プログラムなしでお問い合わせフォームを作れる「Getform」

サイトを制作している時、すでにHTMLコーディングはできているんだけれども、お問い合わせフォームのプログラムが間に合っていない、なんてこともあるかと思います。
手っ取り早くGoogleフォームなどを使うという手段もありますが、それだとiframeなので、すでに出来上がっているデザインを当てられないなんてデメリットがあります。
今回はそんな時に役立つサービスをご紹介します。
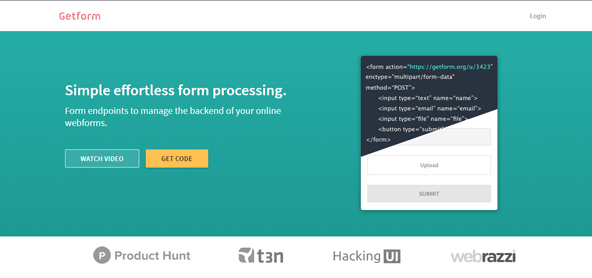
お問い合わせフォームを簡単に作れる「Getform」
「Getform」は、すでに出来上がっているHTMLのフォームへ簡単にプログラムを実装できるウェブサービス。
送信されたお問い合わせ内容は、サービスサイト上に蓄積され、エクセル形式でエクスポートすることも可能です。
サンプルお問い合わせフォーム
このフォームのように、HTML5のバリデーションを使ってエラーを出すことも可能です。詳しくはhtml5_validation(英文)をご覧ください。
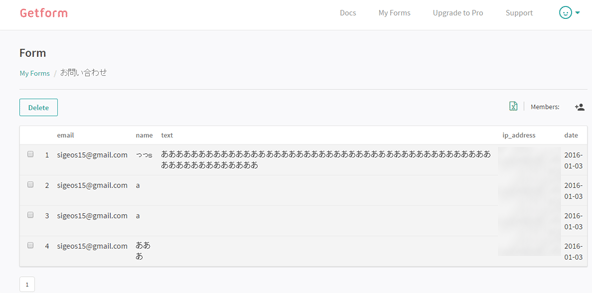
送信されたデータを蓄積

お問い合わせフォームから送信されたデータの一覧。
フォームを設置する際に、入力項目ごとにname属性を付けておけば、そのname属性が列項目のタイトルとなってサービスサイト上に蓄積されていきます。
途中から項目を増やしても、列が増えて蓄積されていきます。その他、送信元のIPアドレスと送信した日付も表示されます。
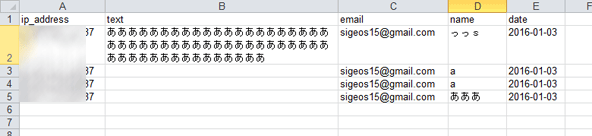
エクセル形式でエクスポート

Excel形式でエクスポートしたお問い合わせ受信一覧。
蓄積されたお問い合わせ内容のデータは、エクセル形式でエクスポートできます。
フォームの作成手順
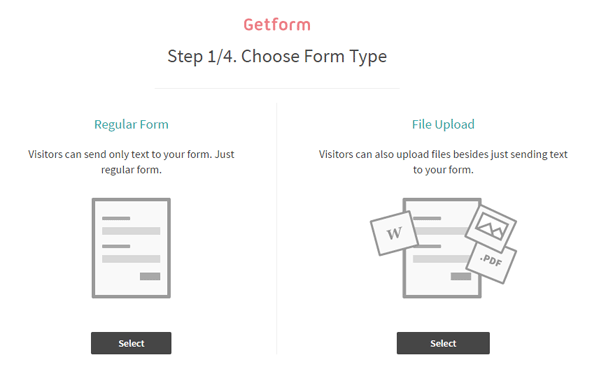
1.フォームのタイプを選ぶ

2種類のタイプから選択。
フォームは通常のお問い合わせフォームとファイルアップロード機能付きの2種類から選べます。
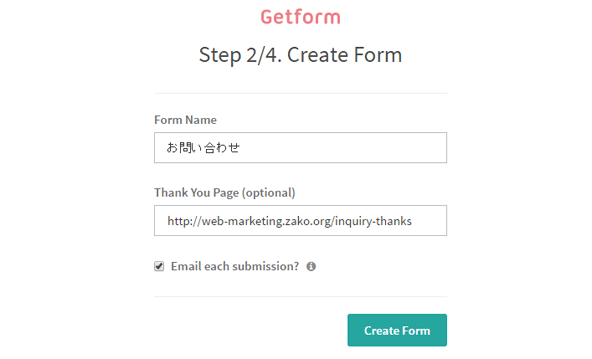
2.フォームの基本設定

フォームの管理名とサンクスページの指定。
フォームの名前とサンクスページURLの指定をおこないます。サンクスページがなくてもOKです。「Email each submission?」にチェックを入れることで、お問い合わせが送信される度にメール通知するようにも設定できます。
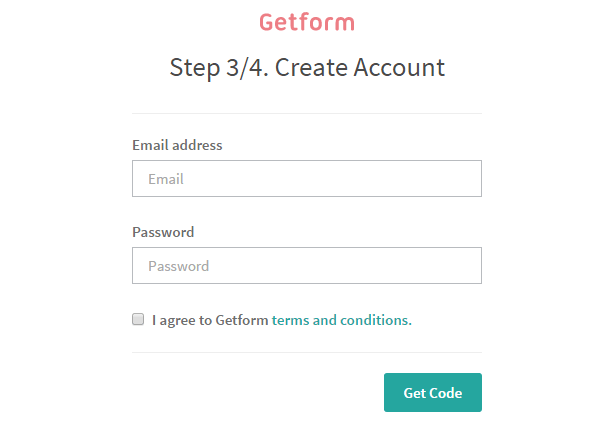
3.このサービスのアカウントを作成

メールアドレスとパスワードの設定。
フォームの内容を蓄積する画面を利用するために、アカウントを作成します。
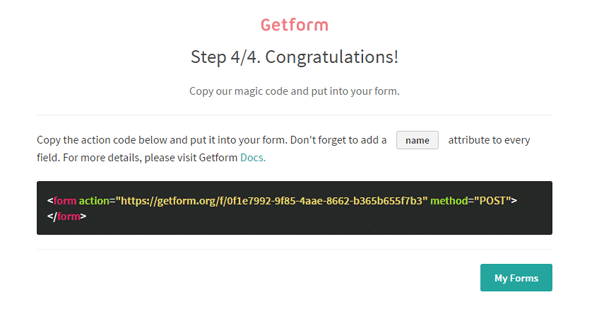
4.タグの発行

formタグの発行。
最後にFormタグが発行されます。このタグをHTMLで作成したフォームに追加します。
また、入力項目ごとにname属性を付与することで、そのname属性が列の項目となって蓄積されるようになります。
無料版では1,000回までお問い合わせを受けることができるようになっています。興味があるかたはGetformへどうぞ。
この記事を読んだ方は以下の記事もご覧いただいています
- 前の記事: 各分野のツールのシェアや、人気サイトで使っている技術を教えてくれる「Cute Leads」
- 次の記事: 24時間限定のサイトとファイルの短縮URLを生成する「SimLink It!」
- ジャンル: フォーム