サイトを容易にデータベース連携できる「WixCode」がおもしろい

ウェブサイトをデータベースと連携させて問い合わせフォームの情報を収集したり、ユーザー投稿サイトを構築するといったことは、まだまだ専門スキルがないと容易にはできないものですよね。
そのデータベース連携を、コーディングやシステムのスキルがなくても容易にしてくれるのが、今回ご紹介するサービスです。
サイトを容易にデータベース連携できる「WixCode」
「Wix Code」は無料ホームページ作成サービスWixに新たに追加されたデータベースを作成、Wixのサイトと連携することができる新機能。
メールフォームの送信内容をデータベースに格納したり、フォームの投稿内容からページを生成したりなど、通常であれば開発が必要なサイトの機能を容易に追加することができるようになります。
メールフォームの送信内容をデータベースに格納

データベースに格納したお問い合わせの内容。
通常であればメールフォームの送信内容はメールで送信するだけになるかと思います。送信内容をデータベースに格納するとなると、データベースを別途用意した上でプログラムを組み、データベースとの連携作業も発生しますので。
ここでWixcodeを使えば、作成したデータベースに格納し、データベースで情報を一覧することができます。
また、外部APIにも対応しているため、このデータベースを他のSFAやCRMなどへリアルタイムに取り込んで業務に活用することもできそうです。
サンプル投稿フォーム
見た目は普通の投稿フォームですが、このフォームに投稿すると、投稿した内容をデータベースに格納できるように設定しています。
※このフォームに投稿すると、投稿内容がページに公開されますのでご注意ください。
データベースの内容をサイトに表示

さきほどのデータベースに格納した内容からページを生成。
WixCodeは、データベースに連携したフォームから送信した内容から、動的にページを生成できるようになっています。
たとえばレビューサイトのようなユーザー投稿サイトを構築できてしまいますね。
投稿内容からページを生成したサンプル
実際にこのサイトのページ投稿フォームから入力してページを生成することも可能です。
ここで生成したページのURLは、
https://sigeos15.wixsite.com/test-hotel/inquiry/<投稿内容の「件名」>
という設定になっています。
データベースにメールフォームの送信内容を格納してみる
さっそくですが、ここでは上記でご紹介したふたつの機能のうち、ひとつ目のデータベースにフォームの入力内容を格納する手順をご紹介してみます。
※ここでの手順は、すでにWixCodeのベータ版利用申請を完了した時点からのものです。利用申請はWix Codeのページから右上の【Apply for Beta】からおこなってください。
サイトでデベロッパーツールをONにする

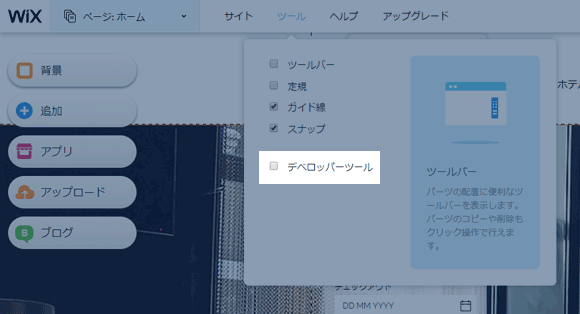
「ツール」の「デベロッパーツール」にチェックを入れる。
WixCodeの機能を使うには、まずサイトのデベロッパーツールをONにする必要があります。
サイトの編集画面上部にあるメニュー「ツール」にマウスオーバーし、展開されたメニューの中にある「デベロッパーツール」にチェックを入れます。

WixCodeのスタート画面。
デベロッパーツールをONにするとWixCodeのスタート画面が表示されます。
次は、データベースの作成です。
データベースを作成する
ここでまずフォームを作る前に、メールフォームで収集したい情報を決め、収集した情報を格納するためのデータベースを作成します。

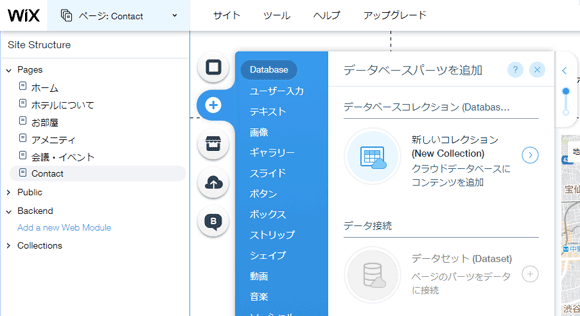
追加メニューからデータベースコレクションを作成。
ページ編集画面のメニューから「Database」を選択し、「新しいコレクション」をクリックします。するとデータベースが作成されます。

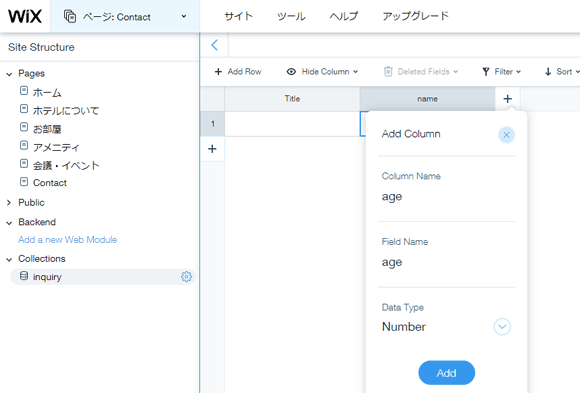
データベースのカラムを追加していく。
次に、収集する情報を格納する列(Column「カラム」)を追加していきます。カラムの名称はアルファベットである必要があります。
また、格納するデータの種類(Data Type)もここで指定しておきます。電話番号であればNumber(数値)ですし、名前であればText(文字列)になります。
これでデータベースの作成は完了、次はメールフォームとデータベースの連携です。
データベースをページのパーツと連携する
情報を格納するデータベースができたら、こんどはメールフォームを作成していきます。

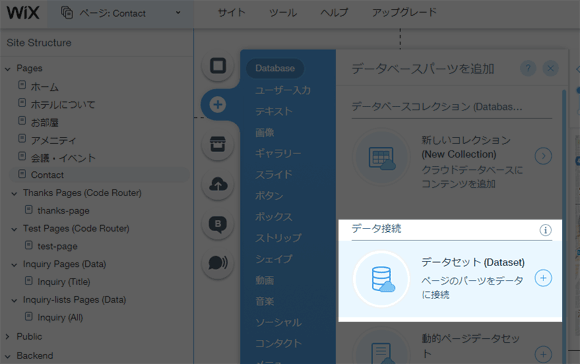
フォームを設置するページの編集画面で、追加メニューから「データセット」を選択。
まず、フォームを設置するページと、そのフォームから送られるデータを格納するデータベースを連携させます。
ページ編集画面のメニューから「Database」を選択し、「データセット(Dataset)」をクリックします。するとデータベース連携の設定アイコンがページに表示されます。

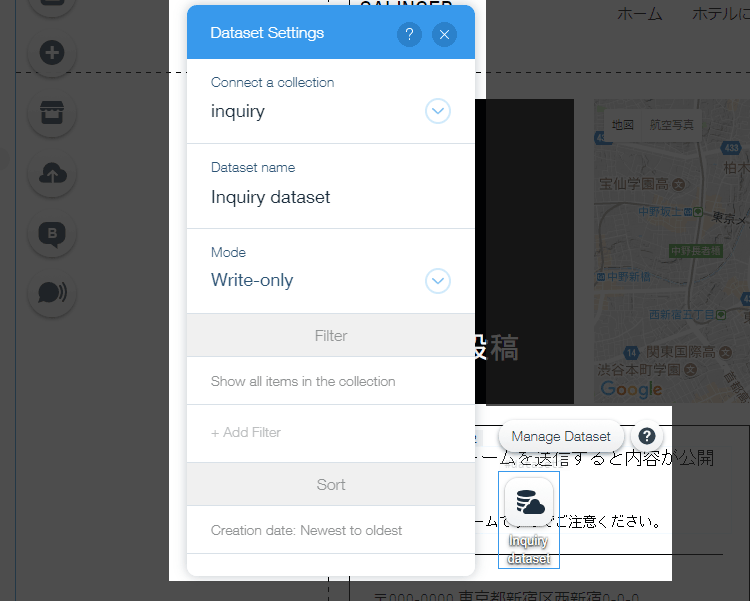
データベース連携の設定アイコン。(公開画面上には表示されません。)
アイコンが表示されたら、これをクリックして「Manage Dataset」を押して連携するデータベースを選択します。Modeは「Write-only」にします。
これでこのページのメールフォームをデータベースに連携する準備ができました。

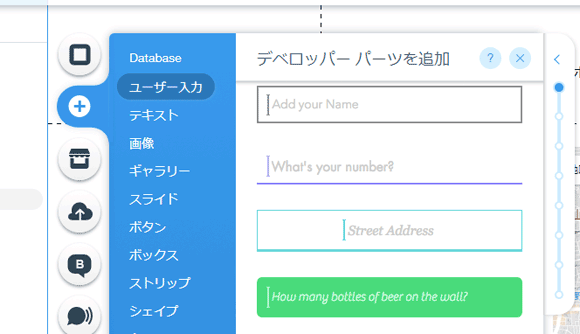
フォームの入力欄を追加。
ページ編集画面のメニューから「ユーザー入力」を選択し、設置したい入力欄をページに追加します。

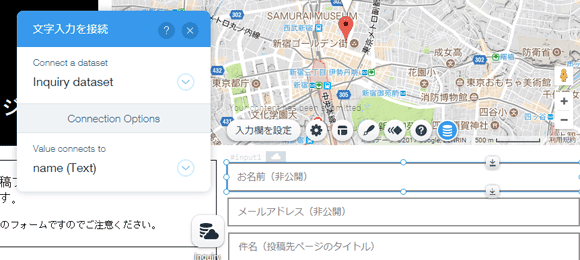
入力欄とデータベースを接続。
設置された入力欄をクリックして選択し、一番右にあるデーターベースのアイコンをクリックします。クリックして表示される設定画面上で、先程用意しておいたデータベースのカラムを選んで接続します。

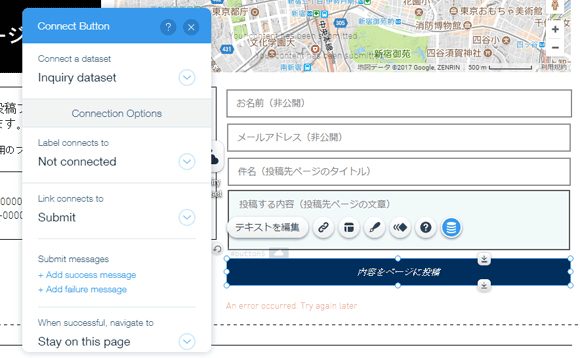
送信ボタンを設定。
最後にデータの送信ボタンを作成して、これをLink connects toで「Submit」を選択することでデータベースへ入力情報を送るボタンにすることができます。
ここで送信完了をした際にサンクスページへ移動する設定をしたり、その場に送信完了のメッセージを表示したり、あるいは入力に間違いがある際にエラーメッセージを出すといったこともできます。
これでメールフォームのデータベース連携は完了です。公開をする前にプレビュー画面でテストすることも可能です。プレビュー画面で送信した情報は、データベースの「Sandbox」(テスト用データベース)に登録されるので、ここで問題がないかを事前に確認することができます。
現在WixCodeはベータ版の提供で、Wixアカウントを持っている状態で、利用したい旨を申請する必要があります。
興味がある方はWix Codeのページから右上の【Apply for Beta】を押してベータ版の利用申請をしてください。
ドキュメント等は現在、英語版のみの提供です。(※2017年10月15日時点)
ここまでやってみて、データベース付きのサーバーを使ってやるよりも格段に簡単な手順でできることを実感しました。ただ、メニューがまだ日本語化されていないので多少とっつきにくいところがありますよね。正式版がリリースされる頃には日本語対応もしてくれるでしょうから、そうなるとさらに敷居が低くなって良いかなと感じます。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 美しいGoogleスライドの無料テンプレートを入手できる「SlidesPPT」
- 次の記事: GmailやOutlookをTrelloのようにタスク管理できるようにする「Flow-e」
- ジャンル: サイト制作