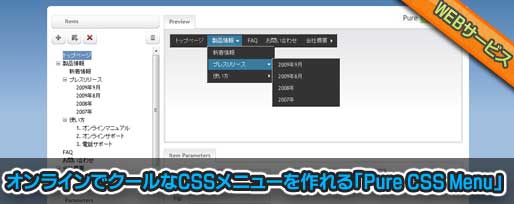
クールなドロップダウンメニューをオンラインで作成 ダウンロードして使える「Pure CSS Menu」

かっこいいドロップダウンのCSSメニューを作りたいというとき、色々なところで作り方を調べたりするかと思います。
そんなときに手っ取り早くクールなCSSメニューを作れてダウンロードして使えるサービスをご紹介。
オンラインでクールなCSSメニューを作れる「Pure CSS Menu」
「Pure CSS Menu」は、オンラインでダウンロードしてそのまま使えるドロップダウンCSSメニューを作れるサービス。日本語も問題なく設定できます。
サンプルCSSドロップダウンメニュー
↑「製品情報」→「サポート」→「サポートセンター」のようにマウスオーバーで注釈を付ける設定も可能。
サンプルCSSドロップダウンメニューその2
↑このようなプルダウンメニューがオンラインでカンタンに出来てしまいます。
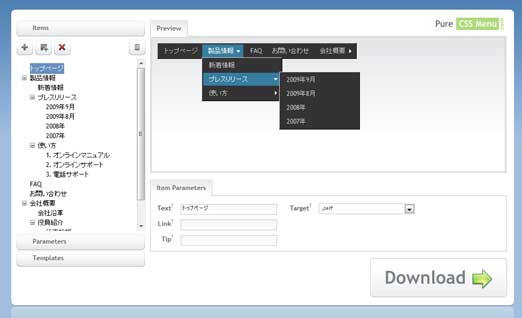
ドロップダウンメニューの作り方
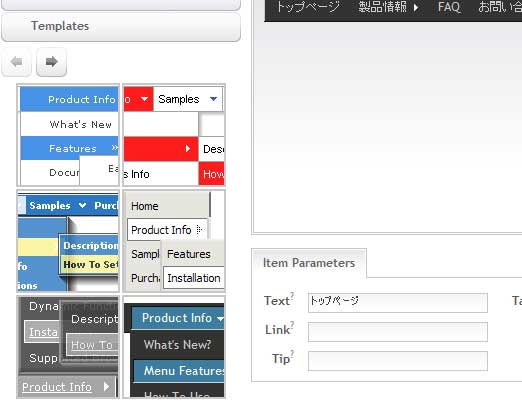
 ↑Pure CSS Menuのページを開いて、プレビューを見ながら設定することが出来ます。設定するのはメニューの文言とフォント、デザイン(テンプレートから選択可能)だけで、出来上がったらダウンロード。
↑Pure CSS Menuのページを開いて、プレビューを見ながら設定することが出来ます。設定するのはメニューの文言とフォント、デザイン(テンプレートから選択可能)だけで、出来上がったらダウンロード。
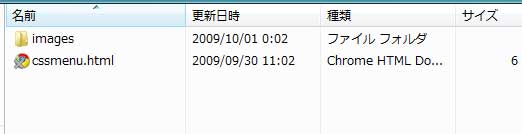
 ↑ダウンロードして解凍すると、中にはCSSとHTMLタグが書かれたHTMLファイルと画像のセットが入っています。
↑ダウンロードして解凍すると、中にはCSSとHTMLタグが書かれたHTMLファイルと画像のセットが入っています。
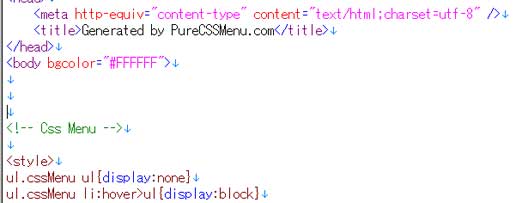
 ↑CSSを別ファイルにしたい場合は、HTMLファイルを開いてCSSの部分を自分のCSSファイルへ貼り付け、メニューのHTMLタグを自分のサイトの表示させたい部分へ貼り付けます。
↑CSSを別ファイルにしたい場合は、HTMLファイルを開いてCSSの部分を自分のCSSファイルへ貼り付け、メニューのHTMLタグを自分のサイトの表示させたい部分へ貼り付けます。
全8種類のテンプレートデザイン
 ↑横型ナビゲーションが6種類、縦型も2種類用意されているので、デザインに自信がなくても心配ありません。
↑横型ナビゲーションが6種類、縦型も2種類用意されているので、デザインに自信がなくても心配ありません。
試してみたい方はPure CSS Menuへどうぞ。
しかし、どんどんカンタンにクオリティの高いデザインが出来るようになってきますよね。自分でこなす中小零細企業の経営者にも喜ばれそうなツールのひとつになりそう。
Via:delicious
スポンサードリンク
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 企業ユーザー必見 Twitter の複数アカウント切替が便利なウェブクライアント「brizzly」
- 次の記事: 各国言語への翻訳が超速になったGoogle 翻訳のブログパーツ
- ジャンル: CSS, html, ドロップダウンメニュー