サイトのプロトタイプに対するフィードバックをサイト上でおこなえる「Cycles」

サイトのプロトタイプを作成し、ユーザーテストをおこなってフィードバックをもらい、修正後に今度は承認をもらうという一連の作業を、まだまだメールやチャットでおこなっていて非効率だと感じることも多いのではないでしょうか。
今回ご紹介するのは、そのプロトタイプがウェブ上にあるとき、スクリプトを埋め込むだけでウェブ上で直接コメントし、やり取りできるようになるサービスです。
ウェブサイト上で直接フィードバックできる「Cycles」
「Cycles」は、サイト上に直接フィードバックコメントを追加し、そのフィードバックに対してのやり取りをおこなえるようにするサービス。
スクリプトを追加するだけで、メールやチャットなどのやり取りを省いて、視覚的にコミュニケーションを取れるようになります。
デモ動画
こちらのお試しページでも試すことができます。
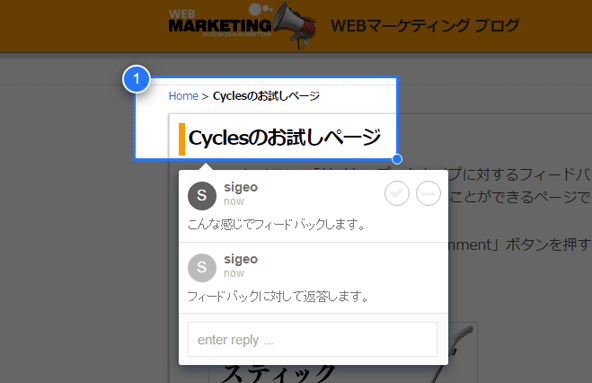
ページ上でフィードバックできる

フィードバックしたい範囲を選択してコメントを残せる。
サイト上でフィードバックしたい箇所を選択することで、その場所にコメントを残すことができます。
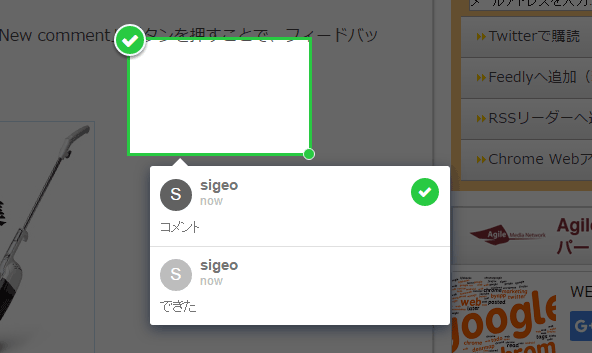
フィードバックの済管理ができる

フィードバックに対して済未済の管理ができる。
個々のフィードバックに対して完了したかどうかを管理することができます。
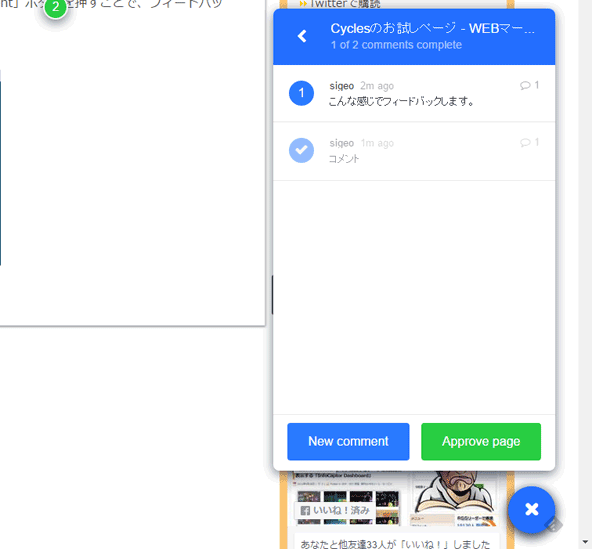
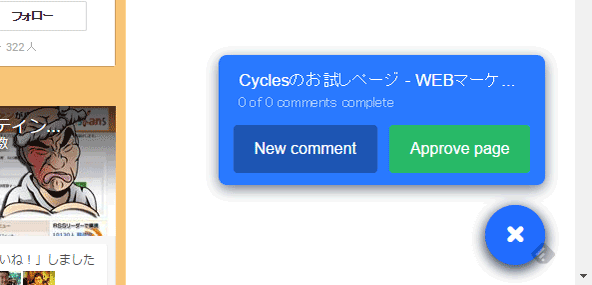
ページ単位の承認もおこなえる

プロトタイプのページの承認をおこなえる。
すべてのフィードバックに対する作業を完了したら、ページを承認することができます。
右下のボタンを押し、【Approve page】を押すことで、承認作業が完了します。この時、すべてのフィードバックが完了しているかどうかを画面で確認できるようになっています。
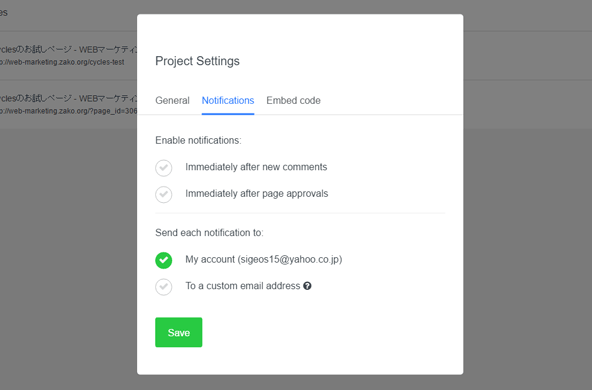
メール通知も可能

指定したメールアドレスへの通知も可能。
新しいコメントが付いたとき、ページが承認されたときには、アカウントのメールアドレスとともに任意のメールアドレスへ通知できるようにもなっています。
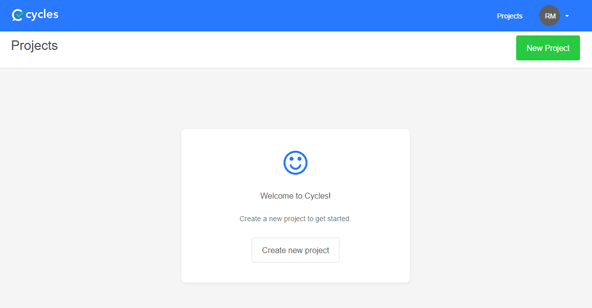
設定手順

まず新しいプロジェクトを作成。
Cyclesのトップページから【Get started】ボタンを押してアカウントを作成し、まずはプロジェクトを作ります。プロジェクトは1つまで無料で作成できます。(ページ数は無制限)プロジェクト名は日本語でも大丈夫です。

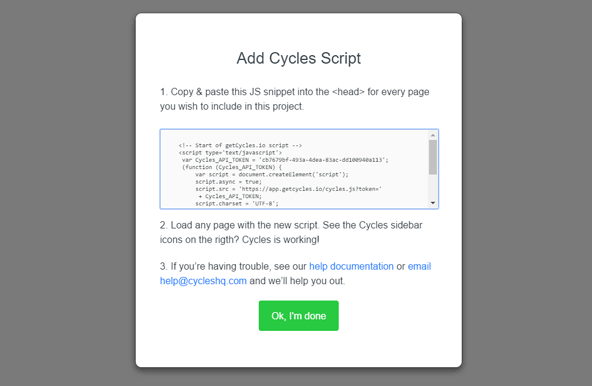
スクリプトのコードが発行される。
プロジェクトを作成すると、プロトタイプのサイトに埋め込むJavascriptコードが発行されるので、これを <head>~</head>の間に設置します。

サイトの右下にボタンが表示される。
スクリプトの設置が完了すると、プロトタイプのページの右下に青いボタンが表示されます。このボタンをクリックすることで、フィードバックなどの作業を開始できます。
興味があるかたはCyclesへどうぞ。
Cycles
-
sigeoの評価
評価コメント
別画面を開いてフィードバックのやり取りをするのではなく、画面を見ながらその場でフィードバックをおこなえるのは、テストする側にとっても作業をする側にとっても、確認しながらすぐにコメントできるので効率的ですね。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 二択のリアルタイムなアンケートを作れる「One Click Battle」
- 次の記事: モックアップをあらゆるブラウザで表示しているかのような画像を生成する「Browser Frame」
- ジャンル: サイト制作