世界の6箇所から同時にウェブサイトのスピードテストをおこなえる「Web Load Speed Test」

インバウンド対策に越境EC等々、自社のウェブサイトを多言語に対応させる機会も増えてきていると思います。そんなときに、対策するうちの1つとして気をつけたいのが、ターゲットとなる国からのサイトの表示速度です。
私も米国に滞在している日本人向けにコンテンツを配信するようなサイトを運営していますが、サーバーが日本にあり、特に対策もしていないので日本で表示するのと米国から表示するのとでは表示速度に大きな違いがあります。
今回は、そのような問題がどのくらい発生しうるのかを手軽に調査することができるサービスのご紹介です。
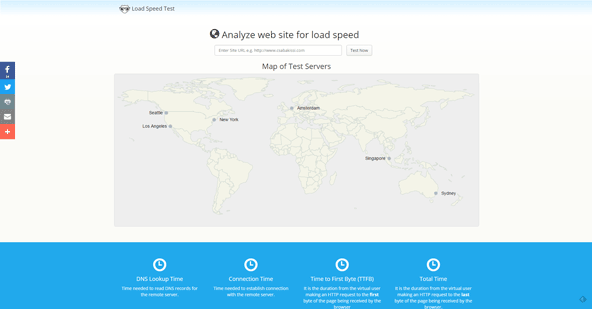
世界の6箇所から同時にサイトの表示速度を計測できる「Web Load Speed Test」
「Web Load Speed Test」は、世界の6箇所から同時にウェブサイトのスピードテストをおこなえるサービス。
計測する場所は、米国内3箇所のロサンゼルス、シアトル、ニューヨークと、シンガポール、シドニー、アムステルダムで、それぞれDNSルックアップ、コネクション、ファーストバイト(Time to First Byte)の時間が計測され、パフォーマンスの悪い部分はオレンジと赤で表現されるようになっています。
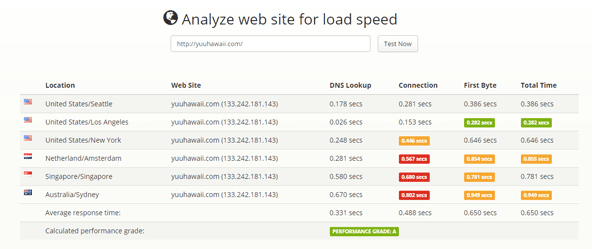
テスト開始から数秒で6箇所からのテストを完了

6箇所それぞれのロードタイムと平均、そしてスコアが数秒で表示されます。
テスト対象とするサイトのURLを入力して【Test Now】ボタンを押すと、数秒で結果が表示されます。それぞれトータルのロードタイムとともに、サイトを読み込む際のどの部分にどれくらいの時間がかかっているかを分解して表示してくれます。
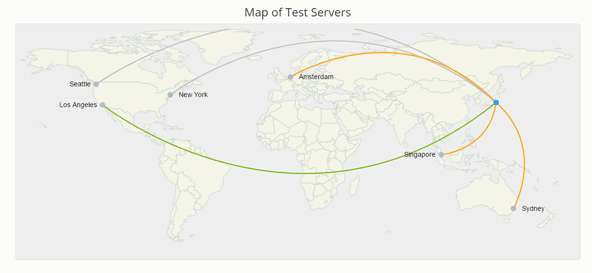
それぞれのパフォーマンスを地図上で表示

地図上でパフォーマンスを視覚化。
計測した6箇所のパフォーマンスを、地図上にも表示してくれます。緑は良好で、グレー、黄色、赤の順にパフォーマンスが悪いことを表現しています。
このツールで計測するのはファーストバイト(Time to First Byte)までなので、HTMLのロードタイムは含まれていません。そのため実際に現地からブラウザで表示すると、さらに多くのロードタイムがかかるとは思いますが、少なくともサーバーの場所やCDN(コンテンツ配信ネットワーク)の採用などを検討するには活用できそうですね。
興味がある方はWeb Load Speed Testへどうぞ。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: インスピレーションを感じた画像をブラウザからDropboxへ容易に保存、閲覧できる「Designbase」
- 次の記事: サイト上で特定要素のCSSやサイトの全カラーコードを確認できるChrome拡張「CSSPeeper」
- ジャンル: WEBサイト高速化