迫力のあるCSSテキストシャドウのサンプル集「Trendy CSS Text Shadows」

CSS3で実装されたテキストシャドウ(text-shadow)を使って、まるで画像のような効果をテキストに加えることができるようになり、まるで漫画に出てくるような効果をつけることも増えてきましたよね。
今回はそのテキストシャドウを使って、迫力のあるテキストを実現したサンプル集をご紹介します。
迫力のあるテキストシャドウのサンプル集「Trendy CSS Text Shadows」
「Trendy CSS Text Shadows」は、CSS3のtext-shadowを使ってテキストに迫力のある効果を加えるサンプルを集めたサイト。
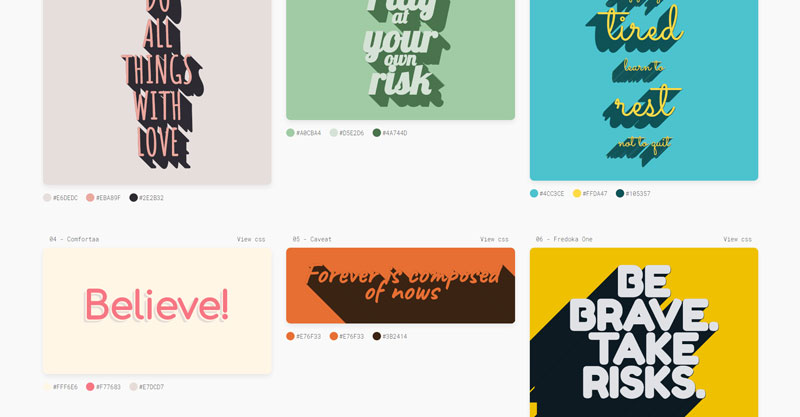
約40種類以上のアメコミにも出てきそうな効果のサンプルが紹介され、それぞれCSSを取得できるようになっています。
40種類以上のテキストシャドウのサンプル

40種類以上のサンプルが一覧されています。

サンプルはそれぞれCSSを発行できます。
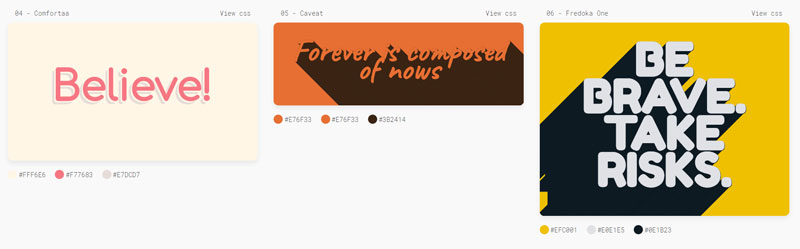
サンプル
BE BRAVE.
TAKE RISKS.
TAKE RISKS.
まるで画像のような迫力ですよね。しかしこれ、HTMLとCSSで表現されたものです。
上記サンプルのHTMLコード
興味がある方はTrendy CSS Text Shadowsへどうぞ。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ホバーもグラデな美しいグラデーションボタンを生成できる「Gradient Buttons」
- 次の記事: 動画をスマホサイズに切り抜いて最適化できる「crop.video」
- ジャンル: CSS3