至れり尽くせりなCSS3 グラデーション ジェネレーター「Gradient Generator」

CSS3のグラデーションを思い通りに作りたいとき、便利なジェネレーターを使うのがもっとも効率よいのですが、意外とどのツールも細かい部分で融通がきかないというケースが多いと感じます。
今回ご紹介するグラデーション ジェネレーターは、そういった細かい部分でも融通がきくものになっていて、思い通りのグラデーションを実現するのに役立ちそうなものになっています。
かゆいところに手が届くCSS3 グラデーションジェネレーター「Gradient Generator」
「Gradient Generator」は、手軽にCSS3のグラデーションを作成できるオンラインツール。
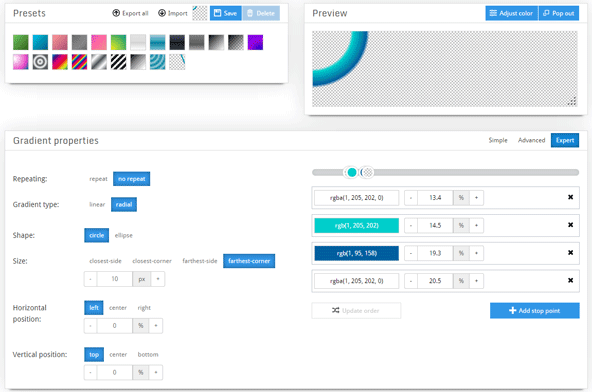
手軽に作れるだけでなく、微妙な色の調整や色が変化するポイントの調整、あるいはグラデーションの方向などといった微細な部分を調節できるようになっているのが特徴です。
手軽にグラデーションCSSを生成

プリセットからグラデーションのパターンを選ぶだけでグラデーションのCSSを生成。
グラデーションCSSの生成手順はいたってシンプル。プリセットから使いたいパターンを選択して、「Get CSS」ボタンを押すだけでOKです。

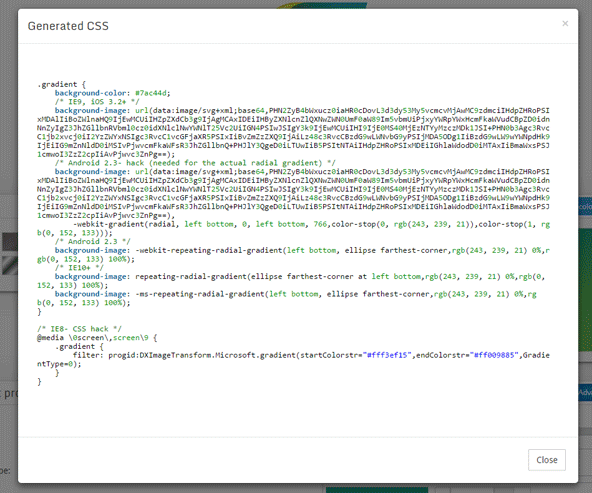
「Get CSS」ボタンを押すとCSSが生成されます。
生成されるCSSには、IE8以下やIE9、iOS 3.2以上、Android 2.3以下といったものに対応するハックも含まれています。これもまたかゆいところに手が届いていて助かりますね。
微妙な色の調整もできる

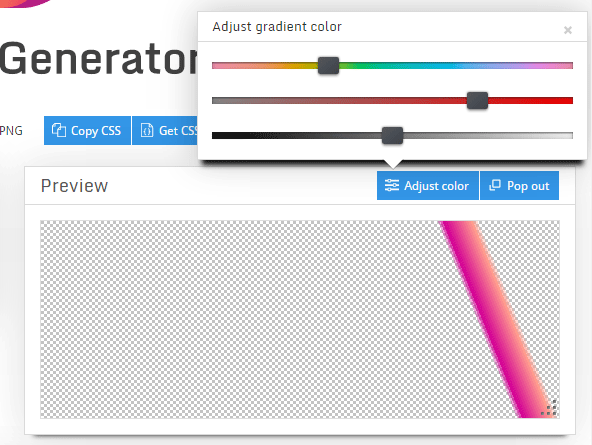
微妙な色合いも、スライダーでカンタンに調節できます。
「Adjust color」ボタンを押せば、スライダで微妙な色合いを調整することができます。個人的にカラーピッカーよりもスライダで調整するほうが色を作りやすいので、これも重宝しそう。
グラデーションタイプや方向も自由自在

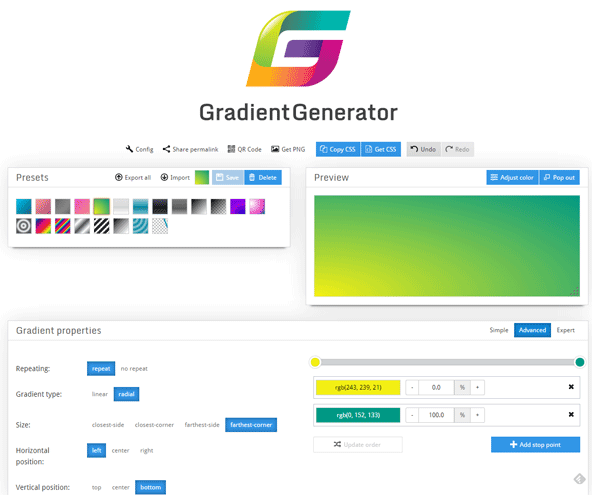
かなり細かい調整までも可能。
グラデーションの細かい表現も調整できます。グラデーションタイプをlinearかradialで選択したり、シェイプをcircleかellipseから選んだり、コーナーの角丸の大きさを選んだり等々、挙げていたらきりがないほど細かい調整をできてしまいます。

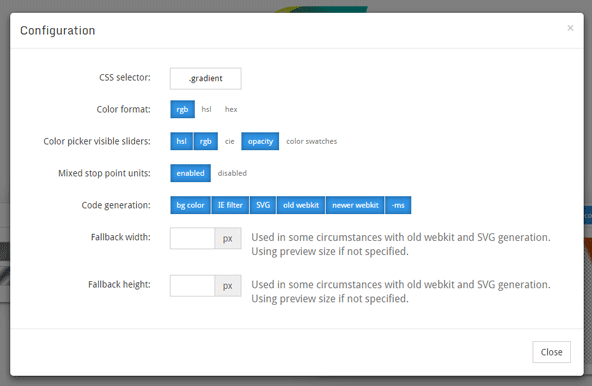
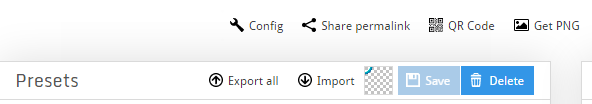
「Config」ボタンを押せば、CSS周りの設定もおこなえます。
さらにCSS周りの調整も可能。セレクタを自分の環境に合わせて変更したり、対応ブラウザを設定したり、カラーフォーマットを変えたりなどなど、こちらも詳細まで設定することが可能です。

そしてさらに、作成したグラデーションを保存したり、PNG形式の画像でエクスポートしたり、はたまたQRコードやパーマリンクで共有できてしまったりと、至れり尽くせりです。
試してみたいかたはGradient Generatorへどうぞ。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 英語の発音を採点してくれるAndroidアプリ「Englishly」がなかなか秀逸
- 次の記事: ひとつだけ質問したいときに使いたいアンケートツール「OneQstn」
- ジャンル: CSS3