GithubやApp store、ウェブサイトのURLから開発者のポートフォリオを楽に作成できる「DevPort 」

開発者が自分のポートフォリオを作成する際に悩みがちなのが、デザインや制作実績の見せ方だったりしますよね。
あるいは、就活をしている学生も、いまでは自分自身のプロフィールページを作成して企業に売り込んでいくなんてケースも考えられると思います。そういったシーンで手軽にこれまでやってきたことをまとめられるのが、今回ご紹介するサービスです。
別サイトから制作実績をインポートしてポートフォリオを作れる「DevPort 」
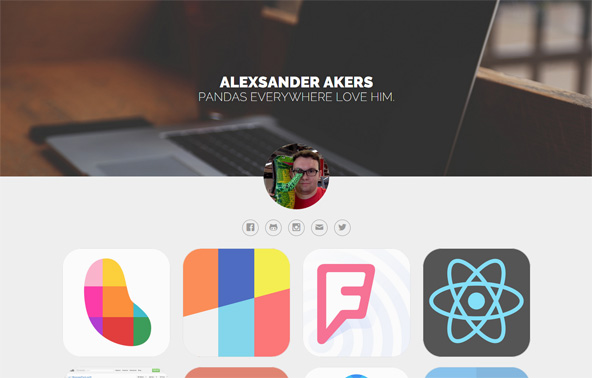
「DevPort」は、開発者のためのポートフォリオ作成サービス。ここに手間をかけたくないフロントエンジニアにもオススメかも。
Githubアカウントでログインでき、Github、App Store、Google Play、あるいはWEBサイトのURLから自分の制作実績を簡単にインポートできるようになっています。
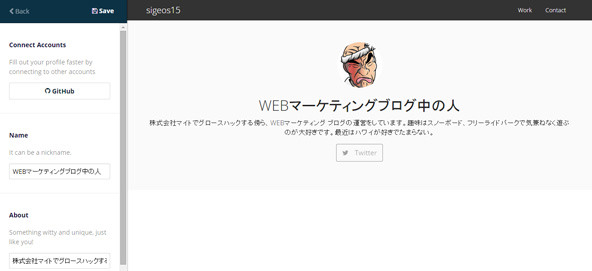
GithubとTwitterからプロフィールをインポート

個人のプロフィールをインポート
個人のプロフィールは、GithubかTwitterと連携することで情報をインポートしてくれます。

Markdown と HTML に対応した追加プロフィール編集画面
また、追加プロフィールの編集画面も、Markdown と HTML に対応しているので、ちょっとしたレイアウトもしやすくなっています。ちなみに上記のサンプルはGoogle+のプロフィールをコピペして改行しただけのもの。
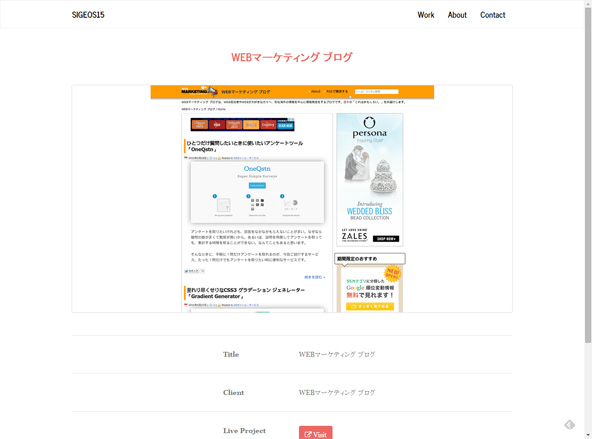
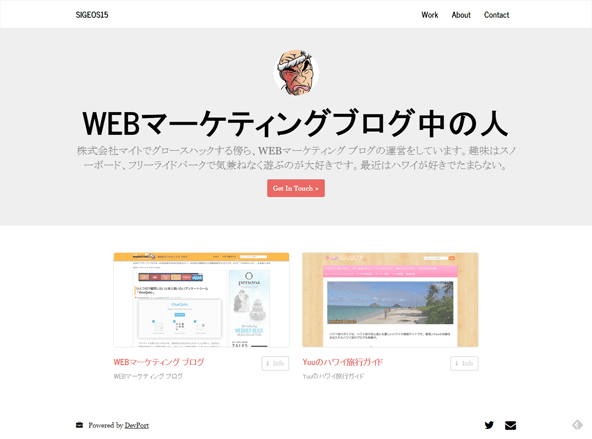
ウェブサイトやApp Store、Google Play、Githubなどから実績をインポート

WEBサイトの実績ページサンプル
このプロジェクトのインポートがとても便利です。たとえばWEBサイトでも、URLを入力するだけで、サイトのキャプチャや紹介文、紹介ページまで生成してくれます。

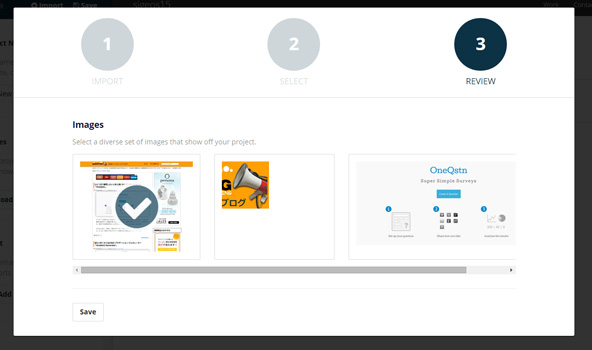
リンクを入力して、表示する画像を選んでプレビューするだけで完了

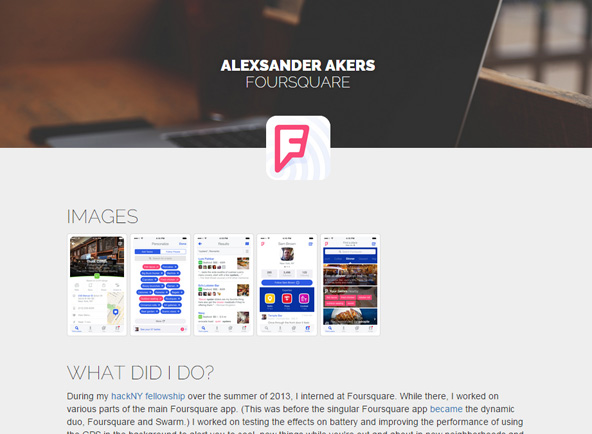
アプリの制作実績ページサンプル
たとえばアプリの実績ページであれば、Foursquare • Alexsander Akersのページのようにページが生成されます。

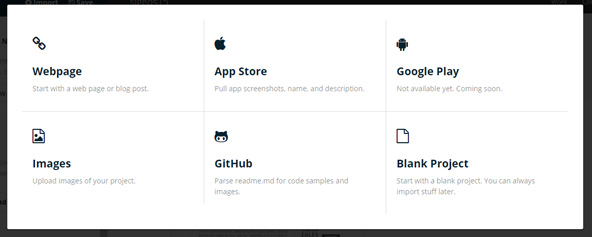
各種サービスからインポート可能
Github、App store、Google Playからのインポートの他、画像をインポートして作成することも、空白の状態から作成することも可能になっています。
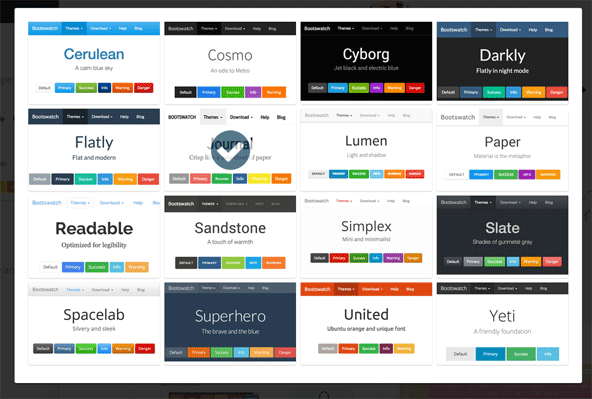
デザインはテンプレートから選ぶだけ

12種類から選べるデザインテンプレート
本当にテンプレートから選ぶだけで、綺麗なレイアウト、デザインが実現できてしまいます。この点、時間をかけずにできてしまうのが嬉しいですね。
サイトの公開はリアルタイム

更新をかけるとリアルタイムに反映
内容を編集してSaveボタンを押すと、リアルタイムに公開ページが更新されます。ちなみにデフォルトのドメインは、サインアップ時に決めることができ、Githubアカウントでログインする場合は、特に設定しなければユーザー名がサブドメインのホスト名になります。もちろん、あとから編集することも可能です。
その他にも、CNAMEで独自ドメインも使用可能、テーマのカスタマイズもできるうえにAPIも提供しているようです。詳しくはExtra Features – DevPortをご覧ください。
興味があるかたはDevPortへどうぞ。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: ひとつだけ質問したいときに使いたいアンケートツール「OneQstn」
- 次の記事: 必要なときに時給18ドルでスタッフをアサインできる「Boon」
- ジャンル: サイト制作