画質を下げずに画像のファイルサイズを圧縮できる「PNG Minimizer」

サイト訪問者のストレスを軽減するために、サイトの表示速度はなるべく速くしたいものです。しかし昨今、メディアのジャンルあるいは記事の内容によっては、画像や動画などのリッチコンテンツがないと、ある場合と比較して直帰率の増加、滞在時間の減少などを招く傾向にあります。(当ブログ調べ)
このジレンマを解決するには、画像のファイルサイズを圧縮して、ページ読み込みの負荷を減らしてあげる必要があります。この手のサービスにはYahoo! Smush.it™やCaesiumといったのようなものもありますが、今回は画質を保つだけではなく、画質をどれくらい落とすか調整しながらファイルサイズを圧縮できるサービスをご紹介します。
画質を落とさずにファイルサイズを圧縮
「PNG Minimizer」は、BMP, ICO, GIFそしてJPGといった形式の画像ファイルを、画質を落とさずに圧縮したPNG形式の画像を生成するサービス。
画質を落とさない状態では、PNG形式で10%程度、JPEGなら50%程度ファイルサイズを圧縮する効果が期待できます。(※画質を落とせばさらにサイズを小さくできます。)
他のサービスとの比較
今回の比較では、72.2 KBのPNG画像を使って、それぞれのサービスで圧縮してみました。
| PNG Minimizer | Smush.it | TinyPNG | |
|---|---|---|---|
| 圧縮後のサイズ | 37.5 KB | 58.87 KB | 38.4 KB |
| 圧縮率 | 49% | 18.56% | 48% |
この結果は、すべて画質を落とさない設定時のものです。当ブログではWordpressプラグインのWP Smush.itを使って自動的に画像を圧縮しているのですが、この結果を見るとショックですね(泣)
画質を目視で比較できる

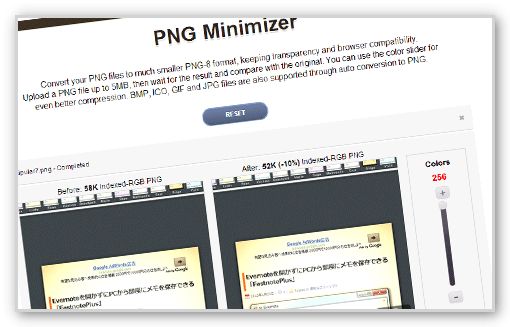
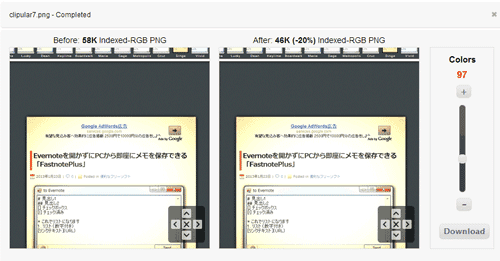
↑ファイルをアップロードして圧縮を実行すると、ビフォーアフターで画質を比較することができます。上記に設置している画像はPNG形式でキャプチャしたのですが、このツールを使って9%圧縮することができました。それでも目を凝らしてみないと違いがわからないレベルです。
圧縮率を調整できる

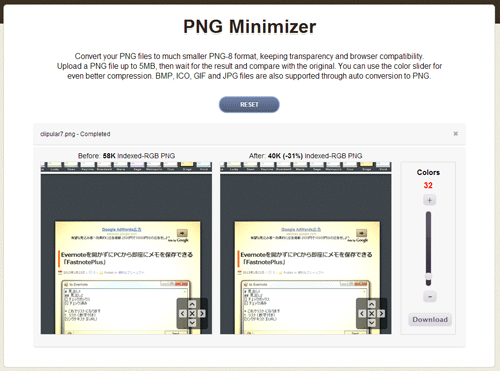
↑さらに目視で確認しながら、許容範囲まで画質を落としていけば、より小さいサイズまで圧縮することができます。こちらも実践したところ、上記に設置している画像をColorsの部分のスライダで256から54まで落とすことで、サイズを33%圧縮できました。
圧縮した画像をダウンロード

↑圧縮を実行した画像ファイルは、Downloadボタンを押すことでダウンロードすることができます。ダウンロードした際の画像のファイル名は「元々のファイル名__min.png」となります。
2013/02/05追記:画像の一括アップロードも可能

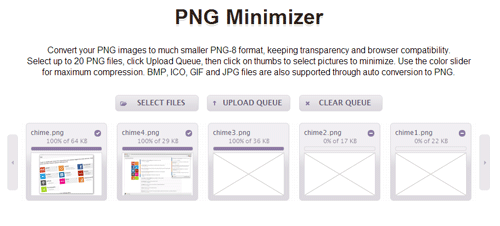
↑この記事を公開した直後にUIが変更になり、複数画像を一括でアップロードすることも可能になりました。これは嬉しいですね。欲を言えば、一括圧縮機能も(笑)
興味がある方はPNG Minimizerへどうぞ。
※PNG Minimizerは、Image Compressionにサービス名が変更されました。
WordPressのプラグインでは、WP Smush.it以来これといったものが出てこないのですが、自動的に画像のファイルサイズを自動的に圧縮してくれるプラグインを是非提供して欲しいですね。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: イメージに合うアイキャッチのダミー画像などを作成できるちょっと尖ったサービス6つ
- 次の記事: Googleドライブにある複数PDFも手軽に結合できる「PDF Mergy」
- ジャンル: WEBサイト高速化, ファイルサイズ, 画像