CSS3で画像のドロップシャドウを簡単に作成できる「CSS3 Drop Shadow Generator」

画像にドロップシャドウを付けるには、Photoshopなどの画像編集ソフトで画像にエフェクトをかける必要がありますが、そのようなことをしなくても、CSSを使ってドロップシャドウの効果をつけることもできるようになりました。
ただ、できるとは言っても、自分のやりたいように0からその効果をつけるのは、なかなか至難の業。そこで今回は、ドロップシャドウを付けるCSSを簡単に生成してくれるサービスをご紹介します。
CSS3のドロップシャドウをカンタンに作れるジェネレータ
「Css3 drop shadow generator」は、スライダでドロップシャドウの効果を調整するだけで、HTMLタグとCSSを生成してくれるサービス。
影の付け方も全部で8種類と豊富で、この記事の冒頭にある画像のようなエフェクトを簡単にかけられるようになっています。
ドロップシャドウを簡単に設定

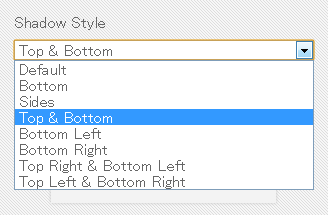
↑上下、左右や下だけなど、ドロップシャドウのつけ方を自由に選ぶことができます。ちなみに、この記事の画像はすべてエフェクトをかけてみますw

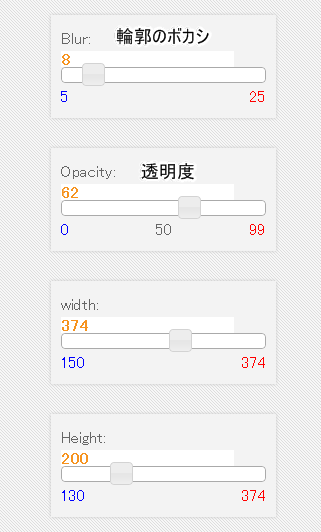
↑影の輪郭のボカシや透明度などをスライダでサクっと調整可能。

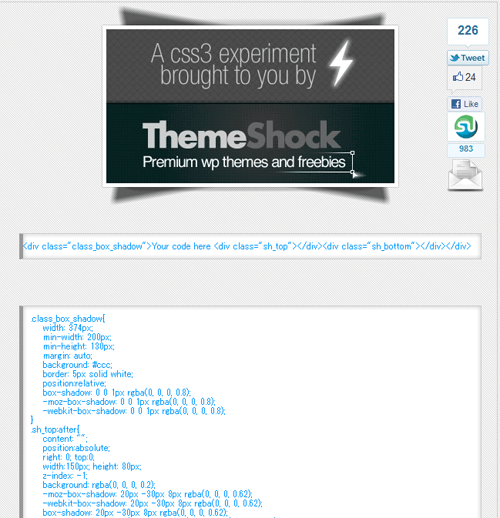
↑プレビューを見ながら作成でき、あっというまにHTMLタグとCSSを生成してくれます。
今回の記事で使ったタグ
HTML
CSS
ジェネレータ上では幅に制限がありますが、更に大きなサイズであっても今回の記事で使ったように幅の指定を変更すればそのまま使えます。
試してみたいかたはCss3 drop shadow generatorへどうぞ。
プレーンな画像を使っているのに、ちょっとプロっぽい効果を簡単に付けることができるのはうれしいですね。
- Webデザインの基本ルール-プロに学ぶ、一生枯れない永久不滅テクニック (Design Lab+ 1-3)

- 価格:¥ 1,890
- 平均評価:★★★★☆
- 納期:在庫あり。
- Amazon で詳細を見る by 多読を実践 書評ブログ
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ミーティングの議事録を効率よく作れる「mınutes.io」
- 次の記事: 高度なエフェクトも簡単にかけられるオンライン画像編集サイト「iPiccy」
- ジャンル: CSS, CSS3