CSSだけのグラデーション背景をカラーピッカーで作れる「CSS Gradient Editor」

見出しや段落などに、クロスブラウザで動作するグラデーションをかけたい時、サイズを合わせた背景画像を用意して、CSSで指定したりとなかなか煩雑ですよね。
そんなグラデーションをCSSでも表現できるわけですが、今回はツールを使ってカンタンにCSSを生成できてしまうものをご紹介します。
CSSのグラデーション加工をカラーピッカーで作れる「CSS Gradient Editor」
「CSS Gradient Editor」は、カラーピッカーで2色のグラデーションを設定すると、CSSを生成してくれるオンラインツール。
今すぐグラデーション背景を作りたい時に、ログインなしでCSSだけでサクっと作れるのが便利です。(※ただしFirefox3.5以前とIEは非対応)
CSSで背景をグラデーション加工
この部分にグラデーションのCSSを適用しています。
画像なしでこういったものが作れるのは便利ですね。
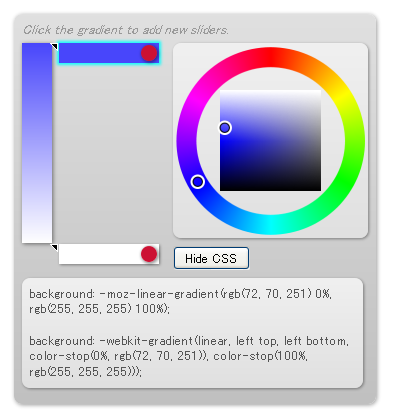
カラーピッカーで色選択

↑このように、カラーピッカーで2色を選択すると、CSSが生成されます。
生成されるCSS
background: -moz-linear-gradient(rgb(251, 189, 70) 0%, rgb(255, 255, 255) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgb(251, 189, 70)), color-stop(100%, rgb(255, 255, 255)));
生成されるCSSは、上記のように裸の状態なので、実際に使う際にはグラデーションをかけたい場所のclassやidを指定して利用します。
ちなみに、このページの例は以下のようなものにしました。
.test {background: -moz-linear-gradient(rgb(251, 189, 70) 0%, rgb(255, 255, 255) 100%);}
.test {background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgb(251, 189, 70)), color-stop(100%, rgb(255, 255, 255)));}
それぞれ前に .test { をつけて、後ろに } をつければ良いということですね。
見出しにも使ってみます
と、このように見出しの背景にもサクっとグラデーション効果を付けることができます。
試してみたい方はCSS Gradient Editorへどうぞ。
divの入れ子などを駆使すれば、もっと複雑なグラデーションもできるのでしょうけれども、今回のようにシンプルでありながらも、見た目はしっかりグラデがかかっているというものがカンタンに作れてしまうのも良いですね。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: foursquareでチェックインした場所を地図上で視覚化する「Wee Places」
- 次の記事: 写真から被写体をカンタンに消せてしまうオンラインツール「Webinpaint」
- ジャンル: CSS, WEBデザイン