foursquareでチェックインした場所を地図上で視覚化する「Wee Places」

お店を利用したらチェックイン、常連になるとメイヤーの称号を受けたり、さまざまなバッジをもらえたり、お店によってはメイヤー限定クーポンなどで得することもできる「foursquare」。
国内でも「ロケタッチ」のような類似サービスがいくつもリリースされたりと、おもしろいだけでなく、ネットを活用した地域ビジネスへの活用などの可能性も着目されています。
今回は、そんな「foursquare」と連動したマッシュアップサービスをご紹介します。
Foursquareでチェックインしたお店を視覚化するマップ
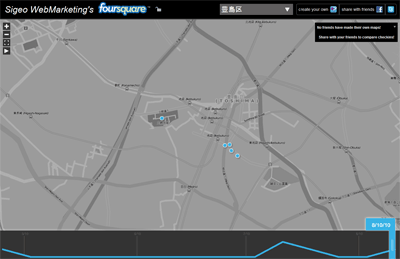
「WeePlaces.com」は、地図上にfoursquareで自分がチェックインしたお店を時系列で視覚化するサービス。
仕事や旅先などでも使っておくと、あとから自分史のように楽しむこともできる、なかなかおもしろいサービスです。
地図上に時系列でチェックイン履歴を表示

↑マップ上に時系列でチェックインした場所を表示します。
再生すると、道筋を示す
FourSquare Visualization by WeePlaces.com from Eric Wu on Vimeo.
↑マップ上にある再生ボタンを押すと、時系列にどのような行動をしているかを示してくれます。
OAuth経由でログイン

↑サービスの利用は、foursquareのアカウントを使ってOAuth経由でログインすることで利用できます。

↑「My Profile」では、foursquareでチェクインしたことのあるお店の履歴を確認することもできます。
また、自分のマップをURLで共有することもできます。ちなみにわたしのマップはSigeo WebMarketing’s Foursquare Visualization by Weeplacesです。(※南京錠のアイコンをクリックして、非公開にすることも可能。)
興味のある方はWeePlaces.comへどうぞ。
最近、さまざまな類似サービスが出てきているため、いろいろと試しているのですが、私の周りではまだまだピンと来ないひとがほとんどの様子。ですから、このサービスもTwitterと同様にアーリーアダプターと企業の努力によって広げていくべきものなのでしょうね。
Via:delicious
- Twitterでビジネスを加速する方法

- 価格:¥ 1,554
- 平均評価:5.0
- 納期:在庫あり。
- Amazon で詳細を見る by iPhoneで会社を活性化
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: CSSの適用、サイトへの埋込みなどが可能なシンプルオンラインノート「wrttn」
- 次の記事: CSSだけのグラデーション背景をカラーピッカーで作れる「CSS Gradient Editor」
- ジャンル: Foursquare, Twitter, マッシュアップ, 視覚化