先日、ネタ元へのリンクを分かりづらいところに貼ってしまい、人気ブロガーの方に怒られてしまいました。。。以後気をつけます。
さて、気を取り直して今日はAJAXの普及などで益々多用されるようになった「タブメニュー」を作る際に気をつけるべき、ユーザビリティのガイドラインをご紹介したいと思います。
タブユーザビリティ、13のガイドライン
Ajaxタブは、違うコンテンツを表示するにもかかわらず、ページを先に読み込むため、ページが切り替わるストレスが少ないことから、さまざまなサイトに導入されています。
- 1. タブは同じ文脈内で一覧を作る代わりに使おう
- 異なるエリアへのナビゲーションに使ってはいけません。言われてみればなるほどと感じます。amazon.comは、過去にこの点で失敗をしてしまったそうです。
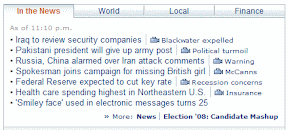
- Yahoo! USA

- iza

- 2. タブのタイトルはユーザーが内容を予測できるものにしよう
- タブのタイトルが分かりづらいものだと、ユーザーを迷わせてしまいます、それでは本末転倒ですよね。
- 3. ユーザーは同時に複数タブの内容を理解する必要がない
- もしユーザーが異なるタブの情報を比較する必要があるのならば、いくらAjaxタブといえどもユーザーの負担になります。むしろ同一ページに表示しておいたほうが良いでしょう。
- 4. タブはどことなく似ている自然なタイトルが良い
- ↓これは著者の例ですが、少なくともアメリカ人にはちょうど良く、国際的に考えると、”US”より”North America”または”Americas”と表記したほうが良いということです。
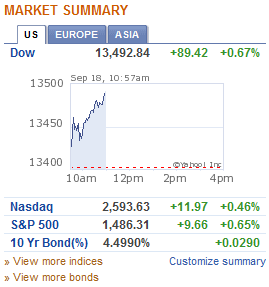
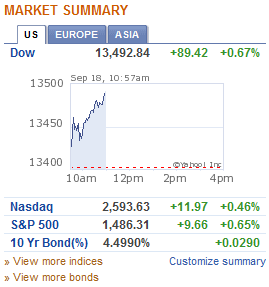
- Yahoo! Finance

- ターゲットユーザーに合わせた表記が必要ですね。
- 5. 選択中のタブは強調されていること
- 選択されているタブは、他のタブよりも目立たない色にすることがベスト。少なくとも3つのタブがある場合にはうまく機能するようです。(2つの場合は必ずしもそうでなくとも分かるはず。)それ以外には、文字サイズの変更や太字、もしくは画像効果で前にあるようにみせるのもいいでしょう。
- 6. 非選択のタブは、はっきり目に見えるようにしよう
- 非選択のタブを見やすくすることによって、読者に印象付けることができます。
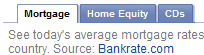
- Tesco.Direct

- 7. 選択中のタブはコンテンツエリアにくっついていたほうが良い
- 選択タブとコンテンツエリアがくっついていることによって、今どれを見ているのか、視覚的に訴えることができます。↓

- 8. タブのラベルは短く、単純明快な言葉を使おう
- 通常ラベルは1~2語であることが望ましいようです。共通点の例として、マインドマップのノードタイトルのように直感的で、尚且つ誰にでも理解できるようなものがいいのでしょうね。
- ↓ちょっと長いですが。。。

- 9. 英語表記なら最初の文字を大文字に
- 日本語では適応しませんが、これはMicrosoftやAppleのガイドラインでも表記されています。
- 10. タブは1列で
- タブが複数行になってしまうと、読者に覚えられにくくなってしまい、デザインを崩すことにもなってしまいます。シンプルなデザインを心がけましょう。
- 11. タブはパネル上部に配置しよう
- サイドや下部だと、読者は見逃してしまいます。
- Yahoo!ファイナンス

- 12. タブによってコントロールされる部分は視覚的に明確なデザインにしよう
- タブを使うことは、索引カードを使うのと同じです。どこまでが索引カードであるかを読者が分かるものでなければなりません。
- Yahoo Pipes

- 13. タブの切り替えが速い方が良い
- Ajaxタブを利用して切り替えの時間を極力短く、0.1秒以内にすることが大事です。ただし、プログラミングの技術が重要なわけではありません。無償で配布されているものは数多く存在しているので、そういったものを利用するだけでもかなり有効です。
こう見てみると、当たり前と思っていたものも「こんな明確な理由があったんだ。」と、より顧客視点で理解することができますよね。三井住友銀行のアクセシビリティガイドラインも、「その理由から優先度を高くしたのか。」となかなか勉強になります。何をするにしても、相手の立場に立つというのは大切なことなんですね。
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
Mike: 2008-09-19 14:08
sigeo: 2008-09-19 16:31