そうなのが今回ご紹介する、サイトの背景画像に最適なグラデーション画像ジェネレーターです。
グラデーションの背景画像を作成する「Gradcolor」
「GRADCOLOR」は、指定したサイズと色のグラデーション画像を作成してくれるサービス。最大3色までのグラデーションを作成することが可能です。
「Gradcolor」の特徴
- 背景画像に最適なグラデーション画像を作成
- 背景指定用のCSSも同時に作成
- 背景指定時のプレビューも可能
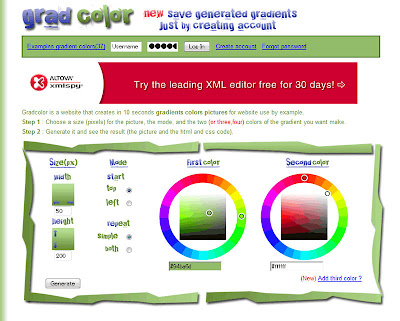
- 設定画面

- ↑1画面で色合いや幅と高さ、グラデーションの向き、横リピートか縦横リピートを設定できます。
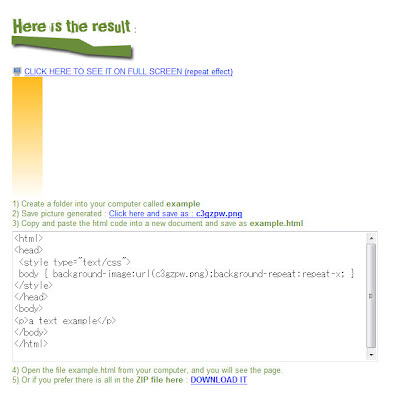
- 画像とCSSを作成
-

- ↑画像とともにCSSも作成されるので便利です。
- 背景画像設定時のプレビュー画面
-

- 「CLICK HERE TO SEE IT ON FULL SCREEN (repeat effect)」のリンクをクリックすると、背景指定時のプレビューを確認することができます。
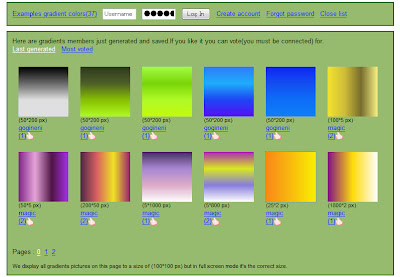
- サンプルグラデーション集
-

- サンプルをそのまま使用することも可能。サンプル集ページは→Gradient color creator – GRADCOLOR
興味のある方はGRADCOLORへどうぞ。
シンプルだけど、WEB2.0調のストライプを作成するものはあれど、グラデーションってあまりなかったですね。 最近は背景画像がシンプルなグラデーションになっている傾向にあるようなので、重宝しそうです。
リピート効果のCSSも一緒に出してくれるのもポイント。CSSに慣れていなくても横リピートなんかがカンタンに設定できて便利ですよね。
Via:Delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: iPhoneでGoogleマップのローカル検索を使いやすくする「MashSpots」
- 次の記事: Flickr画像を3Dビューで見れる「Cooliris」がブログ埋め込み可能に 「CoolFlick」
- ジャンル: CSS, WEBサービス, 背景画像