Googleマップを埋め込むのに便利な「Embed Google Maps」

Googleマップを使って、特定の場所の地図やストリートビューをブログやサイトへ埋め込みたい時があると思います。
しかし地図ならともかく、ストリートビューを埋め込むことが、新しいグーグルマップでは埋め込むことができなかったり、どこからタグを発行するのかわかりづらくて面倒になっている気がします。
今回は、そのGoogleマップの埋め込み作業に特化していて、手順が楽になるサービスをご紹介します。
Googleマップの地図やストリートビューを埋め込むことに特化した「Embed Google Maps」
「Embed Google Maps」は、その名の通りGoogleマップの埋め込みタグを発行することに特化したサービス。
住所や名称で検索して、場所をタップするだけで、地図やストリートビューの埋め込みタグを発行することができます。
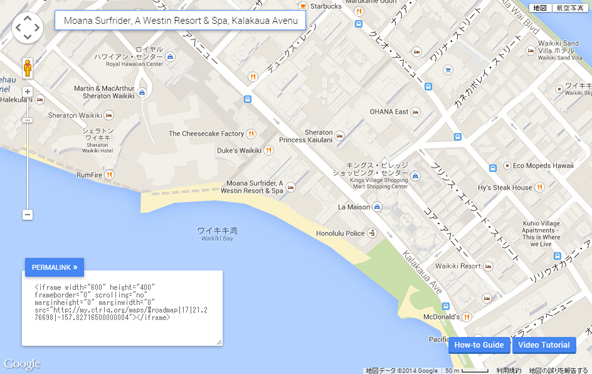
埋め込んだ地図のサンプル
こちらは地図を埋め込んだもの。Googleマップで埋め込みタグを発行する時となんら変わらないものが実現できます。
埋め込んだストリートビューのサンプル
最近埋め込めなくなったのか、やり方がわかりづらくなったストリートビューも、容易に埋め込むことが可能です。
発行されたタグ
<iframe width="600" height="400" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://my.ctrlq.org/maps/#street|17|35.690921|139.70025799999996"></iframe>
赤文字の部分を street とするとストリートビューに、 roadmap にすると地図になる様子です。
埋め込みタグ発行の手順
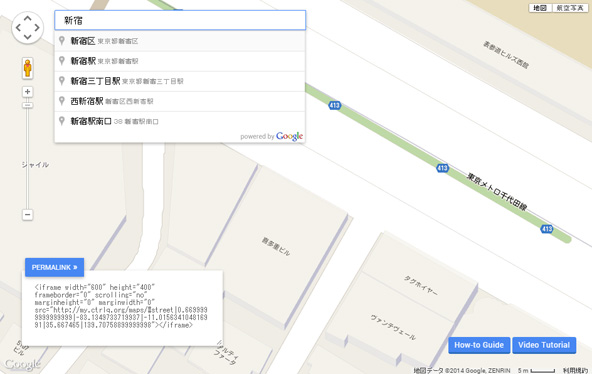
埋め込みタグを発行するには、まず場所を検索します。
場所を検索すると候補が出てくるので、その候補をクリックします。
海外サービスのせいか、スカイツリーなど的確に出てこない名所があるので、その場合は近いものをクリックして検索します。
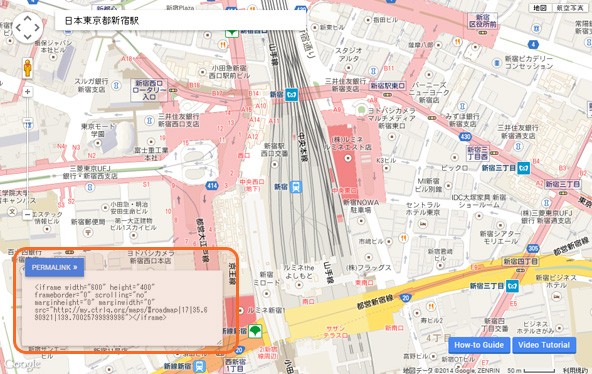
検索をかけると、画面左下に埋め込みタグが発行されます。
このタグを使えば地図を埋め込むことができます。デフォルトは幅600pxに固定されているので必要ならこの値を変更します。
また、目的の位置からずれている場合は、目的の場所をダブルクリックすればその位置が中心になります。
さらにペグマンを使ってストリートビューを表示させると、埋め込みタグもストリートビュー用になります。
ただし、一度ストリートビューにしてから地図に戻しても、埋め込みタグはストリートビューのままになってしまうようです。なぜだろう。このバグ?が発声してしまった場合は、さきほどご紹介したとおり、タグの一部分を変更することで対処することが可能です。
興味があるかたはEmbed Google Mapsへどうぞ。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: Gmailでのメールの使い方を評価してくれる「The Inbox Checkup」
- 次の記事: 日頃の感謝を込めてスタバのギフトをgifteeであのひとに贈ろう
- ジャンル: Googleマップ