お問い合わせフォームをLightbox調で表示するフォーム作成サービス「VisitorContact」

最近見かけるようになった、Ajaxでその場にポップアップするお問い合わせフォーム。なかなかカッコ良いですよね。
今回は、そんなお問い合わせフォームをカンタンに作成できるサービスをご紹介します。
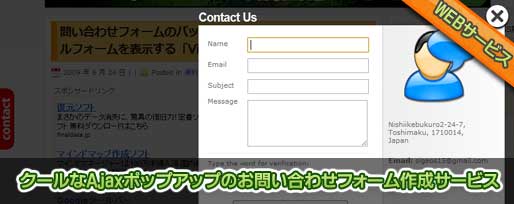
クールなAjaxポップアップのお問い合わせフォーム作成サービス
「VisitorContact」は、サイト上に「Contact」のバッジを表示し、Lightbox調でその場にポップアップ表示できる、CAPTHA認証付のシンプルなフォームを作成するサービスです。
Ajaxポップアップフォーム

↑これが、「Contact」バッジをクリックして現れたAjaxポップアップフォーム。このページ左側にもバッジがあるので、お試しいただけます。

↑内容を入力して送信すると、このような画面になります。

↑こちらが運営者に送られてきたメール。送信者のIPアドレスと地域も表示されます。

↑日本語文字化けは残念ですが、後から送信先やボタンの色などを変更することも可能です。(タグの再設置不要)
埋め込んだ問い合わせフォームサンプル
↑このように埋め込むことも可能です。
フォーム設置手順

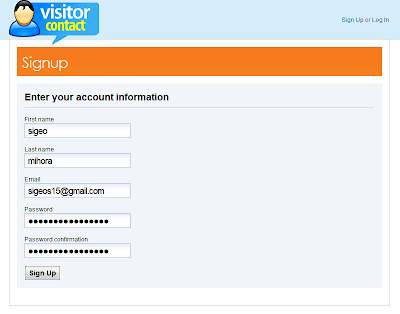
↑Sign Upのページを開き、登録を行います。

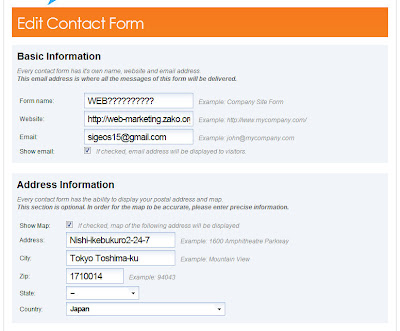
↑次のページで、フォームの名前やサイトURL、メールのあて先、そして住所を入力。残念ながら日本語は文字化けします。

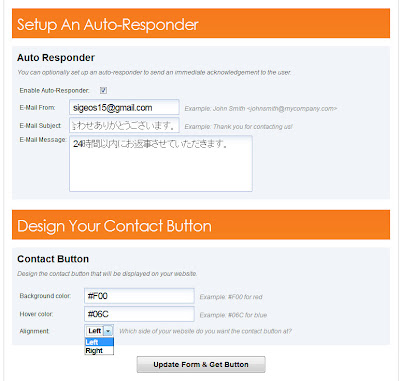
↑自動返信機能もありますが、現段階ではどうやらうまく機能しない様子。下はバッジの色や表示場所を決める項目です。

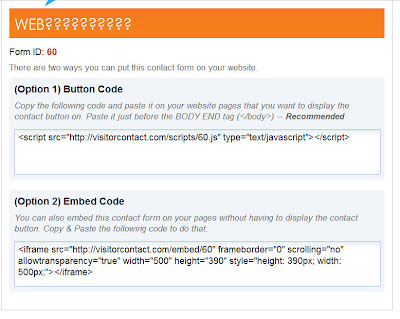
↑1がバッジを表示し、Ajaxポップアップでフォームを表示するためのコード、 </body> タグの直前に貼り付けます。 2がサイトにフォームを埋め込むためのコードです。
興味のある方はVisitorContactへどうぞ。
運営側の管理のしやすさよりも、バッジで目立たせ、画面遷移なしに問い合わせ出来る利便性を重視したものですが、場合によってはその方がもしかしたら良いのかもしれませんよね。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: tumblrのサイトマップを自動生成し、Googleウェブマスターツールへ登録してくれる「tumblrMap」
- 次の記事: 短縮URLを動画の埋め込みタグからも作成し、クリック数を計測できる「qux.in」
- ジャンル: フォーム, メール