サイト上で特定要素のCSSやサイトの全カラーコードを確認できるChrome拡張「CSSPeeper」

気になるデザインのサイトでCSSをチェックするときに、Chromeのデベロッパーツールでは情報が多すぎて効率が悪いと感じる人もいるのではないかと思います。
そんなとき、デザインに必要な情報だけを取り出してくれるGoogle Chromeの拡張機能をご紹介します。
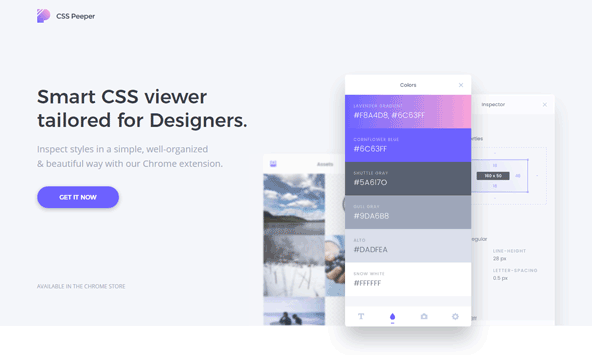
デザインに必要な情報だけを取り出せるChrome拡張機能「CSSPeeper」
「CSSPeeper」は、開いているサイトから必要なCSS関連の情報だけを取得できるChrome拡張機能。
ボタンや枠など指定した要素のCSSだけを表示したり、サイトで使っているカラーコードを一覧して部分的に取得したりといったことが容易におこなえるようになっています。
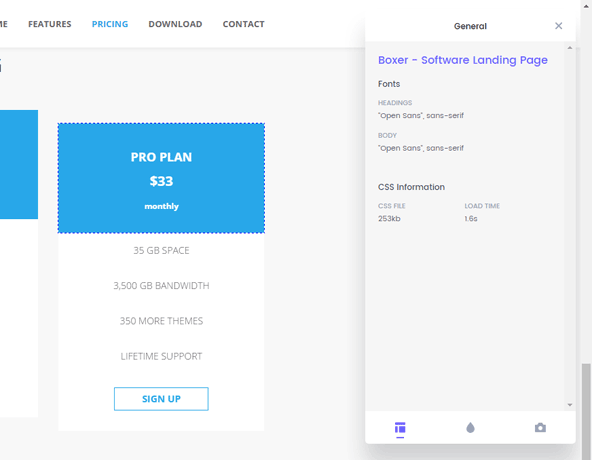
サイトのCSS概要を表示

サイトの基本情報を表示。
部分ごとに指定しているフォントファミリーやファイルサイズ、読み込み速度を表示します。
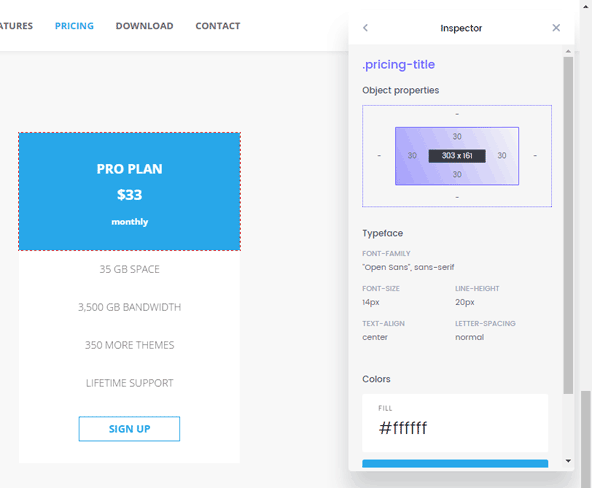
クリックした部品のCSSを表示

部品をクリックするだけで情報を表示。
気になる部品にフォーカスし、その部分にあてられているプロパティーを視覚的に確認することができます。フォーカスするときの動きも軽快で使い勝手よく感じます。
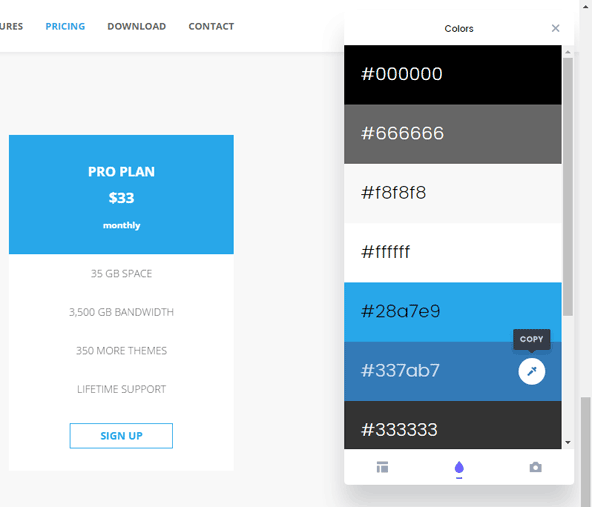
ページで使われているカラーコードを一覧

ページで使われている色とカラーコードを一覧。
ページの配色で使われている色とカラーコード、指定している透過率を一覧。それぞれ個別にカラーコードをコピーできるようになっています。
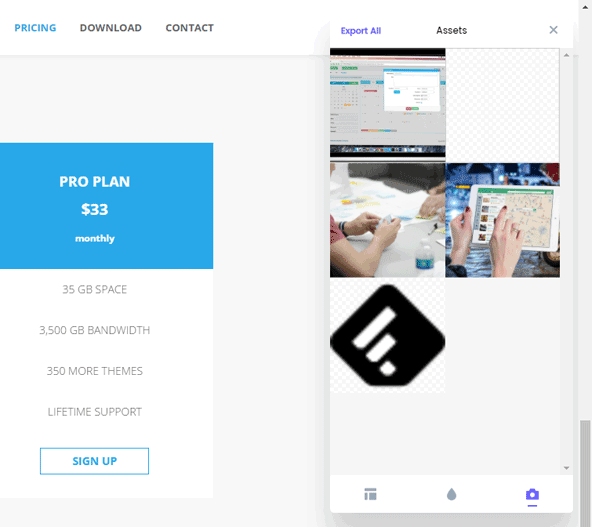
ページで使われている画像を一覧

ページ上で使われている画像を一覧。
ページで使われている画像を一覧します。Export Allをクリックすることで一括でダウンロードすることも可能です。
興味がある方はCSSPeeperへどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 世界の6箇所から同時にウェブサイトのスピードテストをおこなえる「Web Load Speed Test」
- 次の記事: Slackからサイトのウェブチャット対応ができる「Smallchat」
- ジャンル: WEBデザイン