Slackからサイトのウェブチャット対応ができる「Smallchat」

ウェブサイトにチャットを設置して、訪問者が気軽に問い合わせをできるようにするウェブチャット。
最近はそのウェブチャットが既存のチャットサービスと連携し、普段使っているサービスの延長線上でチャット問い合わせをできるようなものも増えてきましたよね。
今回ご紹介するのはそのなかでも、既に社内にSlackを導入しているサイト運営者にとって利用しやすいウェブチャットです。
Slackを使ってサイトのチャット問い合わせを対応できる「Smallchat」
「Smallchat」は、Slackのチャットを使って、ウェブサイト上に設置されているチャットウィジェットからの問い合わせに対応することができるウェブチャット。
サイトからのチャット問い合わせはSlackから対応することができます。
サイト上でチャット問い合わせできる
画面右下にチャットのボタンが表示される。
Smallchatの管理画面で発行される一行のスクリプトをページに追加すると、サイトの画面右下にチャットのボタンが表示されるようになります。このボタンに表示する文言も編集することもできます。

チャットのアイコンをクリックすると、チャットの画面が開く。
チャットの画面が開くと、サイト訪問者がチャットで質問できるようになります。

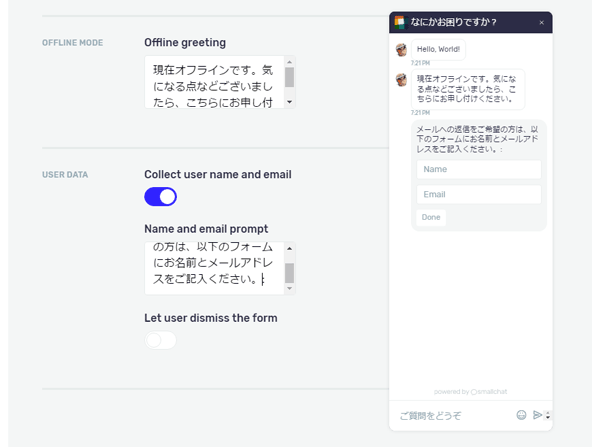
オフライン時のメッセージも設定可能。
あらかじめ設定しておいた営業時間外、あるいはSlackにログインしていない時は、チャットにオフライン時のデフォルトメッセージを表示させることができます。
また、オフライン時には訪問者に回答返信先のメールアドレスと名前の入力を促すこともできます。

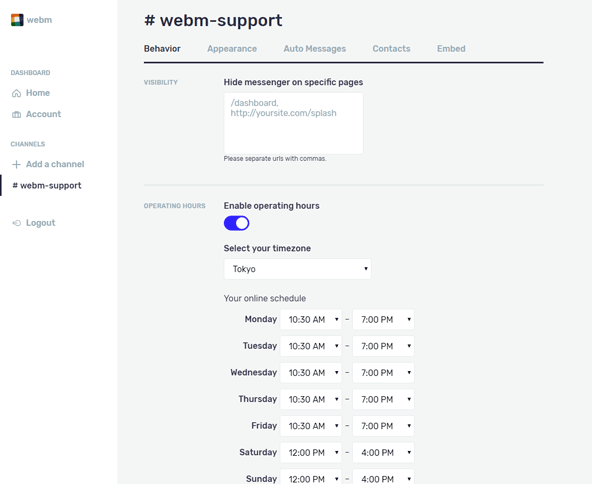
営業時間の設定も可能。
曜日ごとの対応可能時間も設定できるようになっています。時間外になると、自動的にオフライン時のデフォルトメッセージを表示させるように切り替わります。

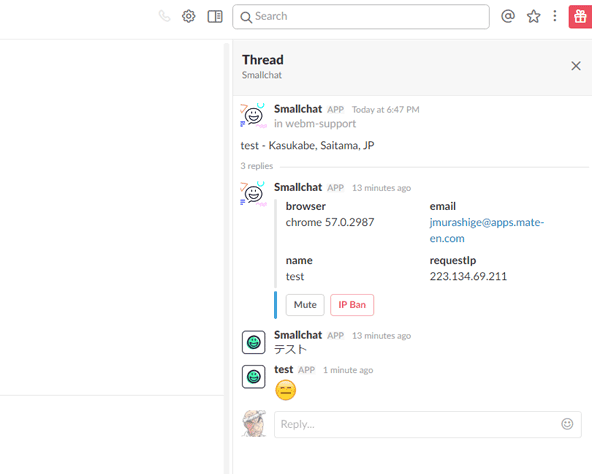
チャットの対応はSlackの画面上から行えます。
チャットの対応は、Smallchatと連携したSlackのチャンネルを使って行います。
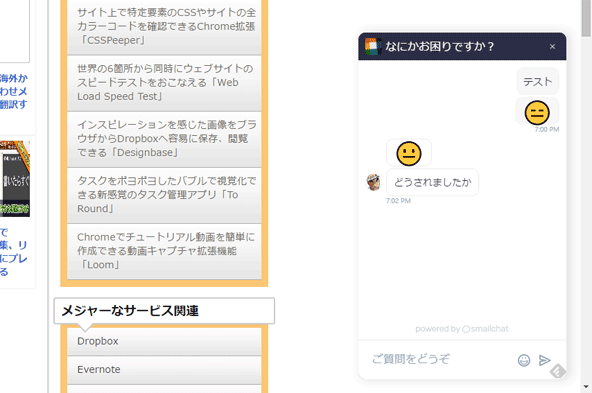
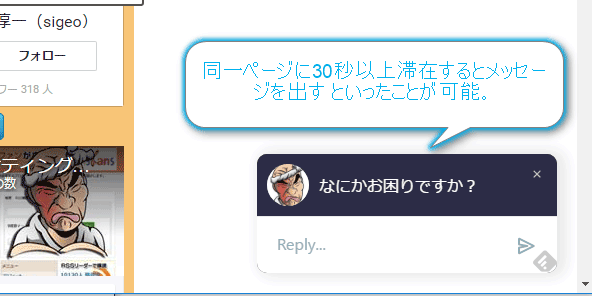
一定条件で自動メッセージを表示できる

指定した条件を達すると、自動的にメッセージを出すことができる。
サイト訪問者が、同一ページに30秒滞在、特定のURL、あるいは3ページ以上閲覧などといった条件を達すると、自動的にメッセージを出すことができます。
同一ページの滞在秒数や閲覧ページ数は数値も自分で指定できるようになっています。

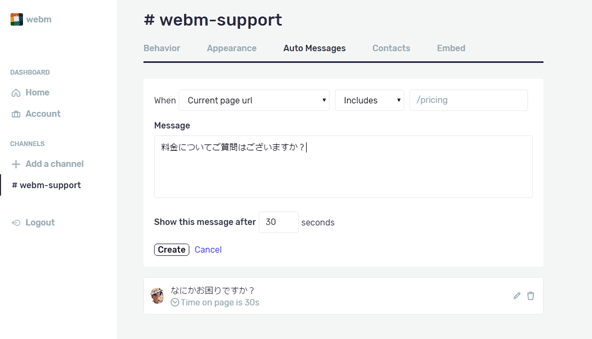
自動メッセージの設定画面。
設定画面では、それぞれ条件ごとにメッセージを出し分けることも可能です。料金ページを開いたら、料金についての質問を促したり、FAQのページでは「解決しない場合はこちらからご質問いただけます」とお声がけしたりなどといったことができますね。

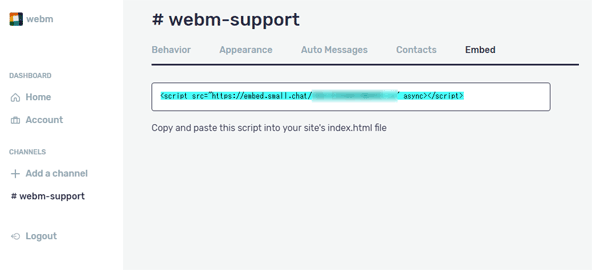
設置は一行のスクリプトを記述するだけでOK。
単一サイトへの導入で、自動メッセージを前述したもの以外で設定しないのであれば無料で利用できます。興味がある方はSmallchatへどうぞ。Slackのチームと連携することで利用を開始できます。
Smallchat
-
sigeoの評価
評価コメント
ウェブチャット単体で新たにツールを導入するのではなく、Slackと連携し、Slackを使って対応できるので、導入が容易になり、かつ業務を煩雑にさせないので良いですね。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: サイト上で特定要素のCSSやサイトの全カラーコードを確認できるChrome拡張「CSSPeeper」
- 次の記事: シンプルなWYSIWYGエディタでHTMLを生成できる 「HTML Editor」
- ジャンル: チャット